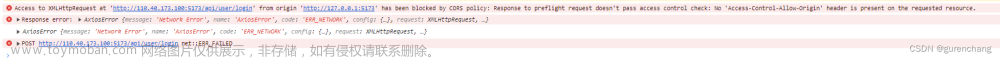
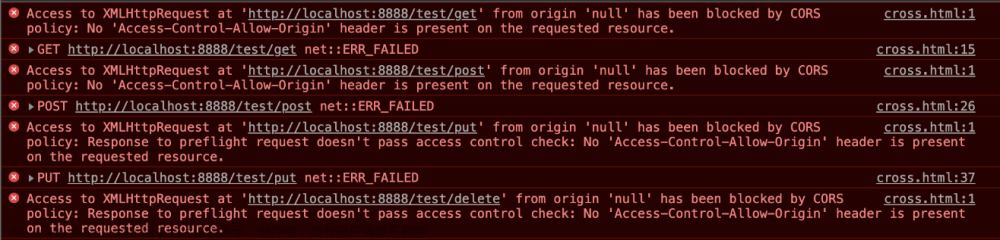
错误:` Access to XMLHttpRequest at ‘http://localhost:3000/framework/create’ from origin ‘http://localhost:4200’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.`
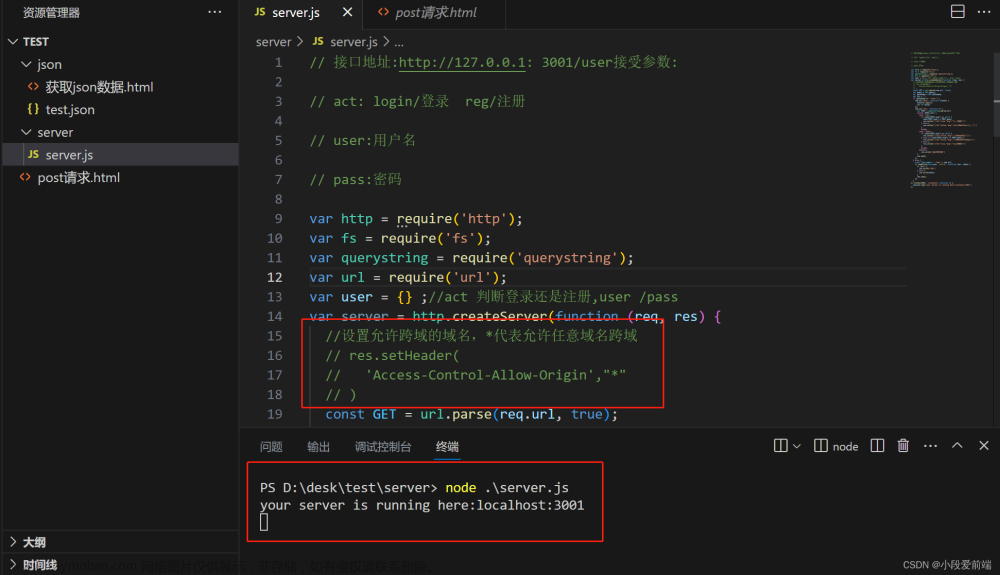
1. 如果使用nginx,查看nginx配置文件是否配置后端的请求端口路径



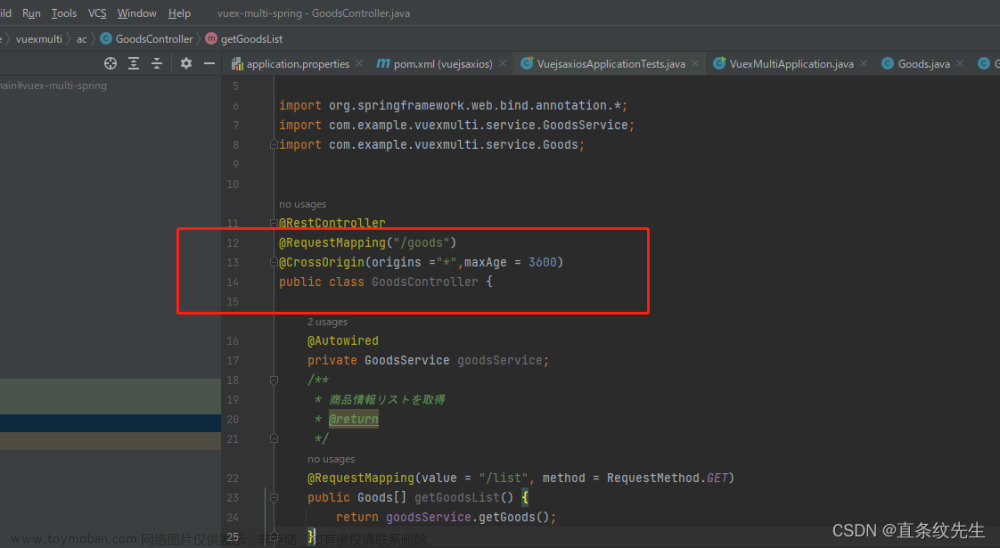
2. 查看后端的controller层是否有@CrossOrigin 注解

3. 查看前端的请求方式与后端是否一致,查看路径是否一致
后端是post


以上内容都会导致产生跨域问题
如果项目所有的功能都不能用或者是部分模块的的全部功能不能用,大概率是nginx的问题。文章来源:https://www.toymoban.com/news/detail-503646.html
如果模块中只有一个功能会报跨域问题,大概率是请求方式和路径不一致导致的。文章来源地址https://www.toymoban.com/news/detail-503646.html
到了这里,关于【会导致跨域问题的原因】Access to XMLHttpRequest at‘http://localhost:的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!