1、明确目的:
(1)打开登陆界面后,输入对应的账号和密码,自动进入到主界面程序,登陆界面消失;
(2)进入主界面程序后,可以返回登陆界面,同时主界面消失;
(3)达到指令要求后,可以注册账号和密码,并保存到数据库。(此功能具体实现暂时不考虑。)文章来源:https://www.toymoban.com/news/detail-502391.html
2、首先,先创建一个登陆界面,可以通过Pyqt5创建,得到Ui_untitled.py界面程序文件【如下代码块】。
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'd:\Python_studyltem\软件登陆界面实现\login_file\untitled.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_LoginActivity(object):
def setupUi(self, LoginActivity):
LoginActivity.setObjectName("LoginActivity")
LoginActivity.resize(387, 178)
self.centralwidget = QtWidgets.QWidget(LoginActivity)
self.centralwidget.setObjectName("centralwidget")
self.gridLayout = QtWidgets.QGridLayout(self.centralwidget)
self.gridLayout.setObjectName("gridLayout")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setMinimumSize(QtCore.QSize(0, 30))
self.pushButton.setObjectName("pushButton")
self.gridLayout.addWidget(self.pushButton, 4, 1, 1, 1)
self.lineEdit_2 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_2.setMinimumSize(QtCore.QSize(0, 30))
self.lineEdit_2.setObjectName("lineEdit_2")
self.gridLayout.addWidget(self.lineEdit_2, 1, 1, 1, 2)
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setMinimumSize(QtCore.QSize(0, 30))
self.lineEdit.setObjectName("lineEdit")
self.gridLayout.addWidget(self.lineEdit, 0, 1, 1, 2)
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setFrameShape(QtWidgets.QFrame.WinPanel)
self.label_2.setFrameShadow(QtWidgets.QFrame.Raised)
self.label_2.setObjectName("label_2")
self.gridLayout.addWidget(self.label_2, 1, 0, 1, 1)
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setMinimumSize(QtCore.QSize(0, 0))
self.label.setFrameShape(QtWidgets.QFrame.WinPanel)
self.label.setFrameShadow(QtWidgets.QFrame.Raised)
self.label.setObjectName("label")
self.gridLayout.addWidget(self.label, 0, 0, 1, 1)
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setMinimumSize(QtCore.QSize(0, 30))
self.pushButton_2.setObjectName("pushButton_2")
self.gridLayout.addWidget(self.pushButton_2, 4, 2, 1, 1)
self.label_3 = QtWidgets.QLabel(self.centralwidget)
self.label_3.setFrameShape(QtWidgets.QFrame.WinPanel)
self.label_3.setFrameShadow(QtWidgets.QFrame.Raised)
self.label_3.setObjectName("label_3")
self.gridLayout.addWidget(self.label_3, 2, 0, 1, 1)
self.lineEdit_3 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_3.setMinimumSize(QtCore.QSize(0, 30))
self.lineEdit_3.setSizeIncrement(QtCore.QSize(0, 0))
self.lineEdit_3.setObjectName("lineEdit_3")
self.gridLayout.addWidget(self.lineEdit_3, 2, 1, 1, 2)
LoginActivity.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(LoginActivity)
self.statusbar.setObjectName("statusbar")
LoginActivity.setStatusBar(self.statusbar)
self.retranslateUi(LoginActivity)
QtCore.QMetaObject.connectSlotsByName(LoginActivity)
LoginActivity.setTabOrder(self.lineEdit, self.lineEdit_2)
LoginActivity.setTabOrder(self.lineEdit_2, self.lineEdit_3)
LoginActivity.setTabOrder(self.lineEdit_3, self.pushButton)
LoginActivity.setTabOrder(self.pushButton, self.pushButton_2)
def retranslateUi(self, LoginActivity):
_translate = QtCore.QCoreApplication.translate
LoginActivity.setWindowTitle(_translate("LoginActivity", "MainWindow"))
self.pushButton.setText(_translate("LoginActivity", "登陆"))
self.label_2.setText(_translate("LoginActivity", "<html><head/><body><p align=\"center\"><span style=\" font-size:12pt;\">密码:</span></p></body></html>"))
self.label.setText(_translate("LoginActivity", "<html><head/><body><p align=\"center\"><span style=\" font-size:12pt;\">账号:</span></p></body></html>"))
self.pushButton_2.setText(_translate("LoginActivity", "注册"))
self.label_3.setText(_translate("LoginActivity", "<html><head/><body><p align=\"center\"><span style=\" font-size:12pt;\">指令:</span></p></body></html>"))
3、将该登陆界面展现出来,导入上面的界面程序,代码如下:
from Ui_untitled import Ui_LoginActivity
import sys
from PyQt5.QtGui import QIcon # 用于添加图标
from PyQt5.QtWidgets import QWidget,QMainWindow,QApplication
from PyQt5.QtCore import pyqtSlot
class Login_main(QMainWindow,Ui_LoginActivity):
def __init__(self):
super().__init__() # 使用超类,继承父类的属性及方法
self.setupUi(self) # 构造窗体界面
self.setWindowIcon(QIcon("./img/result.png")) #设置界面图标
self.initUI() # 构造功能函数
def initUI(self):
self.pushButton.setShortcut('Return') # 设置快捷键
self.setWindowTitle("登陆窗口")
if __name__ == "__main__":
app = QApplication(sys.argv)
login_ui = Login_main()
login_ui.show()
sys.exit(app.exec_())4、制作程序的主界面,得到Ui_test_button.py界面程序文件【如下代码块】。
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'd:\Python_studyltem\软件登陆界面实现\test_button.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(384, 350)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.gridLayout = QtWidgets.QGridLayout(self.centralwidget)
self.gridLayout.setObjectName("gridLayout")
self.textBrowser = QtWidgets.QTextBrowser(self.centralwidget)
self.textBrowser.setObjectName("textBrowser")
self.gridLayout.addWidget(self.textBrowser, 3, 0, 1, 1)
self.pushButton1 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton1.setObjectName("pushButton1")
self.gridLayout.addWidget(self.pushButton1, 0, 0, 1, 1)
self.pushButton2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton2.setObjectName("pushButton2")
self.gridLayout.addWidget(self.pushButton2, 1, 0, 1, 1)
self.pushButton_3 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_3.setObjectName("pushButton_3")
self.gridLayout.addWidget(self.pushButton_3, 2, 0, 1, 1)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 384, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton1.setText(_translate("MainWindow", "测试按钮-1"))
self.pushButton2.setText(_translate("MainWindow", "测试按钮-2"))
self.pushButton_3.setText(_translate("MainWindow", "返回登陆状态"))
5、同样,将该主界面展现出来,导入上面的主界面py程序,代码如下:
from Ui_test_button import Ui_MainWindow
import sys
from PyQt5.QtGui import QIcon # 用于添加图标
from PyQt5.QtWidgets import QWidget,QMainWindow,QApplication
from PyQt5.QtCore import pyqtSlot
class Test_window(QMainWindow,Ui_MainWindow): # 继承至界面文件的主窗口类
def __init__(self):
super().__init__() # 使用超类,继承父类的属性及方法
self.setupUi(self) # 构造窗体界面
self.setWindowIcon(QIcon("./img/result.png"))
self.setWindowTitle("Test_button") # 设置窗体主体
self.initUI() # 构造功能函数
def initUI(self):
#此处添加功能连接函数
self.pushButton1.clicked.connect(self.bofang_video) #自定义按钮连接自定义槽函数
# self.pushButton1.pressed.connect() #不同的按钮点击方式
# self.pushButton1.released.connect()
@pyqtSlot()
def on_pushButton2_clicked(self): #利用QT自带槽函数直接连接按钮
self.textBrowser.append("点击按钮2!")
self.textBrowser.append("<font color=\"#00FF00\">点击按钮2!</font> ") #设置字体颜色
self.textBrowser.append("======================")
def bofang_video(self):
print("123")
self.textBrowser.append("点击按钮1!")
self.textBrowser.append("<font color=\"#FF0000\">点击按钮1!</font> ") #设置字体颜色
self.textBrowser.append("======================")
if __name__ == "__main__":
app = QApplication(sys.argv)
ui2 = Test_window()
ui2.show()
sys.exit(app.exec_())
6、当前,已经将登陆界面和主界面运行程序成功完成,接下就是将两个界面程序,放入到一个app程序中监控,并同时操控两个界面程序,代码如下;
from login import Login_main
from test_main import Test_window
import sys
from PyQt5.QtWidgets import QApplication
from PyQt5.QtWidgets import QMessageBox
'''
调用两个界面,点击退出,可退回界面
'''
# 保存自定义账号和密码
save_information = {"save_zhanghao":["admin",]}
save_information_password = {"password":["19970128",]}
# 登陆流程
def control_ui():
zhanghao = login_ui.lineEdit.text()
password = login_ui.lineEdit_2.text()
if zhanghao in save_information.get("save_zhanghao"):
zhanghao_ret = True
else:
print("账号不存在!")
QMessageBox.warning(login_ui,"警告", "账号不存在!", QMessageBox.Cancel)
zhanghao_ret = False
return
if password in save_information_password.get("password"):
password_ret = True
else:
print("密码输入错误!")
QMessageBox.warning(login_ui,"警告", "密码输入错误!", QMessageBox.Cancel)
password_ret = False
return
if zhanghao_ret == True and password_ret == True:
# 打开主界面
print("打开主界面!")
# 关闭登陆界面
login_ui.close()
# 打开主程序运行界面
main_ui.show()
# 注册流程,未完善,可自行自定义完成
def zhuche():
zhanghao = login_ui.lineEdit.text()
password = login_ui.lineEdit_2.text()
zhiling = login_ui.lineEdit_3.text()
if zhiling == "8888":
print("注册信息!")
QMessageBox.warning(login_ui,"提示", "可以注册账号!", QMessageBox.Cancel)
else:
QMessageBox.warning(login_ui,"警告", "指令输入错误,无法注册账号!", QMessageBox.Cancel)
def back_login():
login_ui.show()
main_ui.close()
login_ui.lineEdit.clear()
login_ui.lineEdit_2.clear()
if __name__ == "__main__":
app = QApplication(sys.argv)
login_ui = Login_main()
login_ui.pushButton.clicked.connect(control_ui)
login_ui.pushButton_2.clicked.connect(zhuche)
login_ui.show()
main_ui = Test_window()
main_ui.pushButton_3.clicked.connect(back_login)
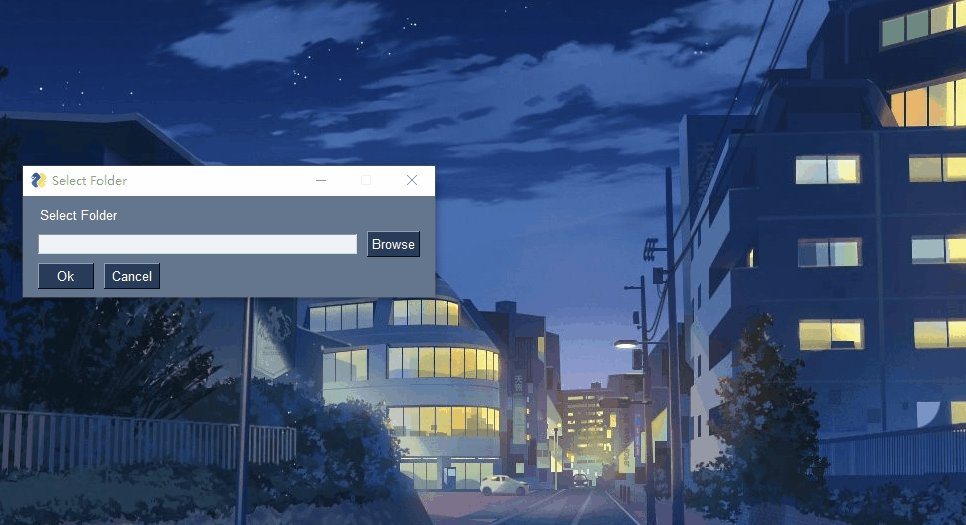
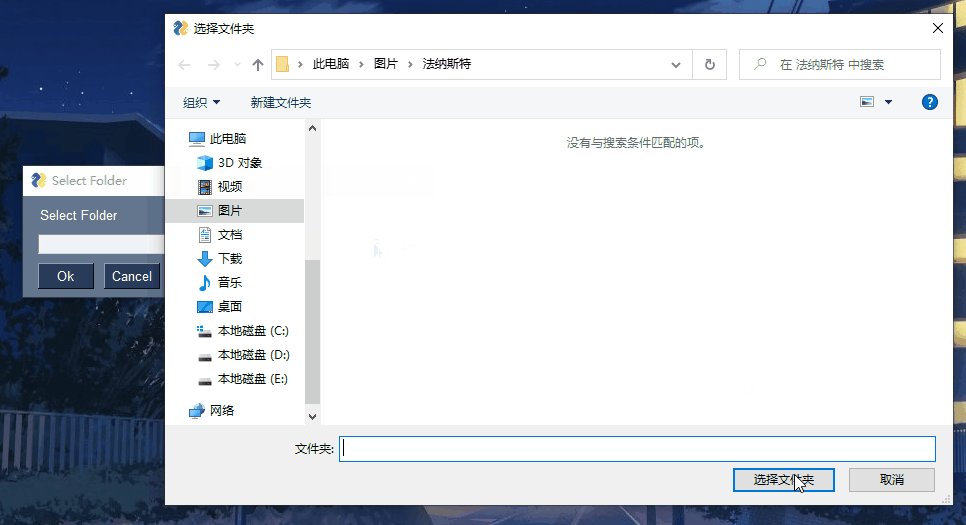
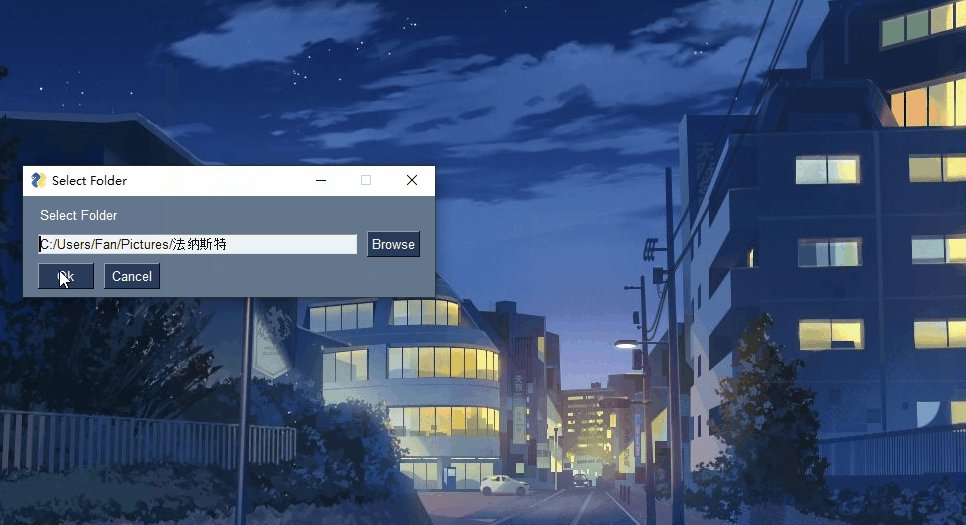
sys.exit(app.exec_())7、展示情况如下:
登陆界面展示文章来源地址https://www.toymoban.com/news/detail-502391.html
到了这里,关于Python-如何制作一个简单的登陆界面【记录】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!