这个功能的逻辑是什么呢?
二维码就相当于是一个链接
相当于我们点击一个链接跳转到另一个页面
只不过这里是扫码的形式
如何操作
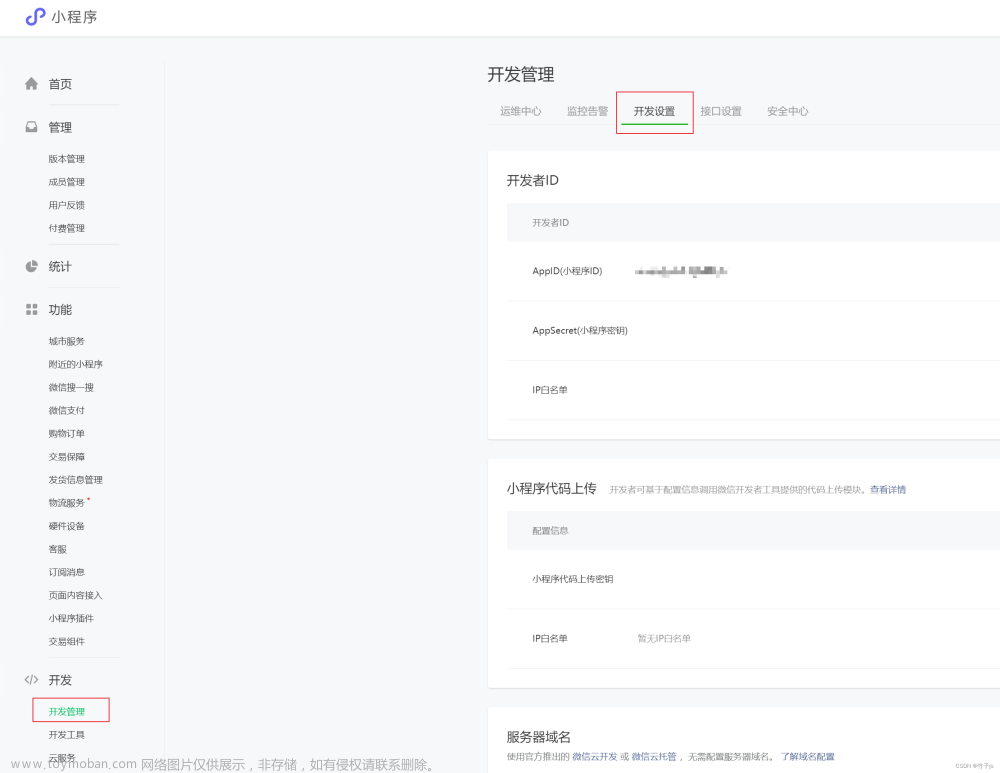
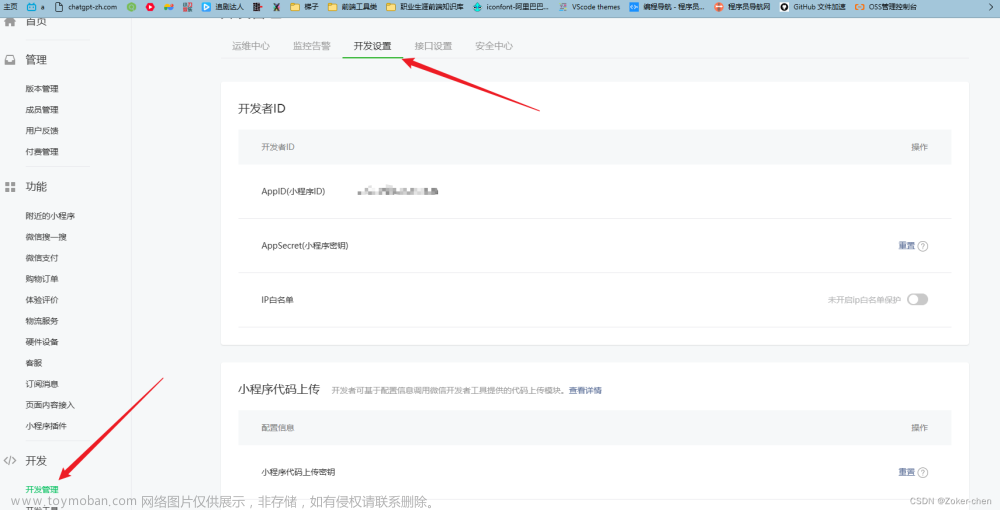
1、首先我们需要在微信公众平台的开发管理——>开发设置,找到(扫普通链接二维码打开小程序),点击添加,会出现下面的页面,配置好之后点击保存就行了


2、配置好之后我们去草料二维码网站生成一个二维码
3、扫描二维码就可以跳转到微信小程序的指定页面了
4、微信小程序页面接收传过来的参数,扫码跳到指定页面后,在onLoad方法接收参数
onLoad((option) => {
console.log(option)
if(option.q&&option.q!="undefined"){
// 获取到二维码原始链接内容
const qrUrl = decodeURIComponent(option.q)
console.log(qrUrl);
//此处就是我们要获取的参数 json,通过方法解析
let jsonUrl = methods.GetwxUrlParam(qrUrl);
//比如我要得到id的值,直接取值即可
let id = jsonUrl.id;
console.log("巡逻点ID:"+id);
}
});
解析链接地址方法如下文章来源:https://www.toymoban.com/news/detail-503805.html
methods = {
//解析链接地址
GetwxUrlParam(url) {
let theRequest = {};
if(url.indexOf("#") != -1){
const str=url.split("#")[1];
const strs=str.split("&");
for (let i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = decodeURI(strs[i].split("=")[1]);
}
}else if(url.indexOf("?") != -1){
const str=url.split("?")[1];
const strs=str.split("&");
for (let i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = decodeURI(strs[i].split("=")[1]);
}
}
return theRequest;
},
}
到这里,就可以实现扫码普通二维码跳转到微信小程序指定页面了,如果有错,欢迎指正!!!文章来源地址https://www.toymoban.com/news/detail-503805.html
到了这里,关于微信小程序扫描普通二维码跳转到小程序指定页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!