制作个人信息页面/我的页面
hello,小伙伴们大家好,小编是后端开发,没有系统接触过前端学习,最近公司要求开发小程序,斗胆承接,其中有个人信息页面比较常用,现记录下来,供初学者参考,有不符合规范的地方,希望各位大佬包含,评论区指点!废话不多说,直接上代码。
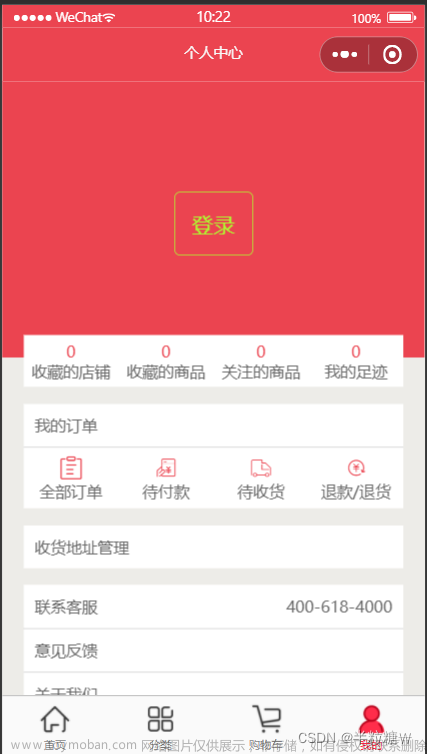
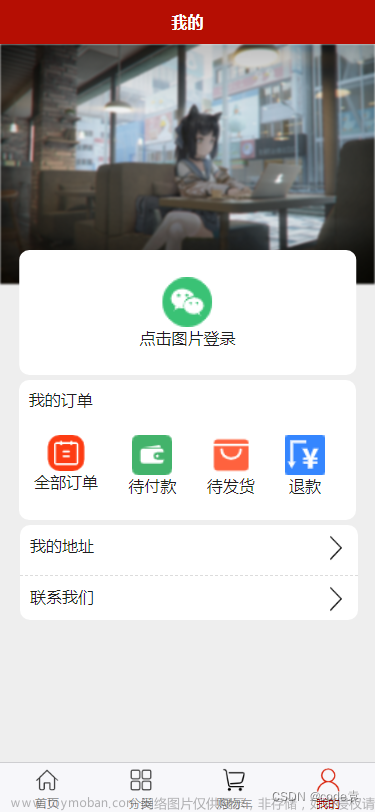
效果图

样式使用了flex布局文章来源:https://www.toymoban.com/news/detail-503631.html
js文件:my.js
// pages/my/my.js
Page({
/**
* 页面的初始数据
*/
data: {
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
canIUseGetUserProfile: false,
canIUseOpenData: wx.canIUse('open-data.type.userAvatarUrl') && wx.canIUse('open-data.type.userNickName') // 如需尝试获取用户信息可改为false
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
if (wx.getUserProfile) {
this.setData({
canIUseGetUserProfile: true
})
}
},
getUserProfile(e) {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
getUserInfo(e) {
// 不推荐使用getUserInfo获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息
console.log(e)
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
json文件:my.json
{
"usingComponents": {},
"navigationBarBackgroundColor": "#a7d3e8",
"navigationBarTitleText": "我的"
}
wxml文件:my.wxml
<view class='container'>
<!--头像名称-->
<view class="partOne">
<view class="userinfo">
<block wx:if="{{canIUseOpenData}}">
<view class="userinfo-avatar">
<open-data type="userAvatarUrl"></open-data>
</view>
<open-data type="userNickName"></open-data>
</block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<button wx:elif="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<view wx:else> 请使用1.4.4及以上版本基础库 </view>
</block>
<block wx:else>
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="scanicon">
<image src="../../images/scan.png" />
</view>
</view>
<!--我的分值、扫一扫-->
<view class="partTwo">
<!--我的分值-->
<view class="item">
<view class="itemname">
<view ><image src="../../images/score.png" /></view>
<view ><text >我的得分</text></view>
</view>
<view class="right"><image src="../../images/right.png" /></view>
</view>
<!--扫一扫-->
<view class="scan">
<view class="itemname">
<view ><image src="../../images/scan.png" /></view>
<view ><text >扫一扫</text></view>
</view>
</view>
</view>
<!--关于我们、使用帮助、绑定个人信息-->
<view class="partThree">
<!--关于我们-->
<view class="item">
<view class="itemname">
<view ><image src="../../images/aboutmy.png" /></view>
<view ><text >关于我们</text></view>
</view>
<view class="right"><image src="../../images/right.png" /></view>
</view>
<!--使用帮助-->
<view class="item">
<view class="itemname">
<view ><image src="../../images/help.png" /></view>
<view ><text >使用帮助</text></view>
</view>
<view class="right"><image src="../../images/right.png" /></view>
</view>
<!--绑定个人信息-->
<view class="item">
<view class="itemname">
<view ><image src="../../images/bangding.png" /></view>
<view ><text >绑定信息</text></view>
</view>
<view class="right"><image src="../../images/right.png" /></view>
</view>
</view>
</view>
wxss样式文件:my.wxss
.container{
background-color: #eeeeee;
height : 100vh;
}
.partOne {
display: flex;
justify-content: space-between;
background-color: #a7d3e8;
padding-top: 130rpx;
padding-bottom: 130rpx;
}
.userinfo {
display: flex;
align-items: center;
height: 128rpx;
margin-left: 40rpx;
color: rgb(255, 255, 255);
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 30rpx;
border-radius: 50%;
}
.userinfo-nickname {
height: 128rpx;
}
.partOne .scanicon{
display: flex;
justify-content: flex-end;
align-items: center;
height: 128rpx;
margin-right: 80rpx;
}
.partOne .scanicon image{
width: 80rpx;
height: 80rpx;
}
.partTwo{
height: 200rpx;
width: 90%;
margin-left: 5%;
margin-top: -50rpx;
background-color: #ffffff;
border: 1rpx solid rgb(176, 176, 176);
border-radius: 25rpx;
}
.partTwo .item{
display: flex;
justify-content: space-between;
align-items: center;
height: 100rpx;
}
.partTwo .item .itemname{
display: flex;
justify-content: space-between;
align-items: center;
width: 210rpx;
margin-left: 20rpx;
}
.partTwo .item .itemname image{
width: 60rpx;
height: 60rpx;
}
.partTwo .right{
margin-right: 20rpx;
}
.partTwo .right image{
width: 50rpx;
height: 50rpx;
}
.partTwo .scan{
display: flex;
align-items: center;
height: 100rpx;
}
.partTwo .scan .itemname{
display: flex;
justify-content: space-between;
align-items: center;
width: 180rpx;
margin-left: 20rpx;
}
.partTwo .scan image{
width: 60rpx;
height: 60rpx;
}
.partThree{
height: 300rpx;
width: 90%;
margin-left: 5%;
margin-top: 10rpx;
background-color: #ffffff;
border: 1rpx solid rgb(176, 176, 176);
border-radius: 25rpx;
}
.partThree .item{
display: flex;
justify-content: space-between;
align-items: center;
height: 100rpx;
}
.partThree .item .itemname{
display: flex;
justify-content: space-between;
align-items: center;
width: 210rpx;
margin-left: 20rpx;
}
.partThree .item .itemname image{
width: 60rpx;
height: 60rpx;
}
.partThree .right{
margin-right: 20rpx;
}
.partThree .right image{
width: 50rpx;
height: 50rpx;
}
到这里就结束啦,有需要其他页面的小伙伴可以给小编留言,小编会持续更新微信小程序常用的页面 和 组件,也请给小编一个关注,提前写过各位大佬文章来源地址https://www.toymoban.com/news/detail-503631.html
到了这里,关于【微信小程序】个人信息页面/我的页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!