项目场景:
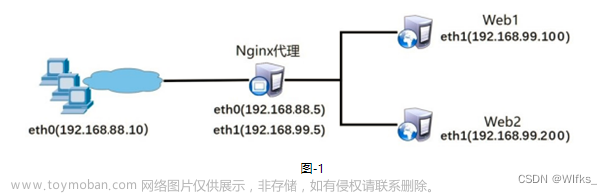
项目场景:帆软页面加载es数据
问题描述
帆软页面加载时,报错:11300001 数据集配置错误;页面加载失败

错误代码:11300001 数据集配置错误
method [GET], host [http://es_dt.zshield.net: 19200], URI [power
status_appraise_idx*/_search?pretty=true), status line [HTTP/1.1
400 Bad Request]
{
"error":{
"root_cause": [
{
"type": "illegal_argument_exception".
"reason" : "Result window is too large. from + size must be I ess than or equal to: [10000] but was [40000]. See the scroll api for a more efficient way to request large data sets. This limit can be set by changing the [index.max _res..原因分析:
从上面的报错信息,可以看到ES提示我结果窗口太大了,去看一下我们的power
status_appraise_idx*的max_result_window是多少。GET /power_status_appraise_idx*/_settings
从上图可以看出
index.max_result_window目前最大值为10000,而我却要求给我40000。并且在后面也提到了要求我修改index.max_result_window参数来增大结果窗口大小文章来源:https://www.toymoban.com/news/detail-503907.html
解决方案:
PUT power_status_appraise_idx*/_settings { "index.max_result_window": 50000 }通过put方式修改
index.max_result_window参数来增大结果窗口大小,最后,刷新页面 就可以了。文章来源地址https://www.toymoban.com/news/detail-503907.html
到了这里,关于帆软页面报错误代码:11300001,数据集配置错误的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!