众所周知,微信小程序开发文档更新那不是一般的快,开发者都来不及去适配😭
今天就来说说登录这一块到底改了哪些地方,以及怎么去适配
我们先来看看更改了哪些?
先放小程序登录文档这块更新的公告:https://developers.weixin.qq.com/community/develop/doc/00022c683e8a80b29bed2142b56c01
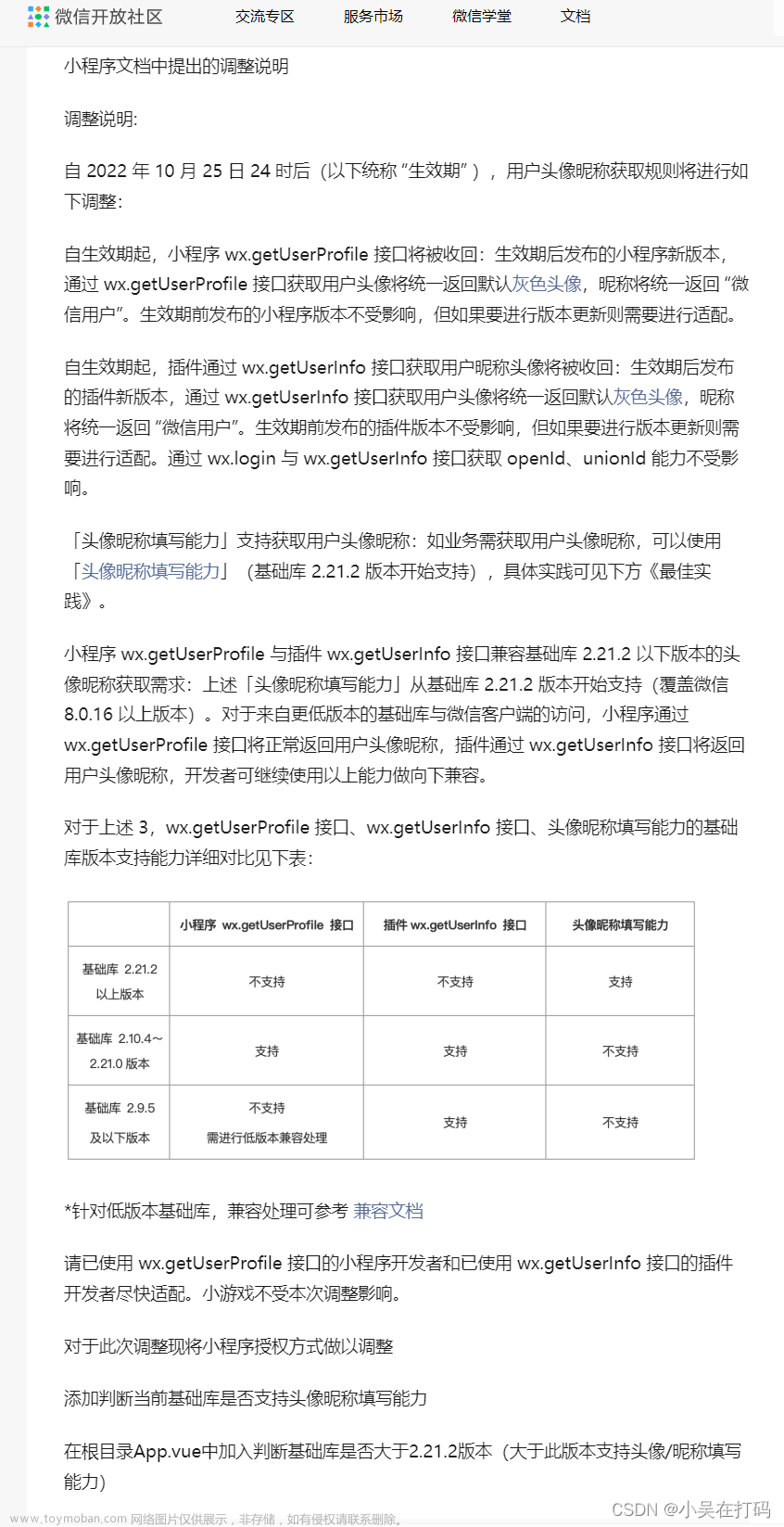
大概的调整说明

大概意思是登录api不会返回微信头像跟昵称了,现在默认返回灰色头像以及"微信用户"昵称,需要开发者加一个编辑个人信息的页面,需要注意的是最新更新"头像昵称填写能力"基础库2.21.0版本一下不支持需要开发者向下兼容。官方给的登录适配示例如下:

现在试试该怎么适配?
其实很简单,上demo😁
demo首页

一般个人中心展示的用户信息不需要动所以不需要加啥东西,加个进入个人信息按钮或图标就行了
首页源码:
<template>
<view class="content">
<image class="avatar" :src="userInfo.avatarUrl" mode="aspectFill"></image>
<view class="user-box">
<view class="title">用户信息</view>
<view class="info">
<view style="max-width: 300rpx;white-space: nowrap;margin-bottom: 10rpx;">头像:{{userInfo.avatarUrl}}</view>
<view>姓名:{{userInfo.nickName}}</view>
</view>
</view>
<view class="setting" @click="tiInfo">
<icon :type="'info'" size="26" />
</view>
<!-- 最新版登录方法 -->
<button v-if="canIUseGetUserProfile" type='primary' lang="zh_CN" @click="getUserProfile">getUserProfile</button>
<!-- 老版本登录方法 -->
<button v-else type='primary' open-type="getUserInfo" lang="zh_CN" @getuserinfo="bindGetUserInfo">
getuserinfo</button>
</view>
</template>
<script>
export default {
data() {
return {
//用来判断用哪个登录
canIUseGetUserProfile: false,
userInfo: {
avatarUrl: '/static/logo.png',
nickName: '--',
}
}
},
onLoad() {
//如果手机支持最新版登录就用新方法
if (uni.getUserProfile) {
this.canIUseGetUserProfile = true
}
},
onShow() {
if(uni.getStorageSync("userInfo")){
this.userInfo = uni.getStorageSync("userInfo")
}
},
methods: {
//老版登录接口(不再弹出登录弹框)
bindGetUserInfo(e) {
if (e.detail.userInfo) {
//业务逻辑
}
},
// 弹出登录弹框(新版)
getUserProfile() {
//推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息 均需用户确认
// 开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
uni.getUserProfile({
desc: '用于获取您的个人信息', // s声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: res => {
//业务逻辑
this.userInfo = res.userInfo
uni.setStorageSync("userInfo",this.userInfo)
}
})
},
//去完善用户信息
tiInfo() {
uni.navigateTo({
url: "/pages/info/info"
})
}
}
}
</script>
<style lang="less" scoped>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
.avatar {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
border-radius: 50%;
}
.user-box {
display: flex;
flex-direction: column;
justify-content: center;
.title {
display: flex;
justify-content: center;
margin-bottom: 20rpx;
font-size: 36rpx
}
.info {
font-size: 30rpx;
color: #8f8f94;
margin-bottom: 10rpx;
}
}
}
.setting {
position: absolute;
top: 20rpx;
right: 20rpx;
}
</style>
demo 个人信息页

这里button获取头像跟input获取昵称标签,开发者可以根据自身小程序的登录逻辑做向下兼容版本的处理(比如基础库版本小于等于2.21.0那就隐藏这些标签走原先的逻辑就行)文章来源:https://www.toymoban.com/news/detail-503888.html
个人信息页源码:文章来源地址https://www.toymoban.com/news/detail-503888.html
<template>
<view class="content">
<view class="info">
<form @submit="formSubmit">
<view class="item">
<text>头像</text>
<!-- open-type="chooseAvatar"是最新加的属性用于获取微信头像 @chooseavatar是获取头像的回调-->
<button open-type="chooseAvatar" @chooseavatar="bindchooseavatar">
<image :src="userInfo.avatarUrl" mode="aspectFill"></image>
</button>
</view>
<view class="item">
<text>昵称</text>
<!-- type="nickname"是最新加的属性用于获取微信昵称 @nicknamereview是校验昵称是否违规-->
<input :value="userInfo.nickName" @nicknamereview="bindnicknamereview" name="nickName"
type="nickname" class="name" placeholder="请输入昵称">
</view>
<view class="" style="margin: 15rpx 0 40rpx 10rpx;color: #888;font-size: 26rpx;">昵称限2~32个字符,一个汉字为2个字符
</view>
<button class="btn" type="primary" form-type="submit">提交</button>
</form>
</view>
</view>
</template>
<script>
function compareVersion(v1, v2) {
v1 = v1.split('.')
v2 = v2.split('.')
const len = Math.max(v1.length, v2.length)
while (v1.length < len) {
v1.push('0')
}
while (v2.length < len) {
v2.push('0')
}
for (let i = 0; i < len; i++) {
const num1 = parseInt(v1[i])
const num2 = parseInt(v2[i])
if (num1 > num2) {
return 1
} else if (num1 < num2) {
return -1
}
}
return 0
}
const version = wx.getAppBaseInfo().SDKVersion
export default {
data() {
return {
userInfo: {
avatarUrl: '/static/logo.png',
nickName: '',
}
}
},
onLoad() {
if (compareVersion(version, '2.21.0') >= 0) {
console.log(compareVersion(version, '2.21.0'),"当前2.21.0大于此版本");
} else {
// 如果希望用户在最新版本的客户端上体验您的小程序,可以这样子提示
wx.showModal({
title: '提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。',
showCancel: false,
success: res=>{
if(res.confirm){
uni.navigateBack({
data: 1
})
}
}
})
}
if (uni.getStorageSync("userInfo")) {
this.userInfo = uni.getStorageSync("userInfo")
}
},
methods: {
//获取昵称回调
bindnicknamereview(e) {
console.log(e);
if (e.detail.pass) {
//处理逻辑
}
},
//获取头像回调
bindchooseavatar(e) {
console.log(e.detail.avatarUrl);
this.userInfo.avatarUrl = e.detail.avatarUrl
uni.setStorageSync("userInfo", this.userInfo)
},
//提交事件
formSubmit(e) {
this.userInfo.nickName = e.detail.value.nickName
if (this.userInfo && this.userInfo.avatarUrl && this.userInfo.nickName) {
console.log(this.userInfo, '用户表单信息');
uni.setStorageSync("userInfo", this.userInfo)
uni.showToast({
icon: 'success',
duration: 1500,
title: '保存成功!'
})
} else {
uni.showToast({
icon: 'error',
duration: 1500,
title: '请填写完整!'
})
}
}
}
}
</script>
<style lang="less" scoped>
.content {
.info {
.item {
display: flex;
justify-content: space-between;
align-items: center;
padding: 20rpx 20rpx;
border-bottom: 1rpx solid #ebebeb;
height: 70rpx;
button {
margin: 0;
background: none;
padding: 0;
height: auto;
line-height: 1;
image {
width: 70rpx;
height: 70rpx;
border-radius: 50%;
}
}
button::after {
background: none !important;
border: 0;
}
button .button-hover {
background: none !important;
color: none;
}
.name {
width: 170rpx;
flex-flow: row-reverse;
}
}
}
.btn {
width: 80%;
border-radius: 60rpx;
}
}
</style>
到了这里,关于微信小程序登录适配(2023年最新)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!