这是一个云打印项目,首页查询接口渲染设备,设备是否在线是通过redis进行判断的,当设备在线时可以通过在线的驱动软件打印用户提交的文档,自动处理无需人工干预
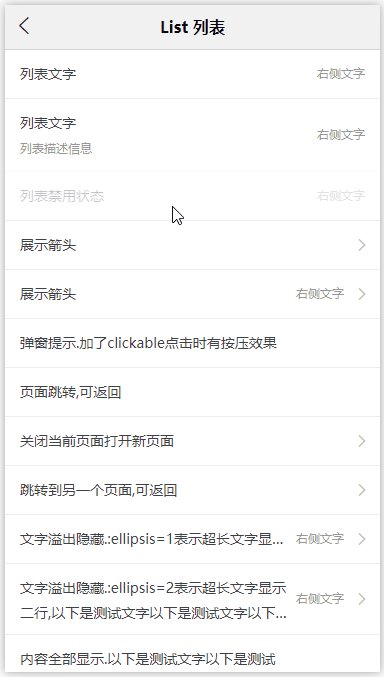
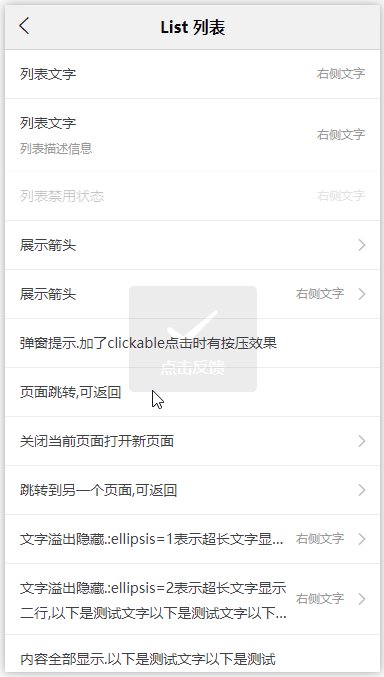
今天主要是分享一下,文件列表界面,由于UI太丑于是我换了下,如图所示:

 文章来源:https://www.toymoban.com/news/detail-503522.html
文章来源:https://www.toymoban.com/news/detail-503522.html
框架为uView2.0,代码如下:文章来源地址https://www.toymoban.com/news/detail-503522.html
<template>
<view>
<view class="container">
<!-- 页面内容 -->
<!-- 遮罩层 -->
<u-popup
:safeAreaInsetBottom="true"
:safeAreaInsetTop="true"
:mode="popupData.mode"
:show="show"
:round="popupData.round"
:overlay="popupData.overlay"
:borderRadius="popupData.borderRadius"
:closeable="popupData.closeable"
:closeOnClickOverlay="popupData.closeOnClickOverlay"
@close="close"
>
<view class="u-popup-slot">
<u-grid :border="true">
<u-grid-item
@click="click('1')"
customStyle="padding-top: 10px; padding-bottom: 10px">
<image src="/static/file_word.png" mode="" style="width: 100rpx;height: 100rpx;"></image>
<text class="grid-text">word打印</text>
</u-grid-item>
<u-grid-item
@click="click('1')"
customStyle="padding-top: 10px; padding-bottom: 10px">
<image src="/static/PDF.png" mode="" style="width: 100rpx;height: 100rpx;"></image>
<text class="grid-text">pdf打印</text>
</u-grid-item>
<u-grid-item
@click="click('1')"
customStyle="padding-top: 10px; padding-bottom: 10px">
<image src="/static/EXCEL.png" mode="" style="width: 100rpx;height: 100rpx;"></image>
<text class="grid-text">excel打印</text>
</u-grid-item>
<u-grid-item
@click="click('1')"
customStyle="padding-top: 10px; padding-bottom: 10px">
<image src="/static/tupian.png" mode="" style="width: 100rpx;height: 100rpx;"></image>
<text class="grid-text">照片打印</text>
</u-grid-item>
<u-grid-item
@click="click('1')"
customStyle="padding-top: 10px; padding-bottom: 10px">
<image src="/static/other.png" mode="" style="width: 100rpx;height: 100rpx;"></image>
<text class="grid-text">本地文件</text>
</u-grid-item>
<u-grid-item
@click="click('1')"
customStyle="padding-top: 10px; padding-bottom: 10px">
<image src="/static/wendangwenjian.png" mode="" style="width: 100rpx;height: 100rpx;"></image>
<text class="grid-text">腾讯文档</text>
</u-grid-item>
</u-grid>
</view>
</u-popup>
<!-- 遮罩层 -->
<!-- 悬浮图标 -->
<view class="float-icon" :style="{right: right + 'px', bottom: bottom + 'px'}" @touchstart="touchStart" @touchmove="touchMove" @touchend="touchEnd">
<image src="/static/biaoge-tijiao.png" style="width: 50rpx;height: 50rpx;"></image>
</view>
<!-- 悬浮图标 -->
<view class="card">
<!-- 卡片内容 -->
<view class="top_" >
<view class="zuo_">
<image src="/static/file_word.png" mode="" style="width: 150rpx;height: 165rpx;"></image>
</view>
<view class="you_">
<view>
大学生训练项目创业书.docx
</view>
<view style="display: flex;flex-direction: row;">
<!-- -->
<u-tag text="黑白" style="width: 100rpx;margin-left: 10rpx;height: 50rpx;">
</u-tag>
<u-tag
text="标签"
type="warning"
style="width: 100rpx;margin-left: 10rpx;height: 50rpx;">
>
</u-tag>
</view>
<view>
<view class="dayin_set">
<view class="dayin_set_zuo">
<image src="/static/shezhitianchong.png" mode="" style="width: 45rpx;height: 45rpx;"></image>
<text>打印设置</text>
</view>
<view class="dayin_set_you">
<image src="/static/yulan.png" mode="" style="width: 45rpx;height: 45rpx;"></image>
<text>预览</text>
</view>
</view>
</view>
</view>
</view>
<view class="u-demo-block__content">
<u-line-progress
height="8"
:showText="false"
:percentage="percentage6"
activeColor="#3c9cff"
inactiveColor="#f3f4f6"
>
</u-line-progress>
</view>
<view class="xia_">
<text>总15页</text>
<text style="margin-left: 370rpx;">打印份数:2份</text>
<text style="margin-left: 20rpx;color: red;">取消打印</text>
</view>
</view>
</view>
<!-- 页面内容 -->
<view class="bottom-bar">
<text>费用:¥0.4</text>
<!-- 底部视图 -->
<view style="display: flex;flex-direction: row;">
<u-button
text="确认支付"
size="normal"
type="primary"
style="width: 100rpx;"
></u-button>
<u-button
text="模拟支付完成"
size="normal"
type="success"
style="width: 100rpx;"
></u-button>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
percentage6: 50,
// 悬浮按钮
startX: 0,
startY: 0,
moveX: 0,
moveY: 0,
right: 20,
bottom: 100,
// 悬浮按钮
// 遮罩层
show: false,
popupData: {
overlay: true,
mode: 'center',
round: 10,
borderRadius: '',
closeable: true,
closeOnClickOverlay: true
},
// 遮罩层
}
},
methods: {
click(name) {
uni.showToast({
title:name
})
this.$refs.uToast.success(`点击了第${name}个`)
},
close() {
this.show = false
// console.log('close');
},
touchStart(e) {
this.startX = e.touches[0].clientX
this.startY = e.touches[0].clientY
},
touchMove(e) {
this.moveX = e.touches[0].clientX - this.startX
this.moveY = e.touches[0].clientY - this.startY
this.right -= this.moveX
this.bottom -= this.moveY
this.startX = e.touches[0].clientX
this.startY = e.touches[0].clientY
},
touchEnd(e) {
// do something
// this.$token.toast("1",2000);
uni.$u.sleep().then(() => {
this.show = !this.show
})
this.percentage6 = uni.$u.range(0, 100, this.percentage6 + 10)
},
},
}
</script>
<style>
/* 悬浮按钮 */
.float-icon {
position: fixed;
width: 50px;
height: 50px;
border-radius: 25px;
background-color: #83deff;
display: flex;
justify-content: center;
align-items: center;
z-index: 999;
}
/* 悬浮按钮 */
/* 卡片部分 */
.card {
width: 650rpx;
height: 250rpx;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
padding: 16px;
margin: auto;
margin-top: 20rpx;
}
.top_{
width: 650rpx;
height: 180rpx;
display: flex;
flex-direction: row;
/* background-color: red; */
}
.xia_{
margin-top: 20rpx;
width: 650rpx;
height: 40rpx;
display: flex;
flex-direction: row;
/* background-color: yellow; */
font-size: 0.65em;
}
.zuo_{
width: 180rpx;
height: 175rpx;
display: flex;
flex-direction: column;
/* background-color: yellowgreen; */
}
.you_{
width: 468rpx;
height: 175rpx;
display: flex;
flex-direction: column;
/* background-color: bisque; */
}
.dayin_set{
height: 70rpx;
/* background-color: red; */
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
width: 469rpx;
}
.dayin_set_zuo{
width: 200rpx;
height: 50rpx;
color: white;
border-radius: 15rpx;
justify-content: center;
background-color: #52B1E2;
display: flex;
flex-direction: row;
align-items: center;
}
.dayin_set_you{
width: 150rpx;
height: 50rpx;
justify-content: center;
color: white;
border-radius: 15rpx;
background-color: #52B1E2;
display: flex;
flex-direction: row;
align-items: center;
margin-left: 110rpx;
}
/* 卡片部分 */
/* 遮罩层 */
.u-popup-slot {
width: 700rpx;
height: 500rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
/* 九宫格 */
.swiper {
height: 220px;
}
.grid-text {
font-size: 14px;
color: #909399;
padding: 10rpx 0 20rpx 0rpx;
/* #ifndef APP-PLUS */
box-sizing: border-box;
/* #endif */
}
/* 板块 */
.container {
display: flex;
flex-direction: column;
height: 100%;
}
.bottom-bar {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: 65px;
background-color: #F3F3F6;
/* 其他样式 */
}
</style>
到了这里,关于【uniapp小程序】打印列表UI模板的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![uniapp - [微信小程序] 详细动态设置分享转发时的参数,实现点击按钮元素后 “手动触发“ 动态设置参数并调起转发分享给好友(列表上每一个分享按钮,单独设置分享转发参数,每次都是不同的分享参数)](https://imgs.yssmx.com/Uploads/2024/02/625726-1.gif)




