环境要求
微信 App iOS 最低版本要求:7.0.9
微信 App Android 最低版本要求:7.0.8
小程序基础库最低版本要求:2.10.0
由于小程序测试号不具备 和 的使用权限,请使用企业小程序账号申请相关权限进行开发。
由于微信开发者工具不支持原生组件(即 和 标签),需要在真机上进行运行体验。
前提条件
1.您已 注册腾讯云 账号,并完成 实名认证。
2.开通小程序类目与推拉流标签权限(如不开通则无法正常使用)。
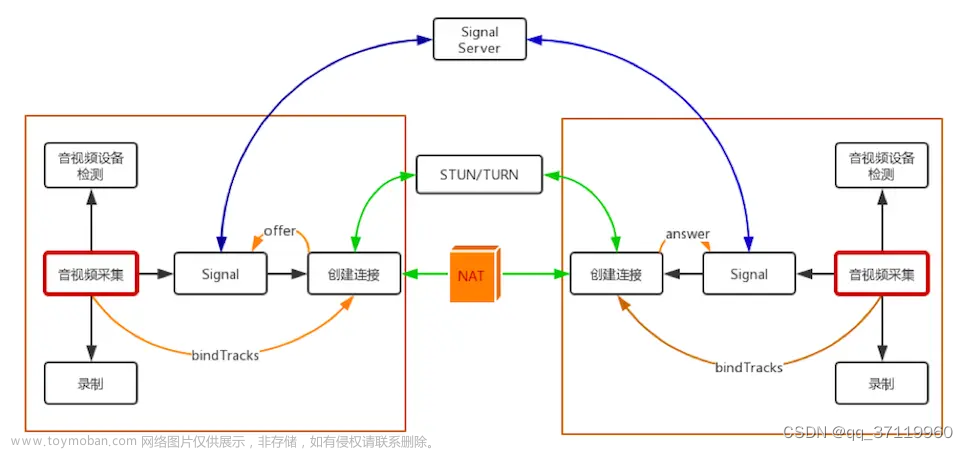
出于政策和合规的考虑,微信暂未放开所有小程序对实时音视频功能(即 和 标签)的支持:
小程序推拉流标签不支持个人小程序,只支持企业类小程序。
小程序推拉流标签使用权限暂时只开放给有限 类目。
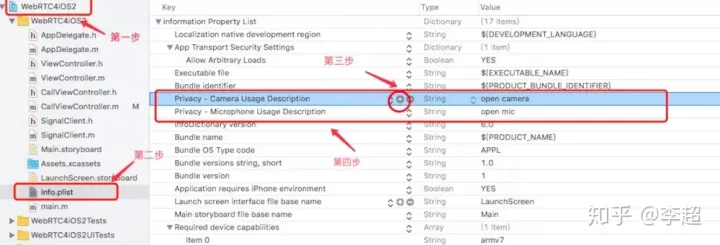
符合类目要求的小程序,需要在 微信公众平台>开发>开发管理>接口设置 中自助开通该组件权限,如下图所示:
第一步:下载官方demo,附地址:https://github.com/LiteAVSDK/Live_WXMini,然后导入本地HbuilderX中
里面有三个项目,这里选择TRTCSimpleDemoUniapp这个
第二步:将文件夹下的lib文件夹拷贝到自己uniapp项目根目录下
pages页面下面是模板可以自行选择使用
3.第三步引入TRTC
import TRTC from '@/lib/trtc-wx'
4.初始化TRTC
// 创建推流实例
this.pusher = this.TRTC.createPusher({
enableCamera:true,
enableMic:true,
mode:'SD',
videoHeight:360
})
进入房间
enterRoom(options) {
console.log(options);
const {
roomId,
userId,
sdkAppID,
userSig
} = options
this.pusher = this.TRTC.enterRoom({
userID: userId,
sdkAppID,
userSig,
roomID: roomId,
enableMic:true,
})
console.log(this.pusher);
this.TRTC.getPusherInstance().start() // 开始推流(autoPush的模式下不需要)
},
事件监听
bindTRTCRoomEvent() {
const TRTC_EVENT = this.TRTC.EVENT
// 初始化事件订阅
this.TRTC.on(TRTC_EVENT.LOCAL_JOIN, (event) => {
console.log('* room LOCAL_JOIN', event)
})
this.TRTC.on(TRTC_EVENT.LOCAL_LEAVE, (event) => {
console.log('* room LOCAL_LEAVE', event)
})
this.TRTC.on(TRTC_EVENT.ERROR, (event) => {
console.log('* room ERROR', event)
})
// 远端用户退出
this.TRTC.on(TRTC_EVENT.REMOTE_USER_LEAVE, (event) => {
console.error('* room REMOTE_USER_LEAVE', event)
this.playerList = event.data.playerList
})
// 远端用户推送音频
this.TRTC.on(TRTC_EVENT.REMOTE_AUDIO_ADD, (event) => {
console.log('* room REMOTE_AUDIO_ADD', event)
const {
player,
} = event.data
this.setPlayerAttributesHandler(player, {
muteAudio: false,
})
})
// 远端用户取消推送音频
this.TRTC.on(TRTC_EVENT.REMOTE_AUDIO_REMOVE, (event) => {
console.error('* room REMOTE_AUDIO_REMOVE', event)
const {
player,
} = event.data
this.setPlayerAttributesHandler(player, {
muteAudio: true,
})
})
},
// 设置 pusher 属性
setPusherAttributesHandler(options) {
this.pusher = this.TRTC.setPusherAttributes(options)
},
// 设置某个 player 属性
setPlayerAttributesHandler(player, options) {
this.playerList = this.TRTC.setPlayerAttributes(player.streamID, options)
},
退出房间
exitRoom() {
this.TRTC.getPusherInstance().stop()
const { pusher, playerList } = this.TRTC.exitRoom()
this.pusher = pusher
this.playerList = playerList
},
<live-pusher class="live-pusher" :mode="pusher.mode" :autopush="pusher.autopush" :url="pusher.url"
:enable-mic="pusher.enableMic" :enable-camera="pusher.enableCamera"
></live-pusher>
要给live-pusher设置高宽文章来源:https://www.toymoban.com/news/detail-502901.html
data中定义的变量文章来源地址https://www.toymoban.com/news/detail-502901.html
moitorData:{},
pusher:{},
TRTC: null,
到了这里,关于uniapp 小程序接入腾讯实时音视频trtc-wx的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![[开源]企业级在线办公系统,基于实时音视频完成在线视频会议功能](https://imgs.yssmx.com/Uploads/2024/02/745090-1.png)





