相信大家对uni小程序的开发有一定的了解,也知道每次得在HBuilderX中配置好,然后运行,然后在微信开发者工具中就能看到效果啦。很好,是不是?
但是有个问题 ,
- 用惯啦vscode的同学,有一个难以接受的现实就是在HBuilderX中开发真是太难受啦有没有?
接下来展示一下高端操作,然后就可以在vscode里面开发,在微信开发者工具看效果,彻底摆脱HBuilderX了。
废话不多说,直接开整,上才艺,不,上代码~~~
//package.json
{
"name": "your project name",
"version": "0.0.0",
"scripts": {
"dev:app": "uni -p app",
"dev:custom": "uni -p",
"dev:h5": "uni",
"test:h5": "uni --mode test",
"dev:h5:ssr": "uni --ssr",
"dev:mp-alipay": "uni -p mp-alipay",
"dev:mp-baidu": "uni -p mp-baidu",
"dev:mp-kuaishou": "uni -p mp-kuaishou",
"dev:mp-lark": "uni -p mp-lark",
"dev:mp-qq": "uni -p mp-qq",
"dev:mp-toutiao": "uni -p mp-toutiao",
"dev:mp-weixin": "uni -p mp-weixin",
"dev:quickapp-webview": "uni -p quickapp-webview",
"dev:quickapp-webview-huawei": "uni -p quickapp-webview-huawei",
"dev:quickapp-webview-union": "uni -p quickapp-webview-union",
"test:mp-weixin": "uni --mode test -p mp-weixin",
"build:test:mp-weixin": "uni build --mode test -p mp-weixin",
"build:app": "uni build -p app",
"build:custom": "uni build -p",
"build:h5": "uni build",
"build:h5:ssr": "uni build --ssr",
"build:mp-alipay": "uni build -p mp-alipay",
"build:mp-baidu": "uni build -p mp-baidu",
"build:mp-kuaishou": "uni build -p mp-kuaishou",
"build:mp-lark": "uni build -p mp-lark",
"build:mp-qq": "uni build -p mp-qq",
"build:mp-toutiao": "uni build -p mp-toutiao",
"build:mp-weixin": "uni build -p mp-weixin",
"build:quickapp-webview": "uni build -p quickapp-webview",
"build:quickapp-webview-huawei": "uni build -p quickapp-webview-huawei",
"build:quickapp-webview-union": "uni build -p quickapp-webview-union"
},
"dependencies": {
"@dcloudio/uni-app": "^3.0.0-alpha-3030420211227002",
"@dcloudio/uni-app-plus": "^3.0.0-alpha-3030420211227002",
"@dcloudio/uni-components": "^3.0.0-alpha-3030420211227002",
"@dcloudio/uni-h5": "^3.0.0-alpha-3030420211227002",
"@dcloudio/uni-mp-alipay": "^3.0.0-alpha-3030420211227002",
"@dcloudio/uni-mp-baidu": "^3.0.0-alpha-3030420211227002",
"@dcloudio/uni-mp-kuaishou": "^3.0.0-alpha-3030420211227002",
"@dcloudio/uni-mp-lark": "^3.0.0-alpha-3030420211227002",
"@dcloudio/uni-mp-qq": "^3.0.0-alpha-3030420211227002",
"@dcloudio/uni-mp-toutiao": "^3.0.0-alpha-3030420211227002",
"@dcloudio/uni-mp-weixin": "^3.0.0-alpha-3030420211227002",
"@dcloudio/uni-quickapp-webview": "^3.0.0-alpha-3030420211227002",
"@dcloudio/uni-ui": "^1.4.11",
"vue": "^3.2.26",
"vue-i18n": "^9.1.9",
"vuex": "^4.0.2"
},
"devDependencies": {
"@dcloudio/types": "^2.5.15",
"@dcloudio/uni-automator": "^3.0.0-alpha-3030420211227002",
"@dcloudio/uni-cli-shared": "^3.0.0-alpha-3030420211227002",
"@dcloudio/vite-plugin-uni": "^3.0.0-alpha-3030420211227002",
"@types/node": "^17.0.18",
"commitizen": "^4.2.4",
"cz-customizable": "^6.3.0",
"sass": "^1.39.0",
"typescript": "^4.5.2",
"vite": "^2.7.7"
},
"config": {
"commitizen": {
"path": "./node_modules/cz-customizable"
}
},
"uni-app": {
"scripts": {
}
}
}
可以看到,package.json里面安装相应的插件,然后运行相应的命令即可,这里支队微信加小程序加以说明
编译运行说明
运行开发环境
yarn dev:mp-weixin
运行测试环境
yarn test:mp-weixin
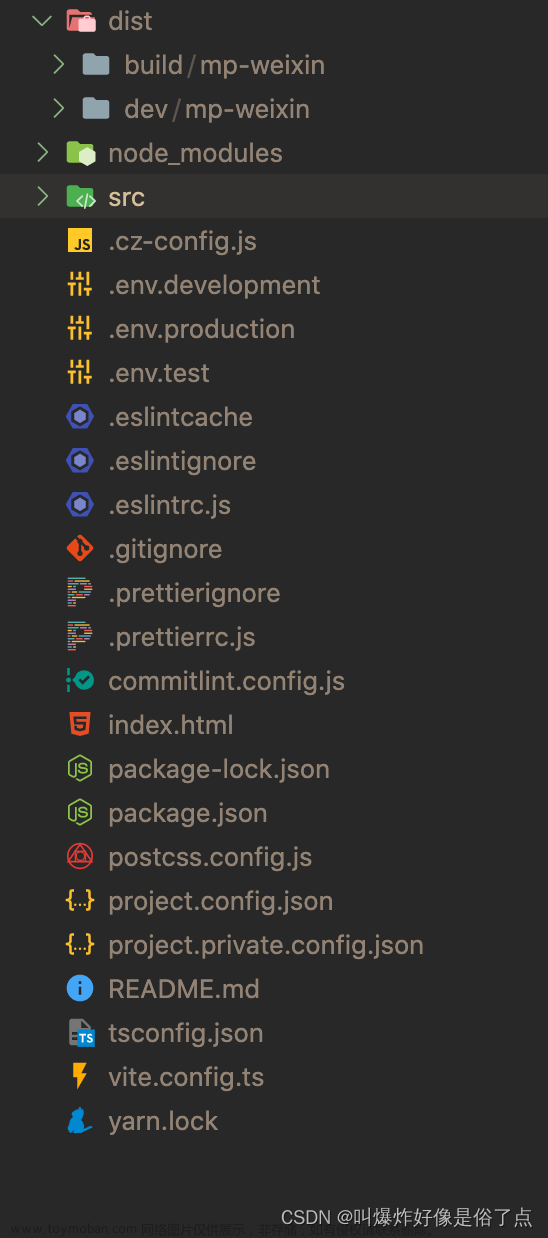
运行相应的命令以后会在根目录下生成一个dist文件,然后不同的环境会生成相应的文件,只需要将对应环境文件夹下的mp-weixin文件在微信开发者工具中打开即可,然后就可以 做到在vscode里面保存,开发者工具即刻刷新的效果啦
打包上传说明
打包测试环境
yarn build:test:mp-weixin
打包生产环境
yarn build:mp-weixin
上传的是运行相应的命令 ,会在dist文件夹下生成一个build文件,在微信开发者打开文件下的mp-weixin文件,在 微信 开发者工具上传即可
最后附上文件结构图文章来源:https://www.toymoban.com/news/detail-502002.html
 文章来源地址https://www.toymoban.com/news/detail-502002.html
文章来源地址https://www.toymoban.com/news/detail-502002.html
到了这里,关于如何通过vscode开发调试uniapp小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!