VS Code 是一个非常流行的开发工具,而 Copilot 则是一个基于 GPT 模型的代码生成工具,可以通过 VS Code 安装相关的插件来使用。
以下是在 VS Code 中使用 Copilot 的步骤:
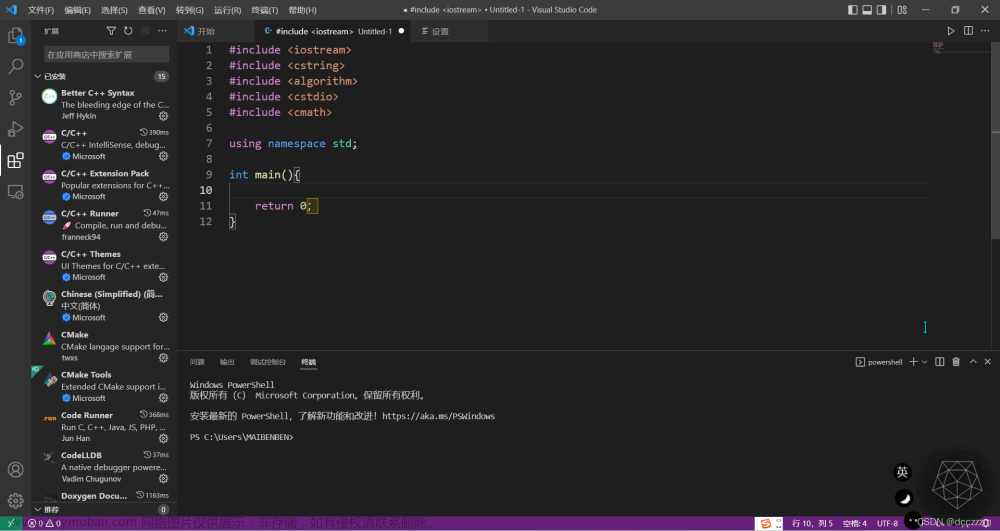
- 下载安装 VS Code 插件
首先,你需要下载并安装 Copilot 的 VS Code 插件。在 VS Code 中依次点击扩展 > 搜索“Copilot” > 安装 Copilot 插件。安装成功后,插件会出现在 VS Code 左侧面板的插件列表中。
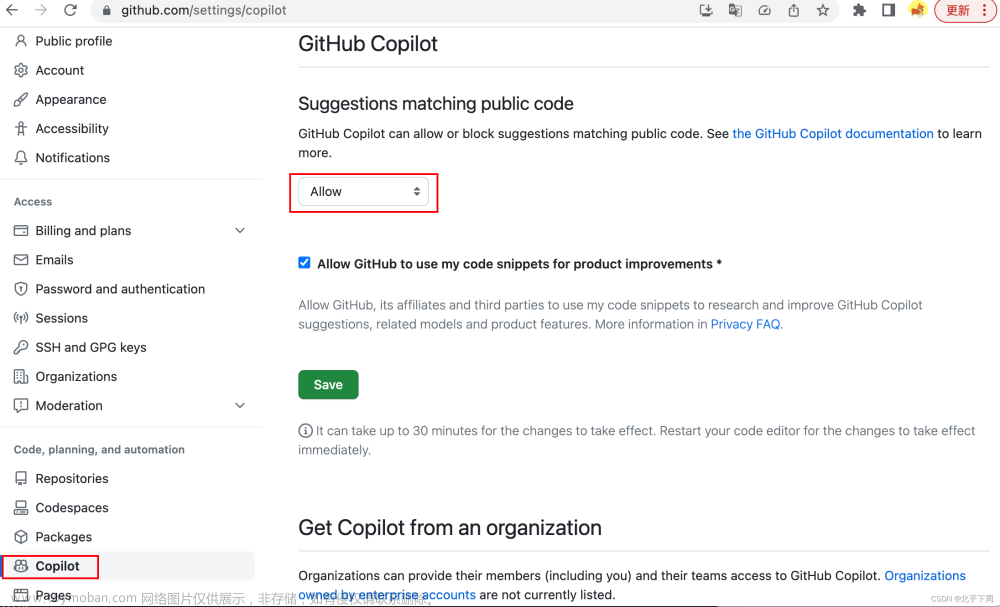
- 使用 GitHub Token 进行身份验证
接下来,你需要使用 GitHub 账户来登录 Copilot,并生成一个 GitHub Token 以进行身份验证。在 VS Code 中按下 Ctrl+Shift+P (Windows)或者 Command+Shift+P(macOS),选择“Copilot: Authenticate”。然后按照提示输入你的 GitHub 用户名和密码,生成的 GitHub Token 将会被保存在你的计算机上。
- 在 VS Code 中使用 Copilot
完成身份验证后,你可以在 VS Code 编辑器中打开一个代码文件,选择你要编写的语言,然后在编辑器的顶部菜单栏中点击“Copilot”,接着可以开始编写代码了。当你输入一些关键字或者方法名时,Copilot 会自动提供不同的代码片段,你可以根据自己的需要选择其中的一个或者多个。
需要注意的是,Copilot 目前仍处于测试阶段,可能存在一些精度和质量上的问题,需要谨慎使用。同时,由于 Copilot 从 GitHub 开源社区中学习代码,因此有可能会导致版权和隐私方面的问题,使用时需要注意遵守相关的法律和规定。
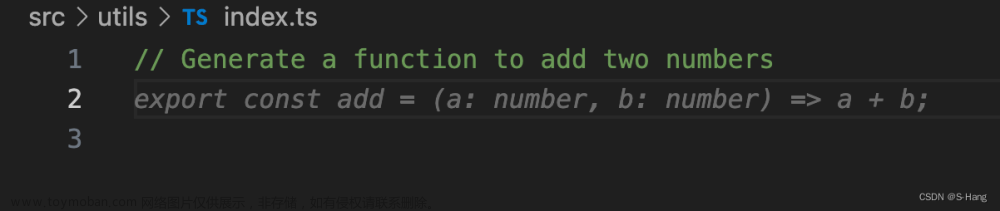
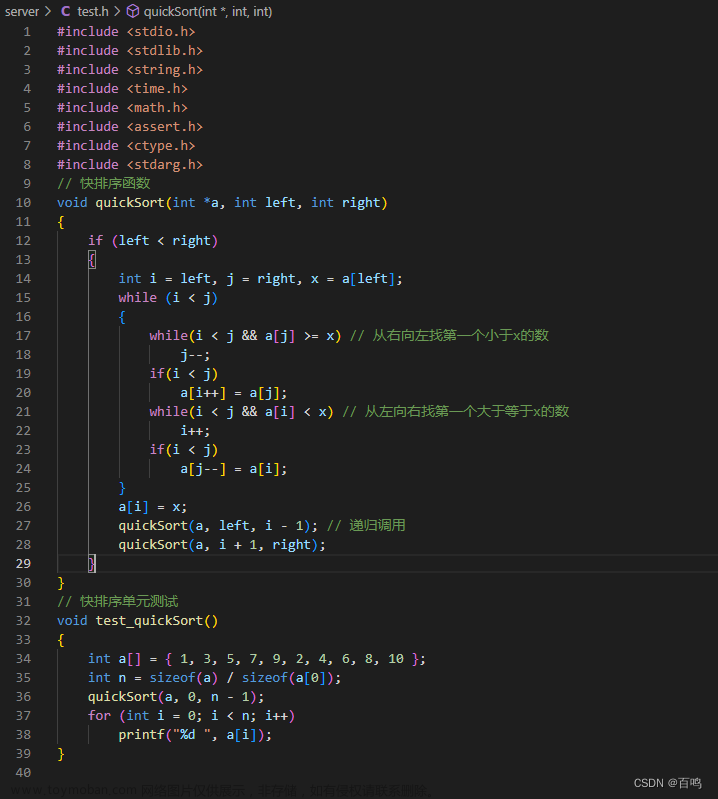
感受智能的暴力:
除了注释剩下的都是机器自动生成 文章来源:https://www.toymoban.com/news/detail-504656.html
 文章来源地址https://www.toymoban.com/news/detail-504656.html
文章来源地址https://www.toymoban.com/news/detail-504656.html
到了这里,关于vs code 如何使用copilot(对接了chatgpt)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!