小程序的特点及开发能力
小程序的特点
1、相比于传统应用,有以下特点:
- 与web相比,首先入口不同。
- 主要都是基于传统的前端技术,以JavaScript语言为主。
- 与APP相比,学习门槛和开发成本都比较低,可以快速上手。
- 不需要下载和安装,不想用了也不需要卸载。
- 相比h5,小程序受限微信运营规范,不像h5页面那么灵活。但他也可以做一些h5做不了的事情,比如消息订阅,直接转发消息给好友等。
小程序的开发能力
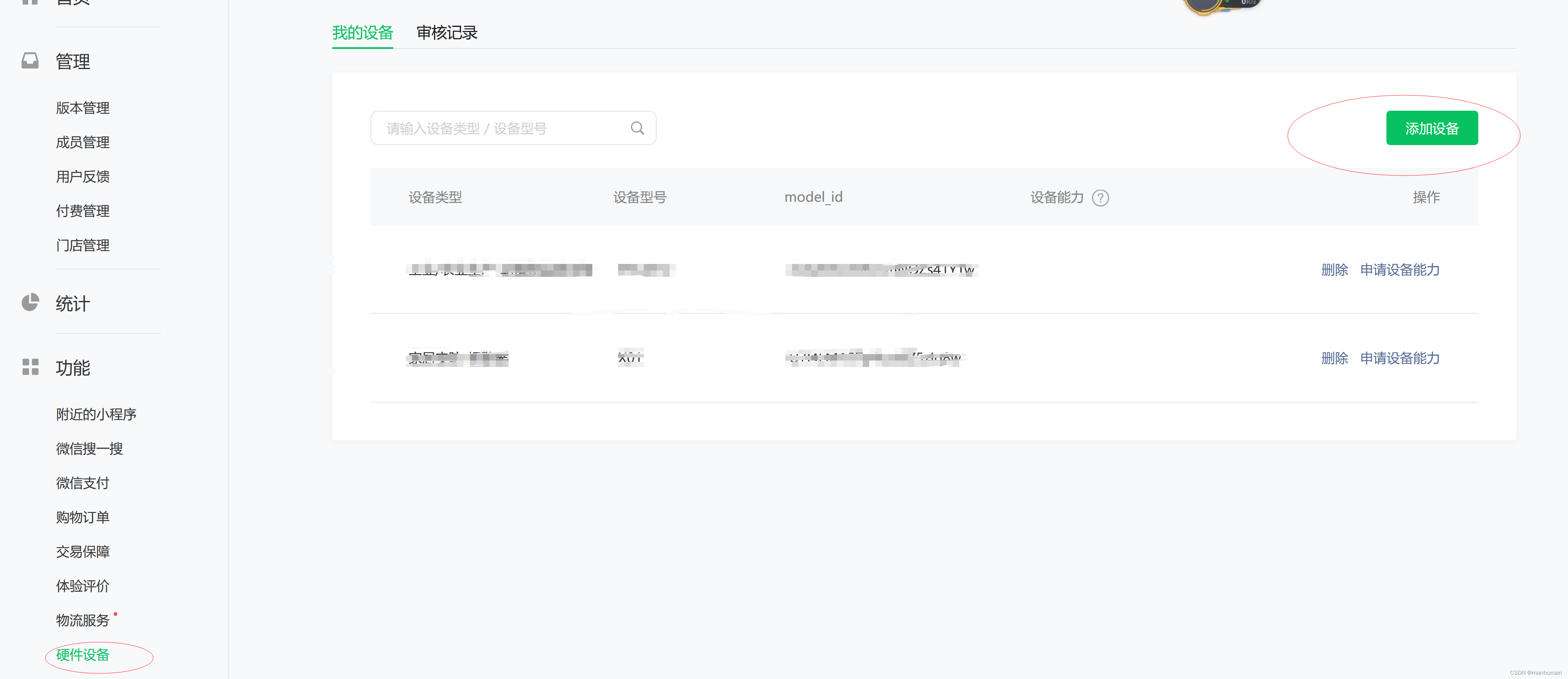
1、依托于微信的宿主环境,除了常用的UI组件及网络API之外,在设备能力上,凡微信有的能力,例如振动、监听网络状态、罗盘等,小程序都有。此外,在运营上开放的能力是大家比较关心的,有以下8点值得关注:
- 小程序和公众号可重名
- 小程序开放群相关能力
- 小程序“附近小程序”功能
- 小程序“星标”功能
- 小程序可关联500个公众号
- 可以直接打开网页
- 小程序的灰度更新和线上版本回退功能
- 小程序客服能力配置
开发小程序的一般流程
1、微信团队打造了完善的开发生态。不仅有配套的微信开发者工具,还有社区,文档等。企业和个人都可以注册小程序账号,开发、上架自己的小程序产品,接入流程主要包括以下4步:
- 注册
- 小程序信息完善
- 开发小程序
- 提交审核和发布
小程序的运行机制
启动机制
1、小程序启动会有两种情况:
- 冷启动
- 热启动
双线程架构
1、为了安全和管控,小程序使用双线程执行:视图线程和逻辑线程。
- view 视图线程
- APP service 逻辑线程
2、逻辑线程的四个状态
- 初始化状态,启动服务线程所需的基本功能,系统的初始化工作完毕就调用自定义的onLoad和onShow,然后等待界面线程的初始化完成信息,onLoad只是首次渲染的时候执行一次,onShow是每次界面切换的时候都会执行。
- 等待激活状态,接收到视图线程初始化完成信号后,将初始化数据发送给视图线程,等待界面线程完成初次渲染。
- 激活状态,收到界面线程发送来的首次渲染完成信号后,就进入激活状态,即程序的正常运行状态,并调用自定义的onReady函数,在这个状态下可以通过setData函数,发送更新数据给视图线程以更新页面。
- 后台运行状态,如果界面进入后台,服务线程就进入后台运行状态,在这种状态下也可以通过setData函数更新视图数据,但这种更新其实是我们应该避免的。
总结
小程序采用的是双线程结构,一个线程负责视图的渲染,一个线程负责业务逻辑的处理,两个线程都通过WeixinJSBridag与微信Native底层进行通讯,包括两者之间进行的事件与数据的交换,也是通过它完成的。所有平台能力、硬件能力也是通过WeixinJSBridge间接提供的。文章来源:https://www.toymoban.com/news/detail-503214.html
由于setData在频繁更新和大数据更新上有瓶颈,影响渲染效率,所以微信引入了WXS编程语言,一般在开发时我们这样处理,从后端接口接收回来的初始化数据,在页面onLoad之前,就塞在Data数据之中,用于视图的初始化渲染,后续的视图交互与更新,如果不与后台有关,我们就是用WXS编程语言,直接在视图里进行完成,这样可以提高渲染效率。文章来源地址https://www.toymoban.com/news/detail-503214.html
到了这里,关于微信小程序的特点、开发能力及运行机制的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![uniapp使用微信开发工具打开微信小程序运行[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json](https://imgs.yssmx.com/Uploads/2024/02/731233-1.png)