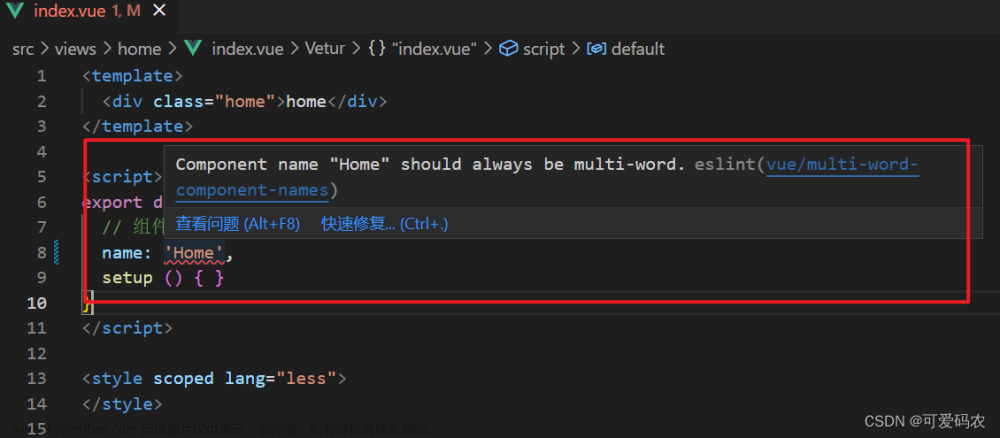
以下是报错内容,大概意思是你的组件命名不符合vue的规范

文章来源地址https://www.toymoban.com/news/detail-504928.html
具体报错内容:
You may use special comments to disable some warnings.
Use // eslint-disable-next-line to ignore the next line.
Use /* eslint-disable */ to ignore all warnings in a file.
ERROR in [eslint]
D:\vueChaQiwangZixie\vue-tea\src\router\index.js
15:14 error Replace `'/home'` with `·"/home",` prettier/prettier
20:21 error Delete `⏎·····` prettier/prettier
26:21 error Delete `⏎·····` prettier/prettier
32:21 error Delete `⏎·····` prettier/prettier
D:\vueChaQiwangZixie\vue-tea\src\views\Cart.vue
7:9 error Component name "Cart" should always be multi-word vue/multi-word-component-names
D:\vueChaQiwangZixie\vue-tea\src\views\List.vue
7:9 error Component name "List" should always be multi-word vue/multi-word-component-names
D:\vueChaQiwangZixie\vue-tea\src\views\My.vue
7:9 error Component name "My" should always be multi-word vue/multi-word-component-names
✖ 7 problems (7 errors, 0 warnings)
4 errors and 0 warnings potentially fixable with the `--fix` option.解决方法:
找到vue.config.js文件,在末尾加入这一行代码 lintOnSave: false即可,意思大概是关闭组件名字的检查
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false
});
 文章来源:https://www.toymoban.com/news/detail-504928.html
文章来源:https://www.toymoban.com/news/detail-504928.html
到了这里,关于vue项目编译报错Component name “My“ should always be multi-word vue/multi-word-component-names解决方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!