vue3+vite4生产环境production打包报错:
NODE_ENV=production is not supported in the .env file. Only NODE_ENV=development is supported to create a development build of your project. If you need to set process.env.NODE_ENV, you can set it in the Vite config instead.

大致意思就是:
NODE_ENV=.ENV文件中不支持生产。仅支持NODE_ENV=开发来创建项目的开发构建。如果需要设置process.env.NODE_env,则可以在Vite配置中进行设置。
**
解决办法:vite降级版本3+
**
如果有警告文章来源:https://www.toymoban.com/news/detail-502743.html
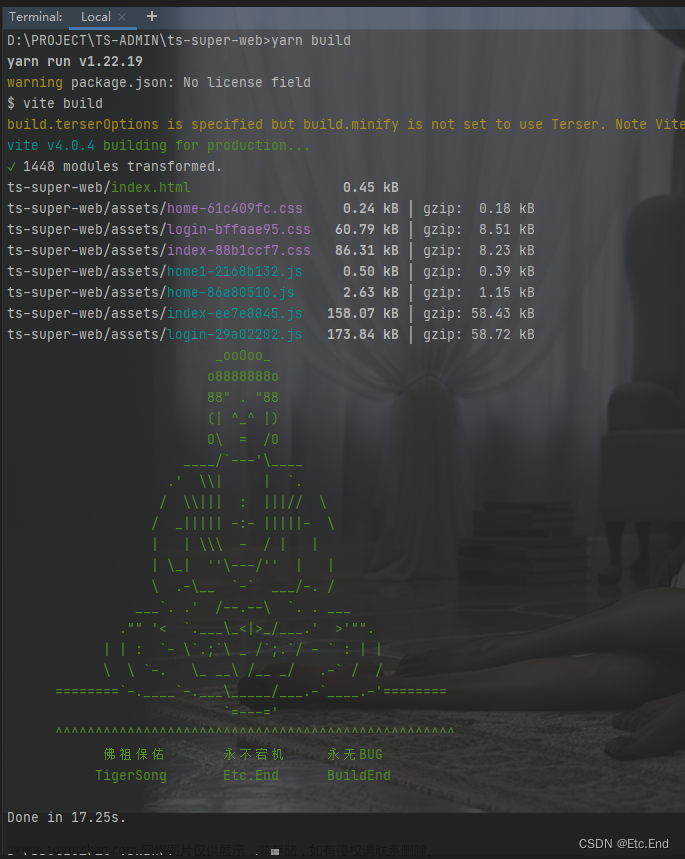
build.terserOptions is specified but build.minify is not set to use Terser. Note Vite now defaults to use esbuild for minification. If you still prefer Terser, set build.minify to "terser".
那就把vite.config.js里面的minify换成:terser(别忘记install下载了) 文章来源地址https://www.toymoban.com/news/detail-502743.html
文章来源地址https://www.toymoban.com/news/detail-502743.html
到了这里,关于vite4生产环境打包报错NODE_ENV=production is not supported in the .env file.的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![在vite或者vue-cli中使用.env[mode]环境变量](https://imgs.yssmx.com/Uploads/2024/02/459254-1.png)





