因为微信小程序本身是不推荐引流到外部的,所以正规的方法其实都是被禁止掉的。
1.wx.openUrl可直接打开内置浏览器页面 (2021年时可以使用,现在已被禁用)
2.通过原生按钮跳转到小程序客服,客服发送链接卡片,通过卡片的链接进入。
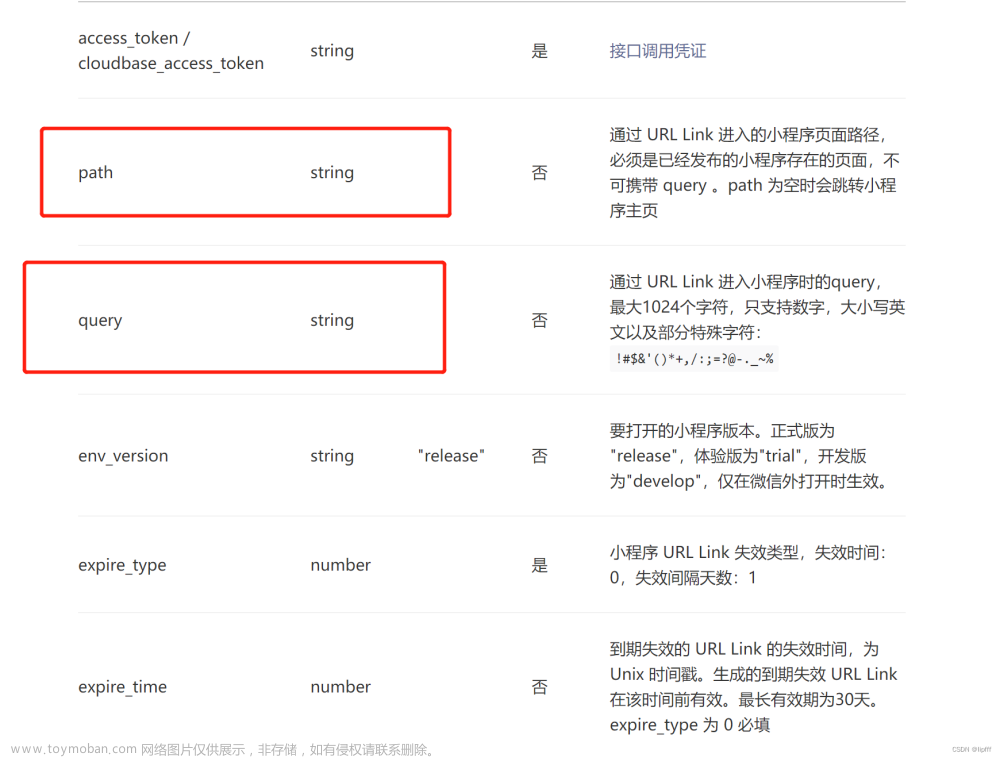
3.跳转到公众号文章,文章底部的查看全文可以跳转到任意链接。文章来源地址https://www.toymoban.com/news/detail-504274.html
文章来源:https://www.toymoban.com/news/detail-504274.html
到了这里,关于微信小程序中打开内置浏览器的方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!