安装Translucent后,打开应用可以在状态栏看到translucenttb的图标

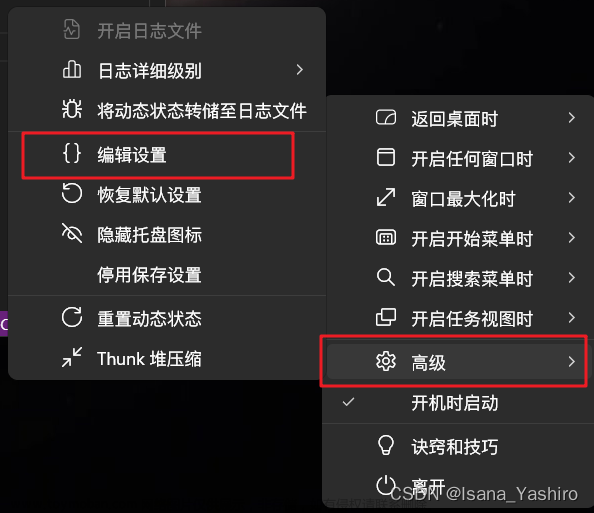
在TranslucentTB的高级设置中,可以设置隐藏图标,这样配合开机自启动之后就可以自动打开状态栏透明,整个过程基本无感。
高级设置,隐藏图标

点击编辑设置后,会使用默认编辑器打开高级设置的settings.json文件,在这个文件中可以对TranslucentTB做一些高级配置,在文件的倒数第三行,文章来源:https://www.toymoban.com/news/detail-503090.html
"hide_tray": false, //false表示不隐藏图标,改为true即可隐藏图标
"disable_saving": false,
"verbosity": "warn"
这个修改是可以立即生效的。
但是修改后,图标没了,没办法再进入这个文件进行编辑,经过两台机器的测试之后,我记录下来了这个文件的位置
C:\Users\username\AppData\Local\Packages\28017CharlesMilette.TranslucentTB_v826wp6bftszj\RoamingState\settings.json
如果设置隐藏后想要重新显示图标,那么直接编辑这个文件回到"hide_tray": false就会恢复文章来源地址https://www.toymoban.com/news/detail-503090.html
到了这里,关于TranslucentTB状态栏图标隐藏及恢复,windows状态栏透明美化的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!