在网上看了很多的例子,然后很多都去试发现很多的问题,要不就是不成功,要不就是对自己没用,然后就慢慢解决
1.QLabel 自带的 换行功能
//设置自动换行
ui.label->setWordWrap(true);

这种方法 ,我试了一下,好像不支持英文 和 数字 效果如下:它并没有进行换行,不符合我们需要的
2.自定义写法 来让QLabel 进行 换行功能
#pragma once
#include <QtWidgets/QWidget>
#include "ui_QLabelLineFeedTest.h"
#include <QResizeEvent>
#include <QFontMetrics>
class QLabelLineFeedTest : public QWidget
{
Q_OBJECT
public:
QLabelLineFeedTest(QWidget *parent = Q_NULLPTR);
QString setLineFeed(QString str, int width); //设置换行 字符个数进行自定义换行
QString setLineFeed2(QString str,int width); //根据QFontMetrics 获取字符宽度来自定义换行
protected:
void resizeEvent(QResizeEvent* event)Q_DECL_OVERRIDE;
private:
Ui::QLabelLineFeedTestClass ui;
};
#include "QLabelLineFeedTest.h"
#include <QFont>
#include <QDebug>
QLabelLineFeedTest::QLabelLineFeedTest(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
ui.label->adjustSize();
//设置自动换行
ui.label->setWordWrap(true);
//超长文本
//ui.label->setText(QStringLiteral("中文你好中文你好中文你好中文你好中文你好中文你好中文你好中文你好中文你好中文你好中文你好中文你好中文你好中文你好中文你好中文你好中文你好"));
//ui.label->setText(QStringLiteral("1as4d65a4d65as1d32as4r89w4tg6d1gsd46h4tf6dj1gf4864f61as56f4e89s4g65se1h65fds7yh48r1de6h5r74968"));
}
QString QLabelLineFeedTest::setLineFeed(QString text,int width)
{
if (text.size() <= 0)
return "";
if (width > text.size() || width <= 0)
return text;
QString strText = text;
int AntoIndex = 1;
if (!strText.isEmpty())
{
for (int i = 1; i < strText.size() + 1; i++) //width个字符换一行
{
if (i == width * AntoIndex + AntoIndex - 1)
{
strText.insert(i, "\n");
AntoIndex++;
}
}
}
return strText;
}
QString QLabelLineFeedTest::setLineFeed2(QString text, int pxWidth)
{
QString strText = text;
int AntoIndex = 1;
QFont font = ui.label->font();
QFontMetrics fm(font);
if (!strText.isEmpty())
{
for (int i = 1; i < strText.size() + 1; i++)///
{
if (fm.width(strText.left(i)) > pxWidth * AntoIndex) //当strText宽度大于pxWidth px的时候添加换行符
{
AntoIndex++;
strText.insert(i - 1, "\n");
}
}
}
return strText;
}
void QLabelLineFeedTest::resizeEvent(QResizeEvent* event)
{
Q_UNUSED(event);
ui.label->setText((setLineFeed2(QStringLiteral("444444444444dsa你好dasdasdasda44444444dsada4444444444446中文545645dsadasdaws316574897984316549879798715634"), this->width())));
}
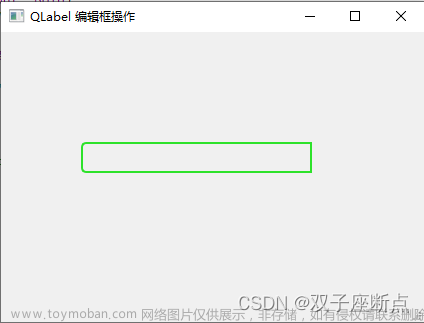
我们发现 代码写了,但是好像只能一直往后,而且并没有换行(向右拉,可以向第一行添加字符,但是向左拉,并没有换行)
解决问题:如果我不设置 最小宽度的话 ,就不能进行换行 文章来源:https://www.toymoban.com/news/detail-503836.html
文章来源:https://www.toymoban.com/news/detail-503836.html

上面的自定义方法是其他人的,略左一些小变动:
https://blog.csdn.net/lvdepeng123/article/details/84841689?spm=1035.2023.3001.6557&utm_medium=distribute.pc_relevant_bbs_down_v2.none-task-blog-2defaultOPENSEARCHRate-5-84841689-bbs-391113277.pc_relevant_bbs_down_v2_opensearchbbsnew&depth_1-utm_source=distribute.pc_relevant_bbs_down_v2.none-task-blog-2defaultOPENSEARCHRate-5-84841689-bbs-391113277.pc_relevant_bbs_down_v2_opensearchbbsnew文章来源地址https://www.toymoban.com/news/detail-503836.html
到了这里,关于QT笔记——QLabel设置自动换行的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!