在layui 版本2.8+中,提供了好看的登录注册模板。
目录
1、登录模板
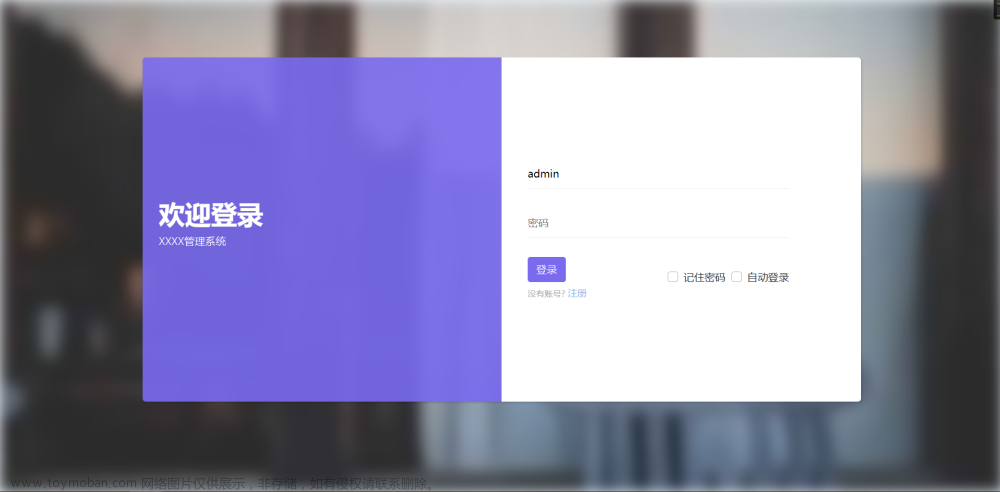
(1)效果预览
(2)完整代码
2、注册模板
(1)效果预览
(2)完整代码
1、登录模板
(1)效果预览
官网地址:表单组件 form - Layui 文档

(2)完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Quick Start - Layui</title>
<!-- 引入layui css 文件 -->
<link href="https://cdn.staticfile.org/layui/2.8.1/css/layui.css" rel="stylesheet">
<style>
.demo-login-container {
width: 320px;
margin: 21px auto 0;
}
.demo-login-other .layui-icon {
position: relative;
display: inline-block;
margin: 0 2px;
top: 2px;
font-size: 26px;
}
</style>
</head>
<body>
<!-- 引入layui js 文件 -->
<script src="https://cdn.staticfile.org/layui/2.8.1/layui.js"></script>
<form class="layui-form">
<div class="demo-login-container">
<div class="layui-form-item">
<div class="layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-username"></i>
</div>
<input type="text" name="username" value="" lay-verify="required" placeholder="用户名" lay-reqtext="请填写用户名"
autocomplete="off" class="layui-input" lay-affix="clear">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-password"></i>
</div>
<input type="password" name="password" value="" lay-verify="required" placeholder="密 码" lay-reqtext="请填写密码"
autocomplete="off" class="layui-input" lay-affix="eye">
</div>
</div>
<div class="layui-form-item">
<div class="layui-row">
<div class="layui-col-xs7">
<div class="layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-vercode"></i>
</div>
<input type="text" name="captcha" value="" lay-verify="required" placeholder="验证码" lay-reqtext="请填写验证码"
autocomplete="off" class="layui-input" lay-affix="clear">
</div>
</div>
<div class="layui-col-xs5">
<div style="margin-left: 10px;">
<img src="https://www.oschina.net/action/user/captcha"
onclick="this.src='https://www.oschina.net/action/user/captcha?t='+ new Date().getTime();">
</div>
</div>
</div>
</div>
<div class="layui-form-item">
<input type="checkbox" name="remember" lay-skin="primary" title="记住密码">
<a href="#forget" style="float: right; margin-top: 7px;">忘记密码?</a>
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-fluid" lay-submit lay-filter="demo-login">登录</button>
</div>
<div class="layui-form-item demo-login-other">
<label>社交账号登录</label>
<span style="padding: 0 21px 0 6px;">
<a href="javascript:;"><i class="layui-icon layui-icon-login-qq" style="color: #3492ed;"></i></a>
<a href="javascript:;"><i class="layui-icon layui-icon-login-wechat" style="color: #4daf29;"></i></a>
<a href="javascript:;"><i class="layui-icon layui-icon-login-weibo" style="color: #cf1900;"></i></a>
</span>
或 <a href="#reg">注册帐号</a></span>
</div>
</div>
</form>
<script>
layui.use(function () {
var form = layui.form;
var layer = layui.layer;
// 提交事件
form.on('submit(demo-login)', function (data) {
var field = data.field; // 获取表单字段值
// 显示填写结果,仅作演示用
layer.alert(JSON.stringify(field), {
title: '当前填写的字段值'
});
// 此处可执行 Ajax 等操作
// …
return false; // 阻止默认 form 跳转
});
});
</script>
</body>
</html>2、注册模板
(1)效果预览
官网地址:表单组件 form - Layui 文档文章来源:https://www.toymoban.com/news/detail-503868.html
(2)完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Quick Start - Layui</title>
<!-- 引入layui css 文件 -->
<link href="https://cdn.staticfile.org/layui/2.8.1/css/layui.css" rel="stylesheet">
<style>
.demo-reg-container {
width: 320px;
margin: 21px auto 0;
}
.demo-reg-other .layui-icon {
position: relative;
display: inline-block;
margin: 0 2px;
top: 2px;
font-size: 26px;
}
</style>
</head>
<body>
<!-- 引入layui js 文件 -->
<script src="https://cdn.staticfile.org/layui/2.8.1/layui.js"></script>
<form class="layui-form">
<div class="demo-reg-container">
<div class="layui-form-item">
<div class="layui-row">
<div class="layui-col-xs7">
<div class="layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-cellphone"></i>
</div>
<input type="text" name="cellphone" value="" lay-verify="phone" placeholder="手机号" lay-reqtext="请填写手机号"
autocomplete="off" class="layui-input" id="reg-cellphone">
</div>
</div>
<div class="layui-col-xs5">
<div style="margin-left: 11px;">
<button type="button" class="layui-btn layui-btn-fluid layui-btn-primary"
lay-on="reg-get-vercode">获取验证码</button>
</div>
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-vercode"></i>
</div>
<input type="text" name="vercode" value="" lay-verify="required" placeholder="验证码" lay-reqtext="请填写验证码"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-password"></i>
</div>
<input type="password" name="password" value="" lay-verify="required" placeholder="密码" autocomplete="off"
class="layui-input" id="reg-password" lay-affix="eye">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-password"></i>
</div>
<input type="password" name="confirmPassword" value="" lay-verify="required|confirmPassword"
placeholder="确认密码" autocomplete="off" class="layui-input" lay-affix="eye">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-username"></i>
</div>
<input type="text" name="nickname" value="" lay-verify="required" placeholder="昵称" autocomplete="off"
class="layui-input" lay-affix="clear">
</div>
</div>
<div class="layui-form-item">
<input type="checkbox" name="agreement" lay-verify="required" lay-skin="primary" title="同意">
<a href="#terms" target="_blank" style="position: relative; top: 6px; left: -15px;">
<ins>用户协议</ins>
</a>
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-fluid" lay-submit lay-filter="demo-reg">注册</button>
</div>
<div class="layui-form-item demo-reg-other">
<label>社交账号注册</label>
<span style="padding: 0 21px 0 6px;">
<a href="javascript:;"><i class="layui-icon layui-icon-login-qq" style="color: #3492ed;"></i></a>
<a href="javascript:;"><i class="layui-icon layui-icon-login-wechat" style="color: #4daf29;"></i></a>
<a href="javascript:;"><i class="layui-icon layui-icon-login-weibo" style="color: #cf1900;"></i></a>
</span>
<a href="#login">登录已有帐号</a></span>
</div>
</div>
</form>
<script>
layui.use(function () {
var $ = layui.$;
var form = layui.form;
var layer = layui.layer;
var util = layui.util;
// 自定义验证规则
form.verify({
// 确认密码
confirmPassword: function (value, item) {
var passwordValue = $('#reg-password').val();
if (value !== passwordValue) {
return '两次密码输入不一致';
}
}
});
// 提交事件
form.on('submit(demo-reg)', function (data) {
var field = data.field; // 获取表单字段值
// 是否勾选同意
if (!field.agreement) {
layer.msg('您必须勾选同意用户协议才能注册');
return false;
}
// 显示填写结果,仅作演示用
layer.alert(JSON.stringify(field), {
title: '当前填写的字段值'
});
// 此处可执行 Ajax 等操作
// …
return false; // 阻止默认 form 跳转
});
// 普通事件
util.on('lay-on', {
// 获取验证码
'reg-get-vercode': function (othis) {
var isvalid = form.validate('#reg-cellphone'); // 主动触发验证,v2.7.0 新增
// 验证通过
if (isvalid) {
layer.msg('手机号规则验证通过');
// 此处可继续书写「发送验证码」等后续逻辑
// …
}
}
});
});
</script>
</body>
</html>文章来源地址https://www.toymoban.com/news/detail-503868.html
到了这里,关于基于Layui的登录注册页面模板的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!