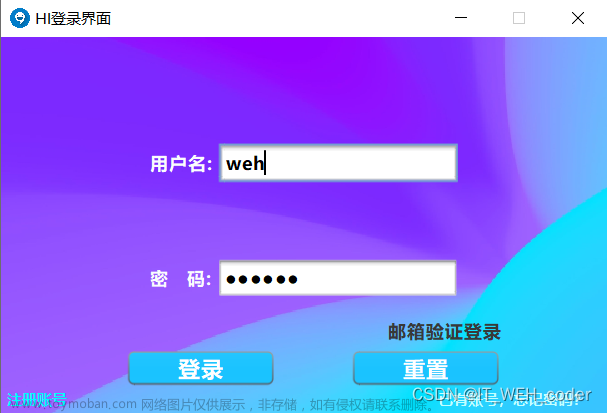
一个登录注册界面,并使用前端数据库实现登陆注册功能
首先是index.html
直接在index.html里面写了用axios,实现注册和登录
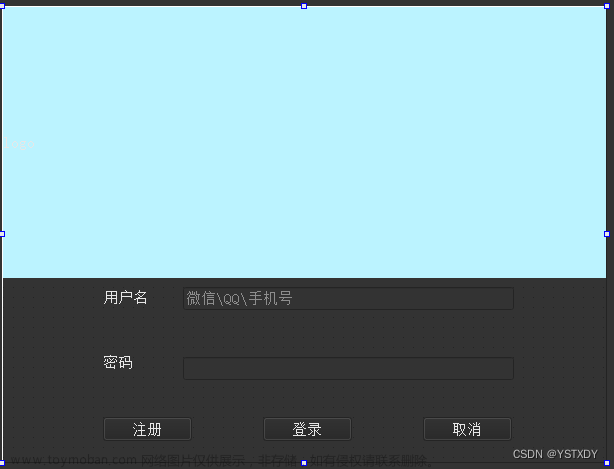
效果图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录/注册</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="container-forms">
<div class="container-info">
<div class="info-item">
<div class="table">
<div class="table-cell">
<p>
若有账号,点击登录
</p>
<button class="info-btn">
登 录
</button>
</div>
</div>
</div>
<div class="info-item">
<div class="table">
<div class="table-cell">
<p>
没有账号,没有注册
</p>
<button class="info-btn">
注 册
</button>
</div>
</div>
</div>
</div>
<div class="container-form">
<div class="form-item log-in">
<div class="table">
<div class="table-cell">
<div>
<input id="username" name="username" placeholder="用户名" required>
</div>
<div>
<input type="password" id="password" name="password" placeholder="密码" required name="password">
</div>
<div>
<button class="btn" type="button" id="btn1">登 录</button>
</div>
</div>
</div>
</div>
<div class="form-item sign-up">
<div class="table">
<div class="table-cell">
<div>
<input id="username1" name="username1" placeholder="用户名" required>
</div>
<div>
<input type="password" id="password1" name="password1" placeholder="密码" required name="password1">
</div>
<div>
<input type="password" id="password2" name="password2" placeholder="确认密码" required name="password2">
</div>
<div>
<button class="btn" type="button" id="btn2"> 注 册</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="script.js"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
//获取元素
var btn1 = document.getElementById("btn1");
var usernameInput = document.getElementById("username");
var passwordInput = document.getElementById("password");
//添加点击事件
btn1.onclick = function(){
//获取用户输入的用户名和密码
var username = usernameInput.value;
var password = passwordInput.value;
//发送ajax到登录接口
$.post("./php/login.php",{username:username,password:password},function(data){
alert(data.data);
if (data.error == 0){
// 登录成功
location.href = 'success.html'
}
},"json")
}
</script>
<script>//注册
//获取元素
var btn2 = document.getElementById("btn2");
var username1Input = document.getElementById("username1");
var password1Input = document.getElementById("password1");
var password2Input = document.getElementById("password2");
//添加点击事件
btn2.onclick = function(){
//获取用户输入的用户名和密码
var newusername = username1Input.value;
var newpassword1 = password1Input.value;
var newpassword2 = password2Input.value;
if (newpassword1!=newpassword2)
{
alert("两次密码不一致,请重新输入");
}
else{
//发送ajax到登录接口
$.post("./php/register.php",{username:newusername,password:newpassword1,pwd:newpassword2},function(data){
alert(data.data);
if (data.error == 0){
// 成功
location.href = './index.html'
}
},"json")
}
}
</script>
</body>
</html>登录注册滑动实现
script.js
const info_btn = document.getElementsByClassName("info-btn")
for (let i = 0; i < info_btn.length; i++) {
info_btn[i].onclick = () => {
document.querySelector(".container").classList.toggle("log-in");
};
}
style.css
body{
/* 绝对定位 */
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
font-family: "Roboto",sans-serif;
background-color: #fff4e6;
/* 溢出隐藏 */
overflow: hidden;
}
.table{
display: table;
width: 100%;
height: 100%;
}
.table-cell{
display: table-cell;
vertical-align: middle;
transition: all 0.5s;
}
.container{
/* 相对定位 */
position: relative;
width: 600px;
margin: 30px auto 0;
height: 320px;
background-color: #854442;
top: 50%;
margin-top: -160px;
transition: all 0.5s;
}
.btn , .info-btn{
display: block;
border: none;
text-align: center;
margin: 0 auto;
color: #fff;
background-color: #be9b7b;
}
.info-btn{
padding: 5px 10px;
}
.btn:hover{
opacity: 0.7;
}
.btn ,input{
padding: 10px 15px;
}
input{
margin: 0 auto 15px;
display: block;
width: 220px;
}
.container-info{
font-size: 0;
}
.info-item{
text-align: center;
width: 300px;
height: 320px;
display: inline-block;
color: #fff;
}
.info-item p{
font-size: 20px;
margin: 20px;
}
.info-item .btn1{
background-color: transparent;
border: 1px solid #fff;
}
.info-item .table-cell{
padding-right: 35px;
}
.info-item:nth-child(2) .table-cell{
padding-left: 35px;
padding-right: 0;
}
.container-form{
/* 溢出隐藏 */
overflow: hidden;
position: absolute;
left: 30px;
top: -30px;
width: 305px;
height: 380px;
background-color: #fff;
box-shadow: 0 0 15px 0 rgba(0, 0, 0, 0.2);
transition: all 0.5s;
}
.container-form .btn1{
margin-top: 30px;
}
.form-item{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
opacity: 1;
transition: all 0.5s;
}
.form-item.sign-up{
position: absolute;
left: -100%;
opacity: 0;
}
.container.log-in .container-form{
left: 265px;
}
.container.log-in .container-form .form-item.sign-up{
left: 0;
opacity: 1;
}
.container.log-in .container-form .form-item.log-in{
top: -100%;
opacity: 1;
}然后是登录和注册的php
login.php文章来源:https://www.toymoban.com/news/detail-504677.html
<?php
//接收前端传递过来的数据
$username = $_POST["username"];
$password = $_POST["password"];
//连接数据库
$conn = mysqli_connect("localhost","root","123456","login");
//定义查询语句
$selectSQL = "SELECT * FROM register WHERE username='$username' and password='$password'";
//是否查询到
$result = mysqli_query($conn , $selectSQL);
//获取结果集中的数据条数
$num = mysqli_num_rows($result);
//echo $num;
//根据条数做判断
if ($num ==1 ){
//查到了数据 允许登录
echo json_encode(array("error" =>0,"data" =>"登录成功"));
}
else{
//不允许登录
echo json_encode(array("error" =>1,"data" =>"登录失败"));
}
?>register.php文章来源地址https://www.toymoban.com/news/detail-504677.html
<?php
//接收前端传递过来的数据
$username = $_POST["username"];
$password = $_POST["password"];
$pwd = $_POST["pwd"];
//连接数据库
$conn = mysqli_connect("localhost","root","123456","login");
//定义查询语句
$selectSQL = "SELECT * FROM register WHERE username='$username'";
//是否查询到
$result = mysqli_query($conn , $selectSQL);
//获取结果集中的数据条数
$num = mysqli_num_rows($result);
//echo $num;
//根据条数做判断
if ($num ==1 ){
//查到了数据 允许登录
echo json_encode(array("data" =>"已存在账号"));
exit;
}
else{
//定义添加语句
$insertSQL = "INSERT INTO register (username,password,pwd) VALUES ('$username','$password','$pwd')";
//是否添加到
$result1 = mysqli_query($conn , $insertSQL);
if ($result1){
//注册成功
echo json_encode(array("error" =>0,"data" =>"注册成功"));
}
else{
//注册失败
echo json_encode(array("error" =>1,"data" =>"注册失败"));
}
}
?>到了这里,关于前端注册登录页面数据库交互(h5+css+php+mysql+axios)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!