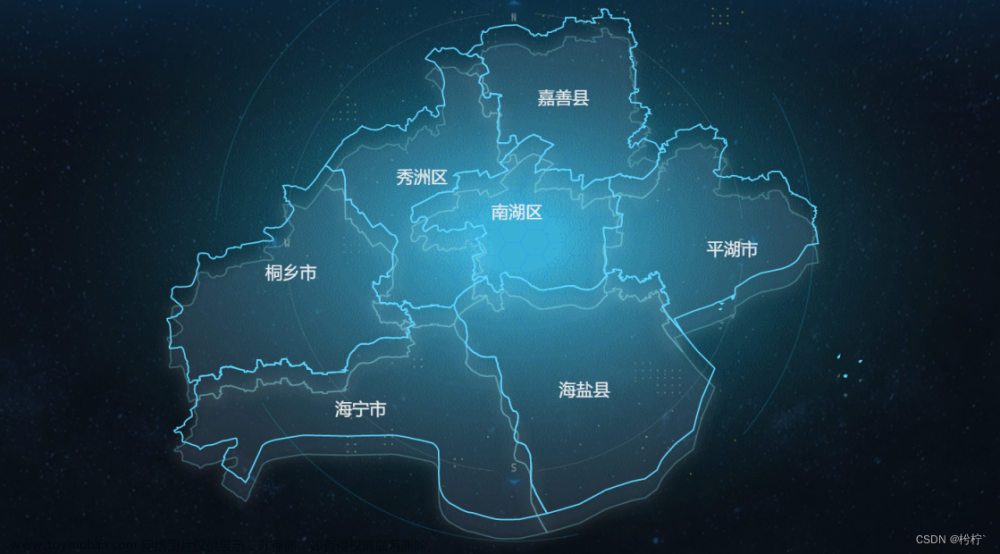
效果图如下:

代码如下:
<template>
<div class="about">
<!-- 江苏省地图 -->
<div id="pic" style="width: 100%; height: 700px"></div>
<el-dialog
title="提示"
:visible.sync="centerDialogVisible"
width="30%"
center
>
<span>点击的弹框内容Content{{area}}</span>
<span slot="footer" class="dialog-footer">
<el-button @click="centerDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="centerDialogVisible = false"
>确 定</el-button
>
</span>
</el-dialog>
</div>
</template>
<script>
import * as echarts from "echarts";
import jiangsu from "../assets/jiangsu.js";
import "echarts-gl";
export default {
data() {
return {
centerDialogVisible: false,
};
},
mounted() {
this.init();
},
computed: {},
methods: {
init() {
console.log(jiangsu, "hu");
var myChart = echarts.init(document.getElementById("pic"));
var json = jiangsu;
console.log(json, "rreess");
var dataJson = {
南京市: [118.767413, 32.041544],
无锡市: [120.301663, 31.574729],
徐州市: [117.184811, 34.261792],
常州市: [119.946973, 31.772752],
苏州市: [120.619585, 31.299379],
南通市: [120.864608, 32.016212],
连云港市: [119.178821, 34.600018],
淮安市: [119.021265, 33.597506],
盐城市: [120.139998, 33.377631],
扬州市: [119.421003, 32.393159],
镇江市: [119.452753, 32.204402],
泰州市: [119.915176, 32.484882],
宿迁市: [118.275162, 33.963008],
};
var chinaDatas = [
{ name: "南京市", value: 0 },
{ name: "无锡市", value: 0 },
{ name: "徐州市", value: 0 },
{ name: "常州市", value: 0 },
{ name: "苏州市", value: 0 },
{ name: "南通市", value: 0 },
{ name: "连云港市", value: 0 },
{ name: "淮安市", value: 0 },
{ name: "盐城市", value: 0 },
{ name: "扬州市", value: 0 },
{ name: "镇江市", value: 0 },
{ name: "泰州市", value: 0 },
{ name: "宿迁市", value: 0 },
];
chinaDatas = chinaDatas.map((item) => {
item.value = parseInt(Math.random() * 1000);
return item;
});
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = dataJson[data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value),
});
}
}
console.log(res, "hhhhushudueu");
return res;
};
echarts.registerMap("henan", json);
var option = {
backgroundColor: "#000",
geo3D: {
type: "map3D",
name: "河南",
selectedMode: "single", //地图高亮单选
regionHeight: 5, //地图高度
map: "henan",
viewControl: {
distance: 110, //地图视角 控制初始大小
rotateSensitivity: [1, 1],
},
// regions: [
// {
// name: "南京市",
// itemStyle: {
// color: "#000",
// opacity: 1,
// },
// label: {
// show: true,
// },
// },
// ], //设置默认高亮区域
shading: "lambert",
label: {
show: true,
// position: 'insideBottom',
alignText: "center",
color: "#fff", //文字颜色
fontSize: 18, //文字大小
padding: [5, 10],
alignText: "center",
lineHeight: 24,
backgroundColor: "rgba(0,0,0,0.32)", //透明度0清空文字背景
borderWidth: 1.5, //分界线宽度
borderRadius: 5,
borderColor: "#06b2f7", //分界线颜色
rich: {
a: {
color: "#fff", //文字颜色
fontSize: 18, //文字大小
padding: [5, 10],
alignText: "center",
lineHeight: 24,
backgroundColor: "rgba(0,0,0,0.32)", //透明度0清空文字背景
// backgroundImage: url('../assets/bg.png'), //透明度0清空文字背景
borderWidth: 1.5, //分界线宽度
borderRadius: 5,
borderColor: "#F2A451", //分界线颜色
},
b: {
position: ["10%", "10%"],
backgroundColor: {
image:
"https://pics2.baidu.com/feed/9d82d158ccbf6c81d40aad32ce13813e32fa40e7.jpeg@f_auto?token=a06e2c37d2fab89584f2e2321e088d84",
},
height: 50,
width: 50,
},
},
},
itemStyle: {
color: "#074a9a", //地图颜色
borderWidth: 4, //分界线wdith
borderColor: "#2eeaff", //分界线颜色
},
emphasis: {
label: {
show: true, //鼠标经过是否显示高亮
textStyle: {
color: "#fff", //高亮文字颜色
},
},
itemStyle: {
color: "#ccc", //地图高亮颜色
},
},
data: [],
},
series: [
{
name: "scatter3D",
type: "scatter3D",
coordinateSystem: "geo3D",
// symbol: "image://"+require('../assets/WechatIMG1600.png'),
symbol: "pin",
symbolSize: 40,
color: "red",
opacity: 1,
itemStyle: {
borderWidth: 0.5,
borderColor: "#fff",
},
data: convertData(chinaDatas),
},
],
};
myChart.getZr().on("click", (params) => {
let inside = document.getElementById("pic").children[0].style.cursor;
if (this.area !== "" && inside === "pointer") {
console.log(inside, "inside", this.area);
this.centerDialogVisible = true;
}
});
myChart.setOption(option);
},
},
};
</script>
<style>
.about{
background-color: #000;
height: 1300px;
}
</style>
运行3D项目要安装一下echarts-gl依赖:
npm i echarts-gl引入的jiangsu文件要单独下载json文件,附上两个网址:
DataV.GeoAtlas地理小工具系列文章来源:https://www.toymoban.com/news/detail-504198.html
POI数据|高德POI|高德兴趣点|高德POI数据|高德POI下载|高德POI数据库|高德POI分类|高德北京市POI|高德上海市POI|高德广州市POI|高德深圳市POI文章来源地址https://www.toymoban.com/news/detail-504198.html
到了这里,关于前端echarts地图3D效果+点击地域出现弹出框可以有确定取消操作的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!