原因一:C/C++插件没有生效。VS Code 安装 C/C++插件后,按 F12 后无法跳转到函数定义处,此时可以先 Disable C/C++ 插件,再 Eanble C/C++ 插件。
原因二:C/C++标准没有配置正确。
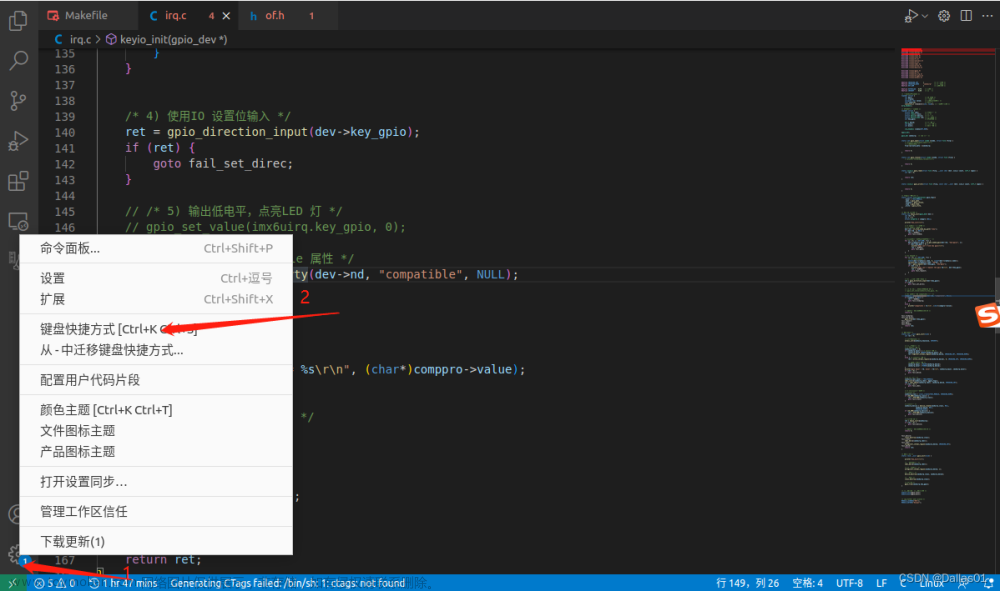
执行命令打开搜索:⇧⌘P
输入:Edit configurations
在打开的c_cpp_properties.json JSON文件编辑窗口中,修改 cppStandard 为:c++20。或者修改成c++14/c++17,你的c++代码是哪个版本的,那就改成哪个就行。 4.保存修改。就可以立即生效。文章来源:https://www.toymoban.com/news/detail-502519.html
转自https://juejin.cn/s/vscode%E6%97%A0%E6%B3%95%E8%B7%B3%E8%BD%AC%E5%88%B0%E5%87%BD%E6%95%B0%E5%AE%9A%E4%B9%89文章来源地址https://www.toymoban.com/news/detail-502519.html
到了这里,关于vscode无法跳转到函数定义的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!