一、问题描述
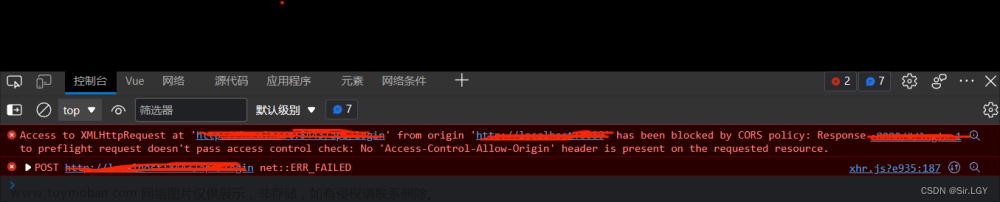
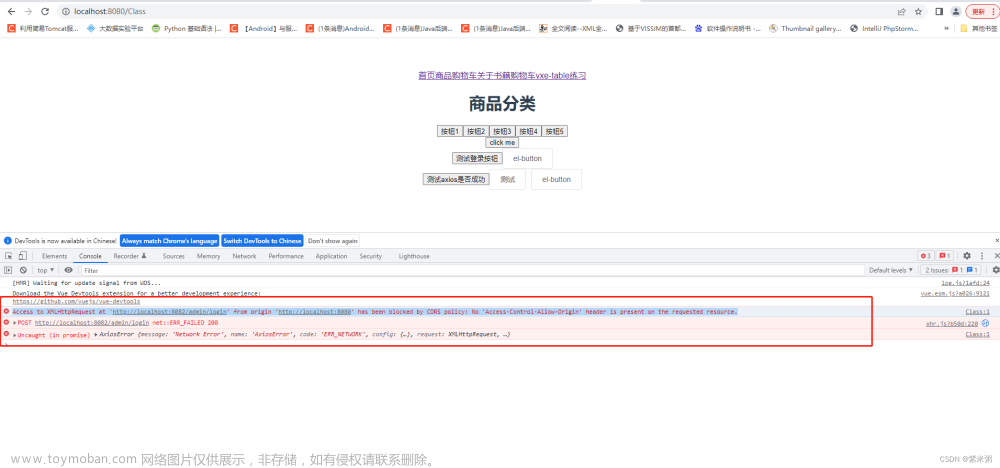
该错误明显是跨域问题。进入系统后所有页面都报该错误,菜单都加载不出来,状态码是500但后端却没显示错误。
二、原因定位
近期仅修改了Nginx配置以及给Redis设置了密码。但将Nginx配置还原后,该问题依然存在。既然不是前端请求转发的问题,那就是后端请求接收,网关出了问题。
三、解决方案
后来发现后端Zuul工程的application.yml配置文件中Redis的password一直为空,在将密码写上去之后,重启该工程,问题解决。文章来源:https://www.toymoban.com/news/detail-503478.html
redis:
database: 0
host: ${redis-host:localhost}
port: ${redis-port:6379}
password: 123456
大家也可以考虑其他软件修改配置之后,application.yml配置文件是否同步修改。文章来源地址https://www.toymoban.com/news/detail-503478.html
到了这里,关于页面突然都报错Access to XMLHttpRequest at ‘http://xx‘ from origin ‘http://xx‘ has been blocked by CORS poli的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!