前 言
由于 Unity 没有直接实现该效果的组件,所以以上效果是用Dropdown和InputField这个两个组件 组合实现的。
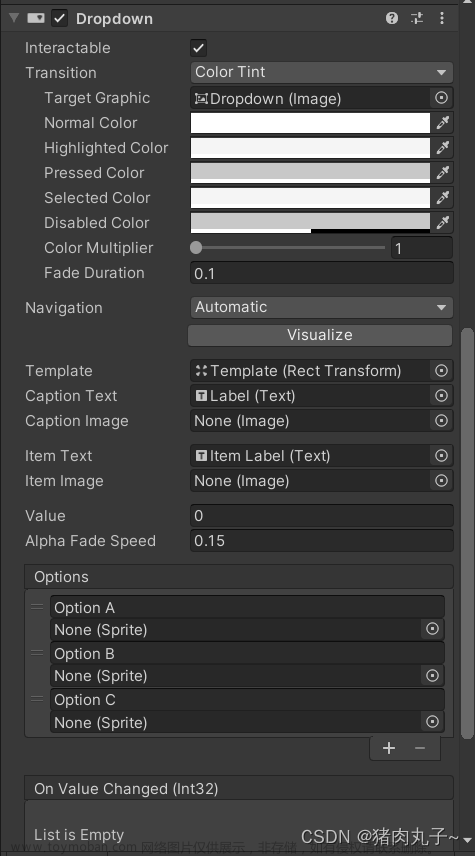
UI布局

核心代码文章来源:https://www.toymoban.com/news/detail-503433.html
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SearchBar : MonoBehaviour
{
public Dropdown dropdown;
public InputField inputField;
/// <summary>
/// 下拉列表的默认 初始数据列表
/// </summary>
public List<string> LibraryList = new List<string>();
/// <summary>
/// 搜索后 返回的数据列表
/// </summary>
private List<string> ResultList = new List<string>();
private void Start()
{
Init();
InitDropDown();
dropdown.onValueChanged.AddListener(delegate
{
Debug.Log(dropdown.transform.Find("Label").GetComponent<Text>().text);
inputField.text = dropdown.transform.Find("Label").GetComponent<Text>().text;
HideInputField();
});
inputField.onEndEdit.AddListener(delegate
{
Filter();
ShowResult();
});
}
private void Update()
{
if (inputField.isFocused && inputField.placeholder.gameObject.activeSelf == false)
{
ShowInputField();
}
}
private void Init()
{
LibraryList.ForEach(i => ResultList.Add(i));//括号内是一个lambda表达式,i所代表的是LibraryList集合中的一个元素
SetPlaceholder("请输入...");
}
/// <summary>
/// 初始化 下拉列表
/// </summary>
private void InitDropDown()
{
dropdown.ClearOptions();//清空
dropdown.options.Add(new Dropdown.OptionData());
foreach (var item in LibraryList)
{
Dropdown.OptionData optionData = new Dropdown.OptionData();
optionData.text = item;
dropdown.options.Add(optionData);
}
}
private void HideInputField()
{
inputField.GetComponent<Image>().color = new Color(1,1,1,0);
inputField.placeholder.gameObject.SetActive(false);
inputField.textComponent.gameObject.SetActive(false);
}
private void ShowInputField()
{
inputField.GetComponent<Image>().color = new Color(1,1,1,1);
inputField.placeholder.gameObject.SetActive(true);
inputField.textComponent.gameObject.SetActive(true);
}
/// <summary>
/// 设置默认显示文字
/// </summary>
/// <param name="str"></param>
public void SetPlaceholder(string str)
{
inputField.placeholder.GetComponent<Text>().text = str;
}
/// <summary>
/// 设置下拉列表的默认数据
/// </summary>
/// <param name="_list"></param>
public void SetLibraryList(List<string> _list)
{
LibraryList = _list;
}
/// <summary>
/// 筛选字符
/// </summary>
private void Filter()
{
ResultList = TextLenovo(inputField.textComponent.text, LibraryList);
}
/// <summary>
/// 显示搜索结果
/// </summary>
private void ShowResult()
{
dropdown.ClearOptions();
dropdown.AddOptions(ResultList);
if (ResultList.Count != 0)
{
dropdown.Show();
}
}
/// <summary>
/// 文本联想
/// </summary>
/// <param 传入的字符="text_item"></param>
/// <param 库数组="TextLibraryList"></param>
/// <param 返回结果数组="temp_list"></param>
/// <returns></returns>
public List<string> TextLenovo(string text_item, List<string> TextLibraryList)
{
List<string> temp_list = new List<string>();
foreach (string item in TextLibraryList)
{
if (item.Contains(text_item))
{
temp_list.Add(item);
}
}
return temp_list;
}
}
项目Doem 源码GitEE 地址:https://gitee.com/Andy_Yi/drop-down-dome文章来源地址https://www.toymoban.com/news/detail-503433.html
到了这里,关于Unity Dropdown(可编辑,可输入)下拉选择框,带文本联想的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!