我们在Vue项目package.js文件里配置启动后启动后自动打开浏览器时,也就是加上–open文章来源:https://www.toymoban.com/news/detail-502584.html
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build"
},
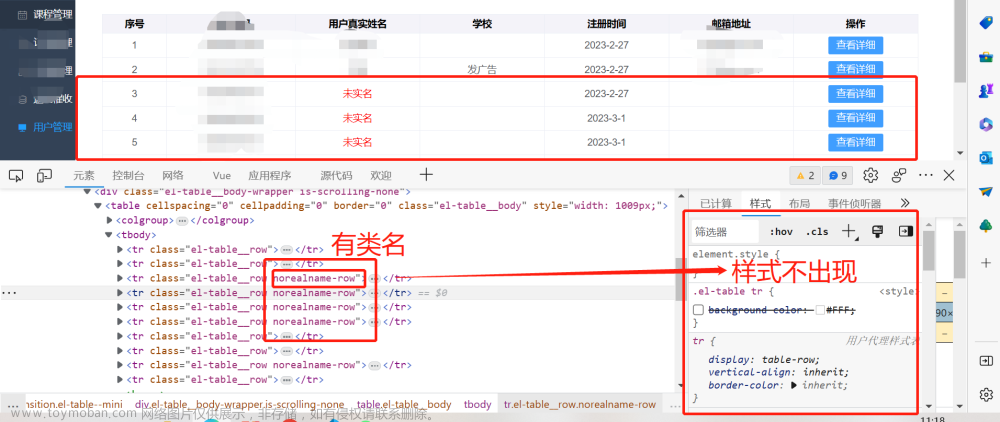
会出现以下问题:
解决方法:
在vue.config.js文件里做修改:文章来源地址https://www.toymoban.com/news/detail-502584.html
const {
到了这里,关于配置vue项目启动后自动打开浏览器,出现网址跳转错误问题:网址为http://0.0.0.0:8080/ 的页面可能存在问题,或者已永久移动到新的网址。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!