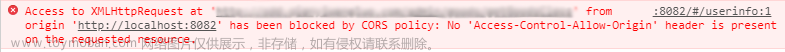
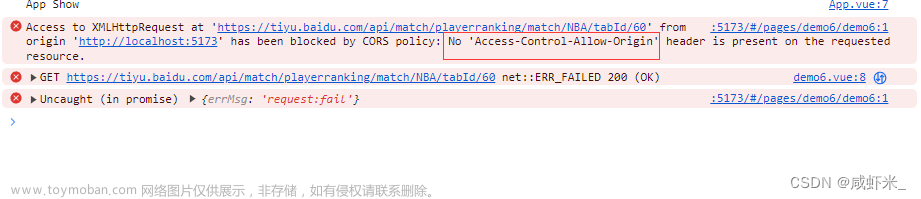
由于解决跨域需要用到headers属性,所以在axios形参中需要用对象形式包裹,同时api接口也要放在url属性当中, 废话不多说,直接上代码,然后在请求接口 ---- 到浏览器的控制台 — 点击刚刚请求的接口 ---- 找到Request Headers 下 ----application/octet-stream ,如果有看到这个属性代表解决跨域完成啦。(我说的好像很繁琐,实际上超级简单,赶紧去试试看吧😊)文章来源地址https://www.toymoban.com/news/detail-503235.html
axios.get( {
url: "你的api地址",
headers: {
"Content-Type": "application/octet-stream",
"Access-Control-Allow-Origin": "*",
}
} )
文章来源:https://www.toymoban.com/news/detail-503235.html
到了这里,关于axios如何解决跨域的方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!