一、源码特点
JSP 会员中心管理系统 是一套完善的系统源码,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,以及相应配套的设计文档,系统主要采用B/S模式开发。
研究的基本内容是基于Web的会员中心管理系统,使用JSP作为页面开发工具。Web服务的运行环境选择的是Tomcat 7.0和JDK 1.7,利用myeclipse和Dreamweaver作为开发工具,MySQL
作为后台运行的数据库
java 会员中心管理系统Myeclipse开发mysql数
二、功能介绍
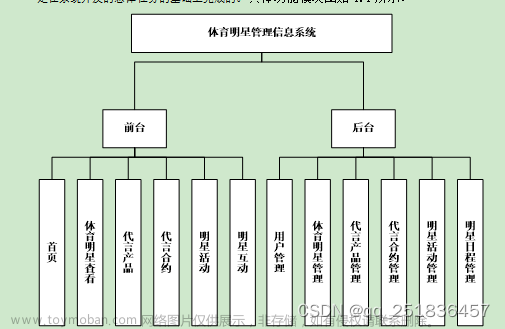
系统角色分为四类:系统管理员,工作人员,教师,会员。执行权限如下:
1. 系统管理员:
(1)会员信息管理:
①会员个人信息的增加:编号,姓名,性别,年龄,身份证号,手机号,生日,家庭住址。
②会员个人信息的修改
③会员个人信息的删除
④会员个人信息的查询
(2)教师信息管理:
①教师信息的增加:编号,姓名,性别,年龄,身份证号,手机号,家庭住址。
②教师信息的修改
③教师信息的删除
④教师信息的查询
(3)管理人员信息管理:
①管理人员信息的增加:编号,姓名,性别,年龄,身份证号,手机号,生日,家庭住址。
②管理人员信息的修改
③管理人员信息的删除
④管理人员信息的查询
(4)工作人员信息管理:
①工作人员信息的增加:编号,姓名,性别,年龄,身份证号,手机号,生日,家庭住址。
②工作人员信息的修改
③工作人员信息的删除
④工作人员信息的查询。
数据库设计
(1)会员信息表如表5.1所示:
表5.1 会员信息表
| 序号 |
字段名称 |
数据类型 |
长度 |
主键 |
描述 |
| 1 |
hyid |
INTEGER |
11 |
是 |
会员会员编号 |
| 2 |
yhm |
VARCHAR |
40 |
否 |
会员用户名 |
| 3 |
mm |
VARCHAR |
40 |
否 |
会员密码 |
| 4 |
xm |
VARCHAR |
40 |
否 |
会员姓名 |
| 5 |
xb |
VARCHAR |
40 |
否 |
会员性别 |
| 6 |
nl |
VARCHAR |
40 |
否 |
会员年龄 |
| 7 |
sfzh |
VARCHAR |
40 |
否 |
会员身份证号 |
| 8 |
sjh |
VARCHAR |
40 |
否 |
会员手机号 |
| 9 |
sr |
VARCHAR |
40 |
否 |
会员生日 |
| 10 |
jtzz |
VARCHAR |
40 |
否 |
会员家庭住址 |
| 11 |
zt |
VARCHAR |
40 |
否 |
会员状态 |
| 12 |
jb |
VARCHAR |
40 |
否 |
会员级别 |
(2)费用信息表如表5.2所示:
表5.2 费用信息表
| 序号 |
字段名称 |
数据类型 |
长度 |
主键 |
描述 |
| 1 |
fyid |
INTEGER |
11 |
是 |
费用费用编号 |
| 2 |
fysm |
VARCHAR |
40 |
否 |
费用费用说明 |
| 3 |
js |
VARCHAR |
40 |
否 |
费用介绍 |
| 4 |
fy |
VARCHAR |
40 |
否 |
费用费用 |
(3)会员升级信息表如表5.3所示:
表5.3 会员升级信息表
| 序号 |
字段名称 |
数据类型 |
长度 |
主键 |
描述 |
| 1 |
hysjid |
INTEGER |
11 |
是 |
会员升级会员升级编号 |
| 2 |
fy |
VARCHAR |
40 |
否 |
会员升级费用 |
| 3 |
jf |
VARCHAR |
40 |
否 |
会员升级缴费 |
| 4 |
hy |
VARCHAR |
40 |
否 |
会员升级会员 |
| 5 |
sj |
VARCHAR |
40 |
否 |
会员升级时间 |
| 6 |
yh |
VARCHAR |
40 |
否 |
会员升级用户 |
| 7 |
dj |
VARCHAR |
40 |
否 |
会员升级等级 |
(4)教师表如表5.4所示:
表5.4 教师信息表
| 序号 |
字段名称 |
数据类型 |
长度 |
主键 |
描述 |
| 1 |
jsid |
INTEGER |
11 |
是 |
教师教师编号 |
| 2 |
yhm |
VARCHAR |
40 |
否 |
教师用户名 |
| 3 |
mm |
VARCHAR |
40 |
否 |
教师密码 |
| 4 |
xm |
VARCHAR |
40 |
否 |
教师姓名 |
| 5 |
xb |
VARCHAR |
40 |
否 |
教师性别 |
| 6 |
nl |
VARCHAR |
40 |
否 |
教师年龄 |
| 7 |
sfzh |
VARCHAR |
40 |
否 |
教师身份证号 |
| 8 |
sjh |
VARCHAR |
40 |
否 |
教师手机号 |
| 9 |
sr |
VARCHAR |
40 |
否 |
教师生日 |
| 10 |
jtzz |
VARCHAR |
40 |
否 |
教师家庭住址 |
| 11 |
pj |
VARCHAR |
40 |
否 |
教师评价 |
(5)管理员表如表5.5所示:
表5.5 管理员信息表
| 序号 |
字段名称 |
数据类型 |
长度 |
主键 |
描述 |
| 1 |
glyid |
INTEGER |
11 |
是 |
管理员管理员编号 |
| 2 |
yhm |
VARCHAR |
40 |
否 |
管理员用户名 |
| 3 |
mm |
VARCHAR |
40 |
否 |
管理员密码 |
| 4 |
xm |
VARCHAR |
40 |
否 |
管理员姓名 |
| 5 |
xb |
VARCHAR |
40 |
否 |
管理员性别 |
| 6 |
nl |
VARCHAR |
40 |
否 |
管理员年龄 |
| 7 |
sfzh |
VARCHAR |
40 |
否 |
管理员身份证号 |
| 8 |
sjh |
VARCHAR |
40 |
否 |
管理员手机号 |
| 9 |
sr |
VARCHAR |
40 |
否 |
管理员生日 |
| 10 |
jtzz |
VARCHAR |
40 |
否 |
管理员家庭住址 |
| 11 |
zt |
VARCHAR |
40 |
否 |
管理员状态 |
(6)员工信息表如表5.6所示:
表5.6 员工信息表
| 序号 |
字段名称 |
数据类型 |
长度 |
主键 |
描述 |
| 1 |
ygid |
INTEGER |
11 |
是 |
员工员工编号 |
| 2 |
yhm |
VARCHAR |
40 |
否 |
员工用户名 |
| 3 |
mm |
VARCHAR |
40 |
否 |
员工密码 |
| 4 |
xm |
VARCHAR |
40 |
否 |
员工姓名 |
| 5 |
xb |
VARCHAR |
40 |
否 |
员工性别 |
| 6 |
nl |
VARCHAR |
40 |
否 |
员工年龄 |
| 7 |
sfzh |
VARCHAR |
40 |
否 |
员工身份证号 |
| 8 |
sjh |
VARCHAR |
40 |
否 |
员工手机号 |
| 9 |
sr |
VARCHAR |
40 |
否 |
员工生日 |
| 10 |
jtzz |
VARCHAR |
40 |
否 |
员工家庭住址 |
| 11 |
zt |
VARCHAR |
40 |
否 |
员工状态 |
(7)考勤信息表如表5.7所示:
表5.7考勤信息表
| 序号 |
字段名称 |
数据类型 |
长度 |
主键 |
描述 |
| 1 |
kqid |
INTEGER |
11 |
是 |
考勤考勤编号 |
| 2 |
rq |
VARCHAR |
40 |
否 |
考勤日期 |
| 3 |
lx |
VARCHAR |
40 |
否 |
考勤类型 |
| 4 |
sbsj |
VARCHAR |
40 |
否 |
考勤上班时间 |
| 5 |
xbsj |
VARCHAR |
40 |
否 |
考勤下班时间 |
| 6 |
yh |
VARCHAR |
40 |
否 |
考勤用户 |
| 7 |
zt |
VARCHAR |
40 |
否 |
考勤状态 |
(8)因素集信息表如表5.8所示:
表5.8 因素集信息表
| 序号 |
字段名称 |
数据类型 |
长度 |
主键 |
描述 |
| 1 |
ysjid |
INTEGER |
11 |
是 |
因素集因素集编号 |
| 2 |
ys1 |
VARCHAR |
40 |
否 |
因素集因素1 |
| 3 |
ys2 |
VARCHAR |
40 |
否 |
因素集因素2 |
| 4 |
ys3 |
VARCHAR |
40 |
否 |
因素集因素3 |
| 5 |
ys4 |
VARCHAR |
40 |
否 |
因素集因素4 |
(9)评语集信息表如表5.9所示:
表5.9 评语集集信息表
| 序号 |
字段名称 |
数据类型 |
长度 |
主键 |
描述 |
| 1 |
pyjid |
INTEGER |
11 |
是 |
评语集评语集编号 |
| 2 |
py1 |
VARCHAR |
40 |
否 |
评语集评语1 |
| 3 |
py2 |
VARCHAR |
40 |
否 |
评语集评语2 |
| 4 |
py3 |
VARCHAR |
40 |
否 |
评语集评语3 |
| 5 |
py4 |
VARCHAR |
40 |
否 |
评语集评语4 |
(10)因素权重信息表如表5.10所示:
表5.10 因素权限信息表
| 序号 |
字段名称 |
数据类型 |
长度 |
主键 |
描述 |
| 1 |
ysqzid |
INTEGER |
11 |
是 |
因素权重因素权重编号 |
| 2 |
qz1 |
VARCHAR |
40 |
否 |
因素权重权重1 |
| 3 |
qz2 |
VARCHAR |
40 |
否 |
因素权重权重2 |
| 4 |
qz3 |
VARCHAR |
40 |
否 |
因素权重权重3 |
| 5 |
qz4 |
VARCHAR |
40 |
否 |
因素权重权重4 |
(11)教师打分信息表如表5.11所示:
表5.11 教师打分信息表
| 序号 |
字段名称 |
数据类型 |
长度 |
主键 |
描述 |
| 1 |
jsdfid |
INTEGER |
11 |
是 |
教师打分教师打分编号 |
| 2 |
js |
VARCHAR |
40 |
否 |
教师打分教师 |
| 3 |
df1 |
VARCHAR |
40 |
否 |
教师打分打分1 |
| 4 |
df2 |
VARCHAR |
40 |
否 |
教师打分打分2 |
| 5 |
df3 |
VARCHAR |
40 |
否 |
教师打分打分3 |
| 6 |
df4 |
VARCHAR |
40 |
否 |
教师打分打分4 |
| 7 |
yh |
VARCHAR |
40 |
否 |
教师打分用户 |
| 8 |
sj |
VARCHAR |
40 |
否 |
教师打分时间 |
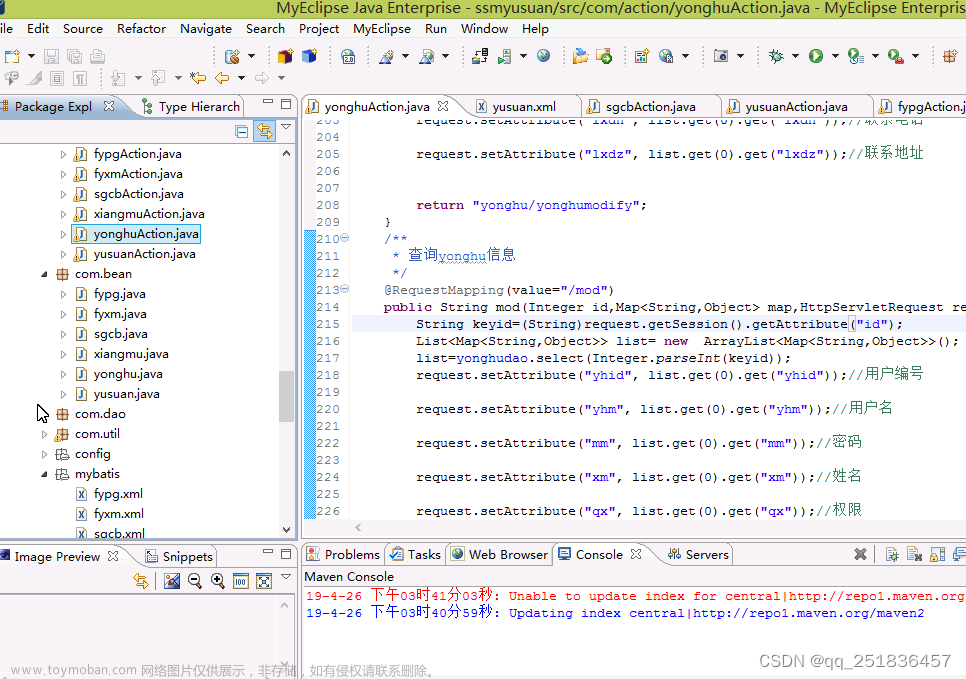
代码设计
<div class="form_boxC">
<h2>添加会员</h2>
<table cellpadding="0" cellspacing="0" width="100%">
<tr>
<th>用户名:</th>
<td> <div class="txtbox floatL"> <input type="text" name="yhm" value="" placeholder="输入用户名" /></div><i> <font color="red">*</font> </i></td>
</tr>
<tr>
<th>密码:</th>
<td> <div class="txtbox floatL"> <input type="text" name="mm" value="" placeholder="输入密码" /></div><i> <font color="red">*</font> </i></td>
</tr>
<tr>
<th>姓名:</th>
<td> <div class="txtbox floatL"> <input type="text" name="xm" value="" placeholder="输入姓名" /></div><i> <font color="red">*</font> </i></td>
</tr>
<tr>
<th>性别:</th>
<td> <div class="txtbox floatL">
<select name="xb">
<option value="男">男</option>
<option value="女">女</option>
</select>
</div><i> <font color="red">*</font> </i></td>
</tr>
<tr>
<th>年龄:</th>
<td> <div class="txtbox floatL"> <input type="text" name="nl" value="" placeholder="输入年龄" /></div><i> <font color="red">*</font> </i></td>
</tr>
<tr>
<th>身份证号:</th>
<td> <div class="txtbox floatL"> <input type="text" name="sfzh" value="" placeholder="输入身份证号" /></div><i> <font color="red">*</font> </i></td>
</tr>
<tr>
<th>手机号:</th>
<td> <div class="txtbox floatL"> <input type="text" name="sjh" value="" placeholder="输入手机号" /></div><i> <font color="red">*</font> </i></td>
</tr>
<tr>
<th>生日:</th>
<td> <div class="txtbox floatL"> <input type="text" name="sr" value="" placeholder="输入生日" onclick="new Calendar().show(this);" /></div><i> <font color="red">*</font> </i></td>
</tr>
<tr>
<th>家庭住址:</th>
<td> <div class="txtbox floatL"> <input type="text" name="jtzz" value="" placeholder="输入家庭住址" /></div><i> <font color="red">*</font> </i></td>
</tr>
<tr>
<th>状态:</th>
<td> <div class="txtbox floatL"> <input type="text" name="zt" value="正常" placeholder="输入状态" /></div><i> <font color="red">*</font> </i></td>
</tr>
<tr>
<th>级别:</th>
<td> <div class="txtbox floatL">
<select name="jb">
<%
String sql="select * from feiyong";
ResultSet rs=db.query(sql);
while(rs.next()){
%>
<option value="<%=rs.getString("fysm")%>"><%=rs.getString("fysm")%></option>
<%
}
%>
</select>
</div><i> <font color="red">*</font> </i></td>
</tr>
<tr>
<td colspan="2">
<div class="btn_box floatR mag_l20"><input name="baocun" type="button" value="保存" onclick="checkDo()" onMouseMove="this.className='input_move'" onMouseOut="this.className='input_out'">
<input type="reset" value="重 置" onMouseMove="this.className='input_move'" onMouseOut="this.className='input_out'" />
</div>三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件DBO.java
2、开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为mysql5.0,使用java语言开发。
3、数据库文件名是jspyjrygl.sql ,系统名称yjrygl
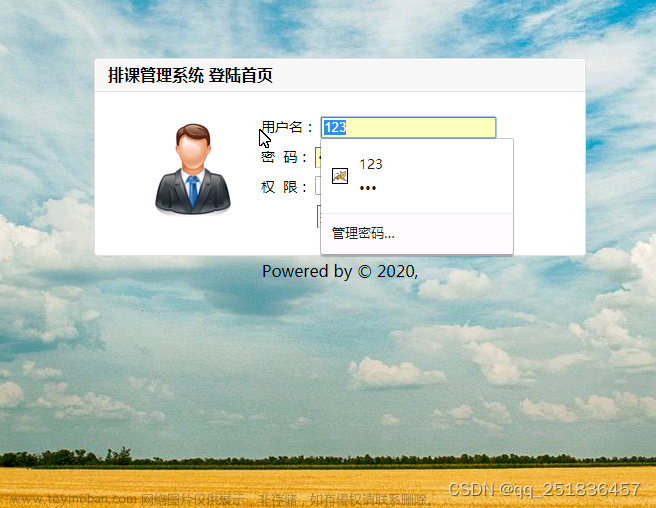
4、系统首页地址:http://127.0.0.1:8080/yjrygl/login.jsp
四 系统实现




 文章来源:https://www.toymoban.com/news/detail-503307.html
文章来源:https://www.toymoban.com/news/detail-503307.html
文章来源地址https://www.toymoban.com/news/detail-503307.html
到了这里,关于java 会员中心管理系统Myeclipse开发mysql数据库web结构jsp编程计算机网页项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!