目录
1.安装vs code
2.开通申请
3.安装常用插件
4.设置默认路径环境变量(否则调用文件时会报错No module named )
1.安装vs code
可以通过以下链接访问Visual Studio Code的官方网站:
https://code.visualstudio.com/
2.开通申请
2.1 首先申请,并开通copilot, 地址为:https://github.com/features/copilot,copilot 一个月10美金,第一个月免费,支持国内的信用卡。
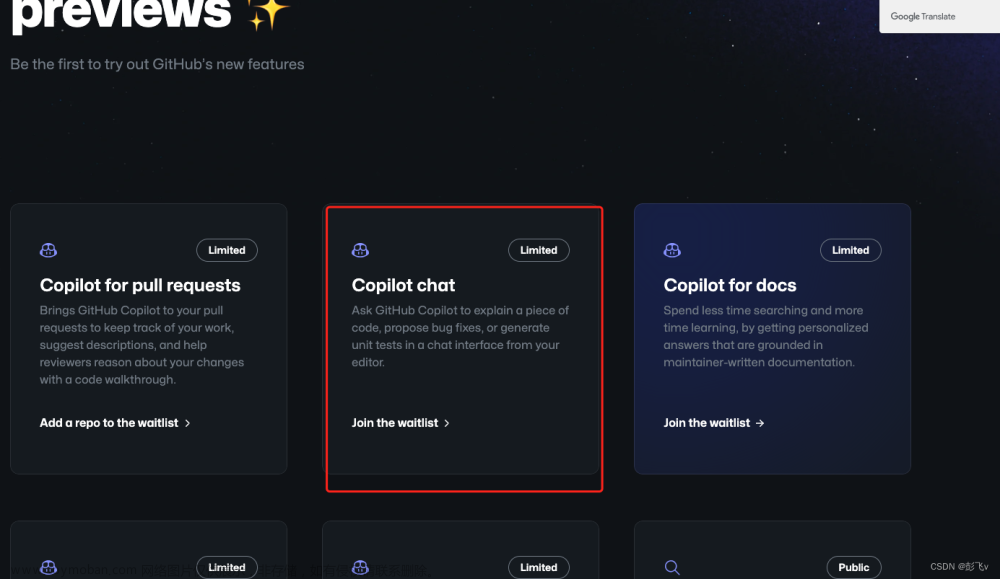
2.2 开通copilot之后,可以申请 copilot chat 聊天窗口
网址为:https://github.com/features/preview 
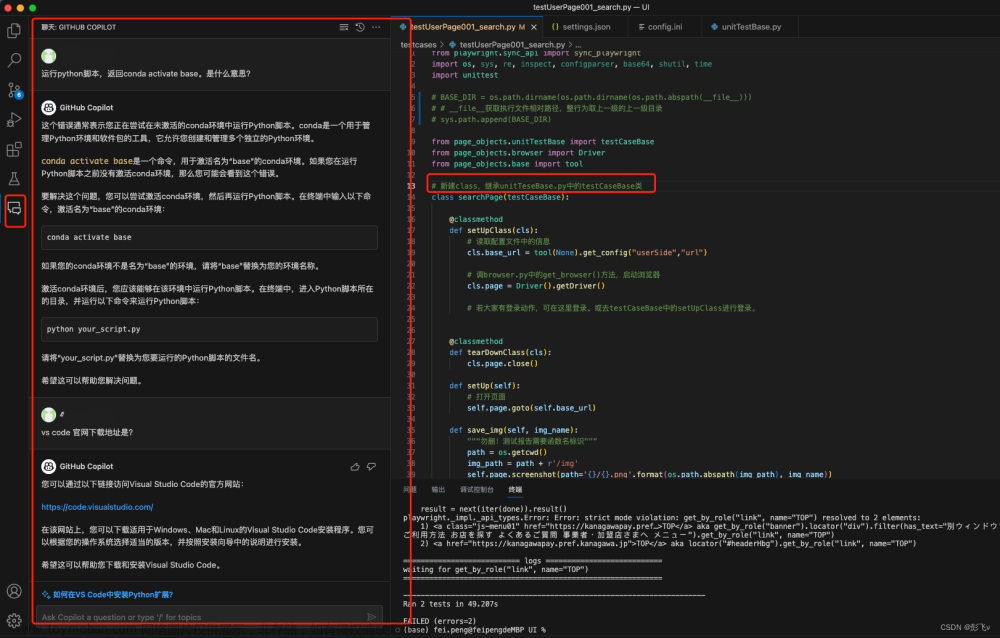
2.3 待审核通过后,可使用

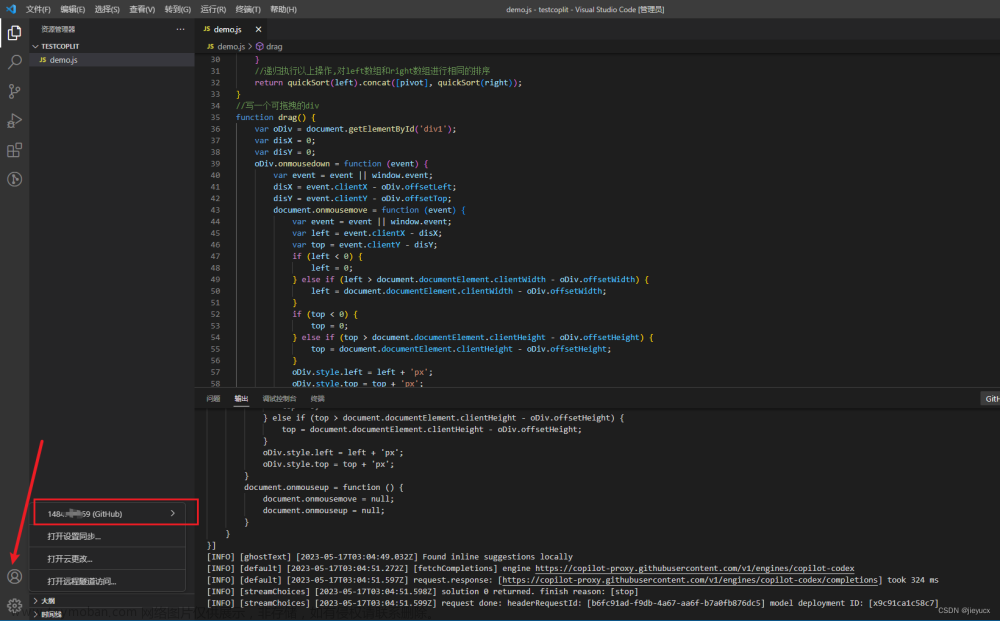
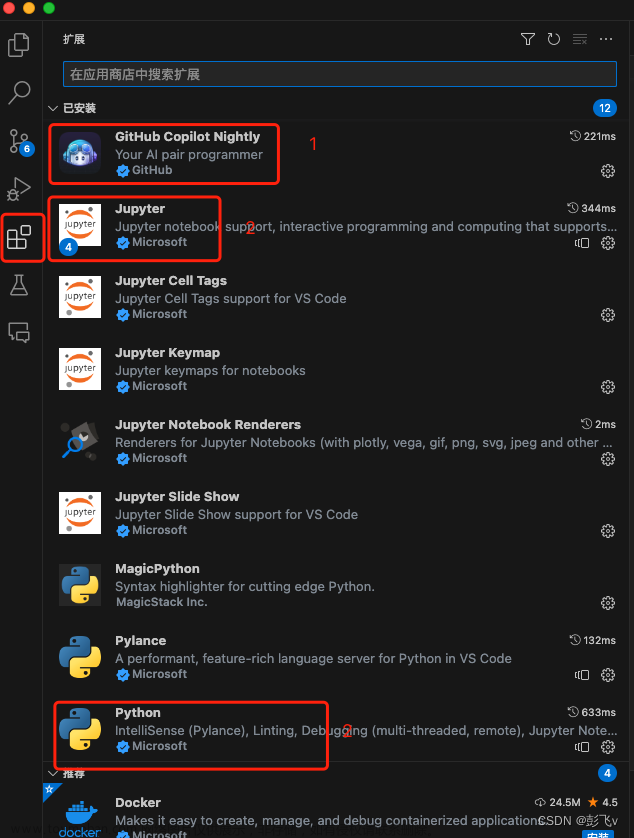
3.安装常用插件
如下图,1需要搜索安装,2和3无需搜索,打开jupyter文件或py文件时,自动提示选择安装即可。

4.设置默认路径环境变量(否则调用文件时会报错No module named )
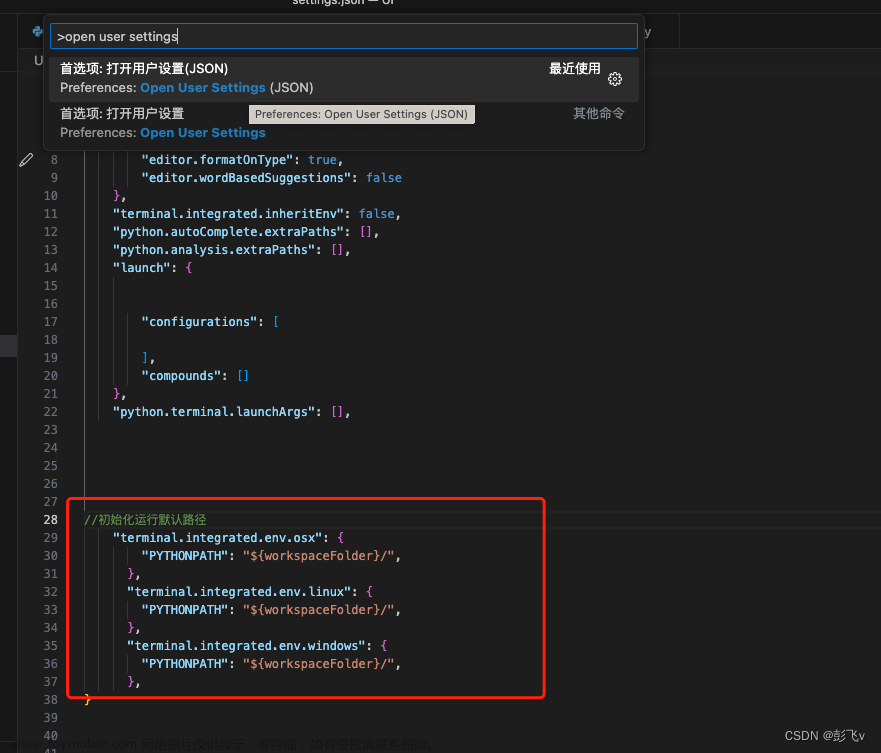
4.1 打开命令面板

4.2 如上图,查询以上代码
//初始化运行默认路径文章来源:https://www.toymoban.com/news/detail-501970.html
//初始化运行默认路径
"terminal.integrated.env.osx": {
"PYTHONPATH": "${workspaceFolder}/",
},
"terminal.integrated.env.linux": {
"PYTHONPATH": "${workspaceFolder}/",
},
"terminal.integrated.env.windows": {
"PYTHONPATH": "${workspaceFolder}/",
},4.3 关闭vs code ,重启打开vs code 文章来源地址https://www.toymoban.com/news/detail-501970.html
到了这里,关于vs code+copilot 环境安装的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!