两种情况:
1.如果这个接口是get的请求:
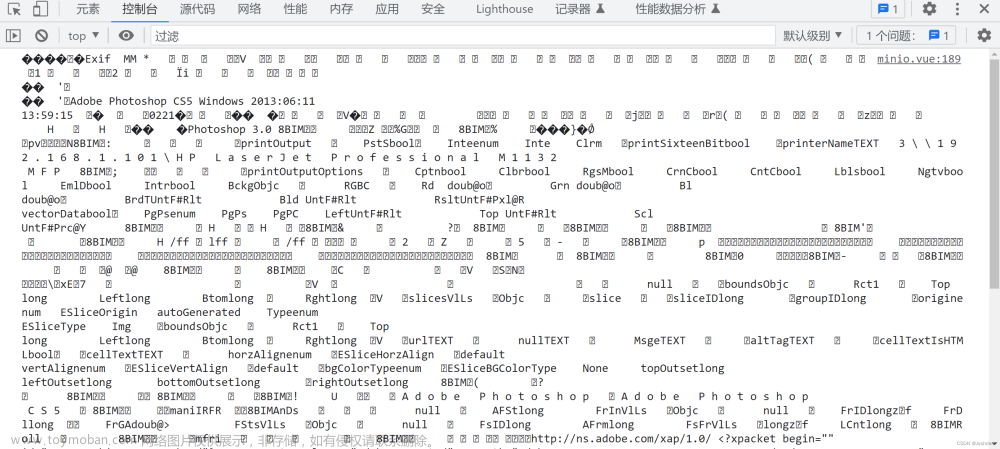
后端返回文件流,前端可能会导出txt或者excel的时候,里面的中文会出现乱码
就可以直接通过以下方式直接下载:
window.location.href = "请求文件流的接口地址"
2.如果这个接口是post的请求:
因为存在多种场景,可能需要通过不同查询值,或者选中部分数据才能导出的话,这时候通常会用到POST请求,但是请求回来的数据流都存在乱码情况,在axios请求中加上responseType:‘blob’,注意:不是加在headers中,这个意思是将后台返回数据转为blob,还有一点需要强调。如果其他正常的接口,需要去掉这个不然数据无法正常展示。可以通过判断特定接口是否加上blob这个字段
加上responseType后在一下处理:文章来源:https://www.toymoban.com/news/detail-504108.html
axios.request({
url:url,
method:'post',
data:data,
headers:{
// application/msword 表示要处理为word格式
// application/vnd.ms-excel 表示要处理为excel格式
'Content-Type': 'application/json; charset=UTF-8',
},
responseType:'blob' //在请求中加上这一行,特别重要
})// res 就是后端返回的流
// application/msword 表示要处理为word格式
// let blob = new Blob([res], {type: 'application/vnd.ms-excel;charset=UTF-8'}); 即可转为excel格式
案例如下:
getExports(ids).then(res => {
this.exportExcel(res, '数据.xlsx') // res是后端返回的数据流
})
exportExcel(res, fileName){
let blob = new Blob([res], { type: 'application/msword;charset=UTF-8' });
const link = document.createElement('a');
link.download = 'XXX.csv'; //定义表格名称,后缀是文件格式
link.style.display = 'none';
link.href = URL.createObjectURL(blob);
document.body.appendChild(link);
link.click();
URL.revokeObjectURL(link.href)
document.body.removeChild(link);
}
这样中文乱码的问题就可以解决了!文章来源地址https://www.toymoban.com/news/detail-504108.html
到了这里,关于前端接收后端传的文件流并下载解决乱码问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!