1.HTTP(Hypertext Transfer Protocol,超文本传输协议)
是一种用于传输超媒体文档(例如HTML文件,可以包含文本,视频,图片,音乐,地图定位)的应用层协议,是Web的基础。
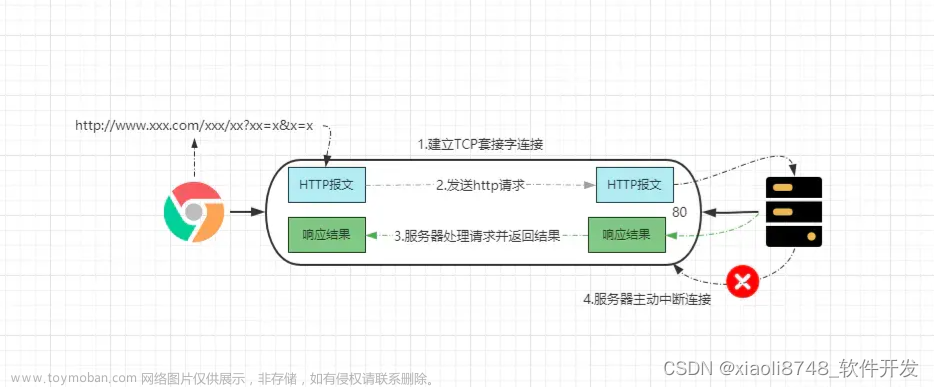
HTTP是一个客户端-服务器协议,客户端发起请求,服务器返回响应。
HTTP使用TCP作为其传输层协议,通常使用80端口。
HTTP协议的基本工作方式是,客户端向服务器发送一个HTTP请求,请求中包含请求的方法、URL、HTTP版本号、请求头部和请求正文等信息。服务器接收到请求后,根据请求的URL等信息进行处理,并返回一个HTTP响应,响应中包含HTTP版本号、状态码、响应头部和响应正文等信息。客户端接收到响应后,根据响应的状态码和响应正文等信息进行处理。
HTTP请求的内容:
请求行:

请求行里的请求方式有两种 :
- Get: 请求可以携带的参数个数较少,请求大小有限制,会在浏览器的URL行显示携带的参数。不安全,但是高效。
- Post: 请求可以携带的参数个数没有限制,请求大小没有限制,不会在浏览器的URL行显示携带的参数。安全,但是不高效。
消息头:


HTTP响应的内容:

响应体:

响应状态码:
- 200: 请求响应成功
- 3xx: 请求重定向
- 400:找不到资源(404)
- 5xx: 服务器代码错误(500), 网关错误(502)
HTTP协议的特点包括:
- 简单快速:HTTP协议使用简单的请求-响应模型,使得客户端和服务器之间的通信变得简单快速。
- 灵活:HTTP协议允许传输任意类型的数据对象。通过Content-Type头部字段,客户端和服务器可以告知对方传输的数据类型。
- 无连接:HTTP协议是无连接的,即每个请求都是独立的,服务器不会保留任何客户端的信息。
- 无状态:HTTP协议是无状态的,即客户端和服务器之间不会保留任何状态信息。这意味着每个请求都是独立的,服务器无法识别出两个连续的请求是否来自同一个客户端。
- 支持缓存:HTTP协议支持缓存机制,客户端可以缓存服务器返回的资源,以提高性能和减少网络流量。
HTTP/1.0: 客户端与服务器连接后只能获得一个web资源,就断开了连接。
HTTP/1.1: 客户端与服务器连接后可以获得多个web资源。
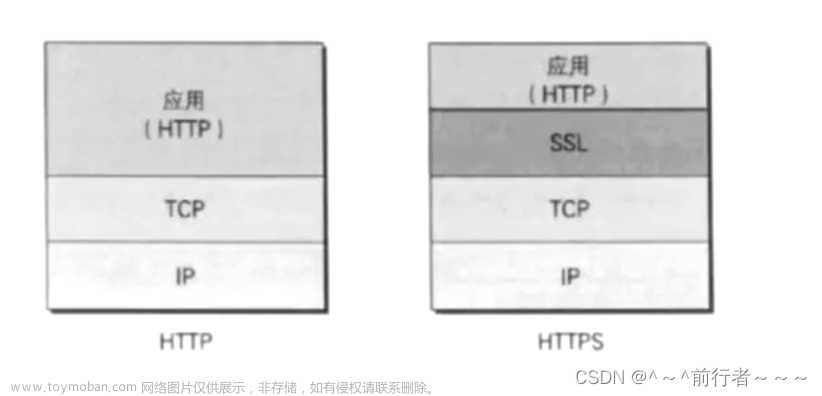
2.HTTPS(Hypertext Transfer Protocol Secure,安全超文本传输协议)
是一种安全的HTTP协议,它通过使用SSL/TLS协议对HTTP协议传输的数据进行加密和解密,以保证数据传输的安全性。
HTTPS使用的默认端口是443。
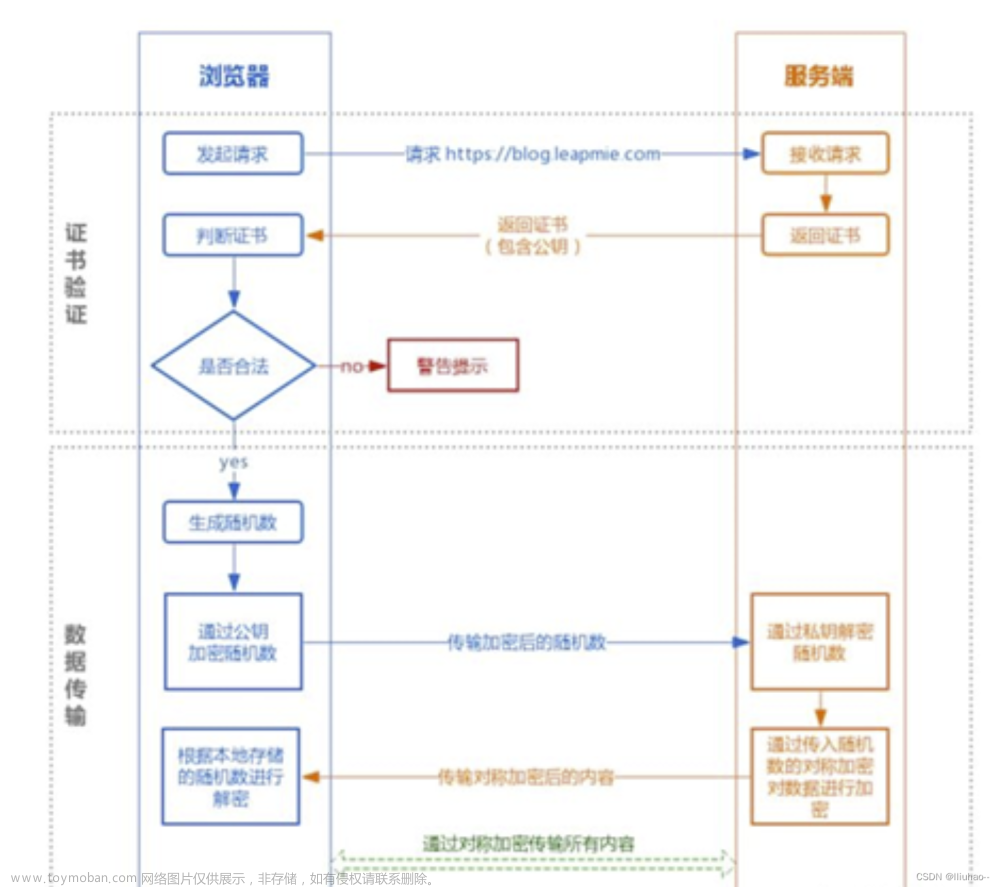
HTTPS的工作流程与HTTP类似,不同之处在于HTTPS使用SSL/TLS协议对HTTP协议传输的数据进行加密和解密。SSL(Secure Sockets Layer,安全套接层)和TLS(Transport Layer Security,传输层安全)是一组加密协议,用于保护网络通信的安全性。在HTTPS中,客户端和服务器之间的通信分为以下几个步骤:
1. 客户端向服务器发起HTTPS请求。
2. 服务器将自己的公钥发送给客户端。
3. 客户端使用服务器的公钥对一个随机生成的对称密钥进行加密,并将加密后的密钥发送给服务器。
4. 服务器使用自己的私钥对客户端发送的加密密钥进行解密。
5. 客户端和服务器之间使用这个对称密钥进行加密和解密数据。文章来源:https://www.toymoban.com/news/detail-502917.html
HTTPS的优点包括:文章来源地址https://www.toymoban.com/news/detail-502917.html
- 数据传输安全:HTTPS使用SSL/TLS协议对数据进行加密和解密,可以保证数据传输的安全性,防止数据被窃取或篡改。
- 身份认证:HTTPS使用数字证书对服务器进行身份认证,可以防止中间人攻击。
- SEO优化:搜索引擎会更倾向于显示使用HTTPS协议的网站。
到了这里,关于HTTP 超文本传输协议的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!