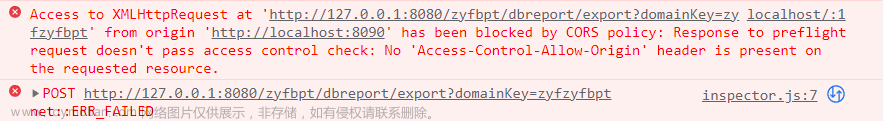
has been blocked by CORS policy: The 'Access-Control-Allow-Origin' header contains multiple values '*, http://localhost:9000', but only one is allowed. Have the server send the header with a valid value, or, if an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
遇到一个问题,直接报错
根据报错提示,是配置了多个Access-Control-Allow-Origin,导致报错
整体流程是:
前端(部署在ng1)-->ng1-->ng2-->后端
后端代码搜没有搜到 'Access-Control-Allow-Origin',以为是后端没问题,ng2也没有设置'Access-Control-Allow-Origin',ng1没有权限暂时没排查
以为是前端设置的,让前端同学排查,前端查了下说前端没有进行设置
一时无解,让大佬帮忙看,大佬说ng1设置了'Access-Control-Allow-Origin',肯定是ng2或者后端设置了'Access-Control-Allow-Origin'
再次排查ng2和后端代码,ng2确实没有相关设置,后端找到了相关设置
@CrossOrigin(origins = "*", maxAge = 3600)//解决跨域问题
直接删除后端配置
再次调用正常
反思文章来源:https://www.toymoban.com/news/detail-503308.html
一直搜'Access-Control-Allow-Origin'没有考虑搜别的,其实整体流程已经很清楚,要么是ng1设置幺妹是ng2设置,要么是后端设置,只有这三个点,一个一个排查就行了文章来源地址https://www.toymoban.com/news/detail-503308.html
到了这里,关于跨域问题解决记录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!