GitHub Copilot 是由 GitHub 开发的 AI 编程插件,GitHub Copilot 由 OpenAI Codex 提供支持,OpenAI Codex 是一种由 OpenAI 创建的生成式预训练语言模型,可根据评论和代码的上下文提供上下文的代码建议。要使用它,您可以在以下集成开发环境 (IDE) 中安装可用的 GitHub Copilot 扩展:
-
Visual Studio
-
Visual Studio Code
-
Neovim
-
JetBrains IDEs (IntelliJ, PyCharm, WebStorm, etc)
GitHub Copilot 可以自己编码吗?
人工智能系统只能执行开发人员对其要求的编程任务,它们不具备自由意志或独立决策的能力。在这种情况下,GitHub Copilot 根据您编写的代码以及提示,来给出上下文代码建议!借助 GitHub Copilot,你可以将想法转换为代码、自动填充重复代码并显示备选建议。
什么是提示工程?
提示工程是为 AI 模型提供特定指令,以产生您想要的结果。提示是可以触发 AI 模型响应的一系列文本或一行代码。
当我向AI机器人发出了如何制作三明治的指令后懂得了:
-
计算机只能做你告诉他们做的事
-
您需要非常具体地说明您的说明
-
他们更擅长一步一个脚印地接受命令
-
算法只是一系列指令
例如,如果你要告诉“机器人”做三明治,你需要提示它:
-
打开面包袋
-
从袋子里取出前两片面包
-
将面包片并排放在柜台上
-
用黄油刀在一片面包上涂上花生酱
-
等等,等等,等等
如果没有这些明确的指示,机器人可能会做一些愚蠢的事情,比如在两片面包上都涂上花生酱,或者它可能什么都不做。机器人不知道三明治是什么,也不知道怎么做。它只知道如何遵循指示。
同样,GitHub Copilot 需要清晰的分步说明来生成最能帮助您的代码。
使用 GitHub Copilot 学习提示工程的最佳实践

1. 提供高级上下文提示,然后提供更详细的说明
如果我正在构建待办事项应用程序。在顶部,我会写一条要求,“使用 Next.js 构建一个待办事项应用程序,允许用户添加、编辑和删除待办事项。” 然后在下面几行中,我将写一条评论来创建:
-
待办事项列表组件(让 GitHub Copilot 生成评论下方的组件)
-
按钮组件(让 GitHub Copilot 在评论下方生成组件)
-
输入组件(让 GitHub Copilot 在评论下方生成组件)
-
添加函数(让 GitHub Copilot 在评论下方生成函数)
-
编辑函数(让 GitHub Copilot 在评论下方生成函数)
-
删除函数(让 GitHub Copilot 在评论下方生成函数)
-
等等,等等,等等……
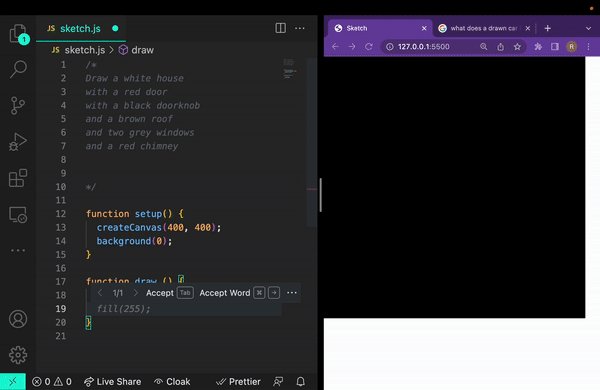
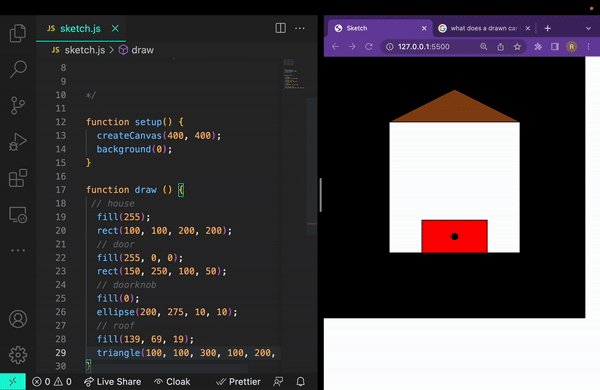
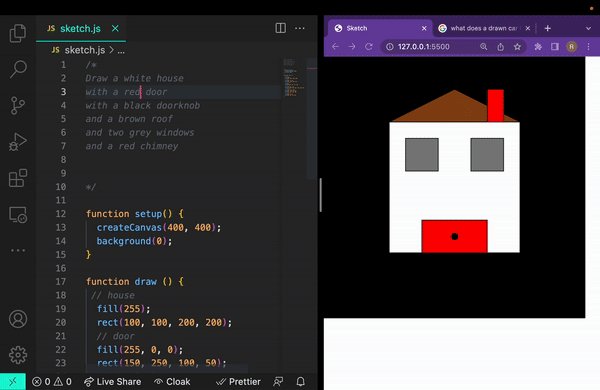
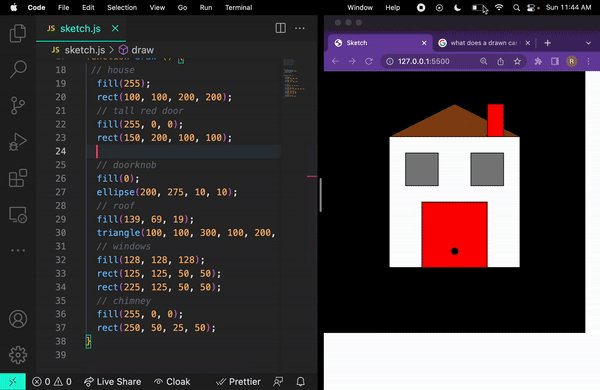
使用此方法用 p5.js 建造房屋的示例:
在下面的 GIF 中,我想画一座白色的房子,需要它有红色的屋顶、红色的门和棕色的烟囱。然后,为房子的每个元素写一条评论,再让 GitHub Copilot 为每个元素生成代码。

2. 给出具体的执行细节
当您提供具体执行细节时,GitHub Copilot 将能够生成更准确的代码建议。例如,如果您希望 GitHub Copilot 从 API 检索数据,您需要告诉它您要检索的数据类型、如何处理数据以及您希望访问的 API 端点。
这是一个未给出特定提示的示例,因此GitHub Copilot 不太可能生成有用的建议:

GitHub Copilot 除了函数名称和左右括号外没有为我生成任何内容。
以下是给出特定提示的示例,GitHub Copilot 更有可能生成有用的建议:
// Pass in user ids and retrieve user data from jsonplaceholder.typicode.com API, then return it as a JSON object
async function getUserData(userId) {
const response = await fetch(`https://jsonplaceholder.typicode.com/users/${userId}`);
const data = await response.json();
return data;
}3. 提供例子
除了告诉 GitHub Copilot 你想要它做什么之外,你还可以用你喜欢的编码风格的例子来展示你想要它做什么。虽然 GitHub Copilot 使用的是已经在大量数据上训练过的 AI 模型,但向 GitHub Copilot 提供示例有助于它理解特定代码片段的上下文和约束。向 AI 模型展示您希望他们做什么的示例是机器学习中的常见做法。
以下是工程师用来训练 AI 模型的几种方法:
-
零样本学习
-
一次性学习
-
小样本学习
这些方法之间的区别如下:
零样本学习
计算机可以通过使用它对相似事物的了解来对新事物做出有根据的猜测,从而学会识别新事物。
一次性学习
计算机可以通过展示几个例子并从中学习,以同样的方式学习识别新事物。
小样本学习
小样本学习就像通过只看几个例子来学习做一些新事情。通过小样本学习,即使您之前没有见过很多猫,您仍然可以学习如何画猫。它可以帮助您快速学习新事物!
没有示例
# Create a list of the first 10 prime numbers
primes = []
for num in range(2, 30):
if all(num % i != 0 for i in range(2, num)):
primes.append(num)
print(primes)在上面的代码片段中,GitHub Copilot 将准确地返回前 10 个数字,但它的效率很低,因为它会循环遍历 2 到 30 之间的所有 29 个数字。我们可以通过提供一个具体示例来说明我们希望 GitHub Copilot 做什么来获得更高效的结果做。
给出示例
// Pass in user ids and retrieve user data from jsonplaceholder.typicode.com API, then return it as a JSON object
async function getUserData(userId) {
const response = await fetch(`https://jsonplaceholder.typicode.com/users/${userId}`);
const data = await response.json();
return data;
}在上面的代码片段中,GitHub Copilot 将返回前 10 个质数,并在找到所有 10 个时停止。我的目标是获得准确但快速的结果,在我将其推向正确的方向后,GitHub Copilot 成功实现了这一目标。文章来源:https://www.toymoban.com/news/detail-502792.html
迭代你的提示
如果您的初始提示引起了所需的响应,请删除生成的代码建议,尽量把你给出的提示编辑的更为详细,最好再给出相关示例,然后重试!这是一个你和 GitHub Copilot 的学习过程。使用它的次数越多,你与 GitHub Copilot 的沟通就会越好。文章来源地址https://www.toymoban.com/news/detail-502792.html
到了这里,关于GitHub Copilot使用指南的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!