直接复制用就可以,建议直接复制 JS 部分然后修改了我写的URL即可
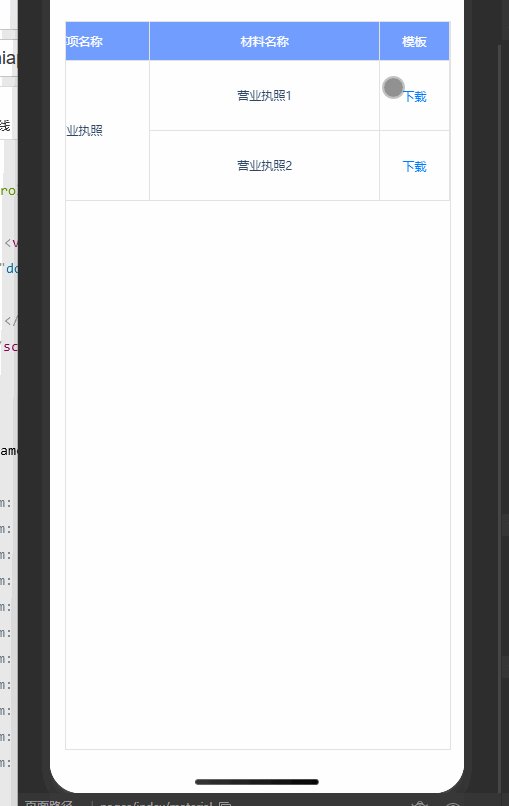
html部分
<view class="filecen" v-for="(item,index) in mate" :key="index">//循环我的数据
<view class="filecen_data">
<u-icon size="50" name="file-text"></u-icon> //这里是图标
<view class="filecen_data_cen">{{item.name}}</view> //文件名称
<view class="" @click="download(index)"> //点击触发的事件,带了index,判断第几个
<u-icon size="50" name="download"></u-icon> //下载图标
</view>
</view>
</view>
<!-- 这里图标酌情的修改一下 我这里用的uView这个插件 然后循环的数据需要你们获取 -->JS部分 ----------------------> 其实只复制这部分就够了,改一下url地址就可以了
download(i) {//这个i是上面带的索引位
console.log(i,'下载')
uni.downloadFile({
url: this.mate[i].path,//下载地址,后端接口获取的链接
success: (data) => {
if (data.statusCode === 200) {
uni.saveFile({//文件保存到本地
tempFilePath: data.tempFilePath, //临时路径
success: function(res) {
uni.showToast({
icon: 'none',
mask: true,
title: '文件已保存:' + res.savedFilePath, //保存路径
duration: 3000,
});
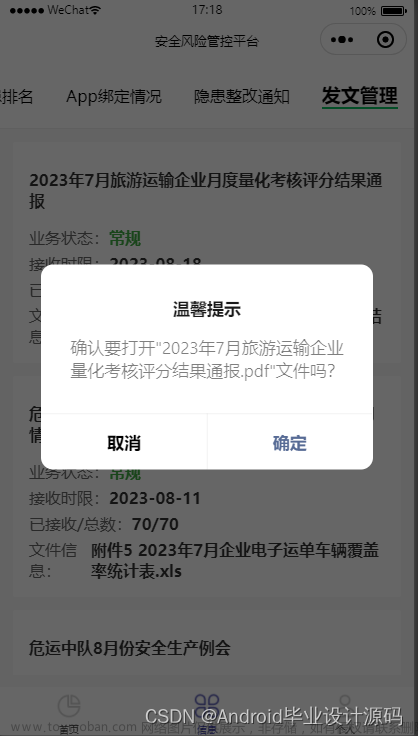
setTimeout(() => { //可要可不要 这里测试一下是否下载成功
//打开文档查看
uni.openDocument({
filePath: res.savedFilePath,
success: function(res) {
console.log('打开文档成功');
}
});
}, 2000)
}
});
}
},
fail: (err) => {
console.log(err);
uni.showToast({
icon: 'none',
mask: true,
title: '失败请重新下载',
});
},
});
},CSS样式
.filecen_data{
width: 100%;
padding: 20rpx 20rpx;
display: flex;
align-items: center;
height: 90rpx;
.filecen_data_cen{
margin-left: 20rpx ;
flex: 1;
}
}
.filecen{
width: 100%;
display: flex;
justify-content: center;
align-items: center;
.file{
width: 140rpx;
height: 140rpx;
text-align: center;
line-height: 140rpx;
border: 1rpx solid #CCCCCC;
display: flex;
justify-content: center;
align-items: center;
}
}
注意=========================================真机浏览效果如最后一张图片
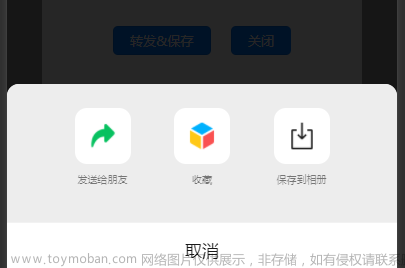
这段代码可以实现 查看,分享,保存, 会在右上角有三个点点
download(i) {
uni.downloadFile({
url: this.mate[i].path,//后端给的地址
success: function(res) {
var filePath = res.tempFilePath;
uni.openDocument({
filePath: filePath,
showMenu: true,
success: function(res) {
console.log('打开文档成功');
}
});
},
fail: (err) => {
console.log(err);
uni.showToast({
icon: 'none',
mask: true,
title: '失败请重新下载',
});
},
});
},
 文章来源:https://www.toymoban.com/news/detail-504940.html
文章来源:https://www.toymoban.com/news/detail-504940.html
 文章来源地址https://www.toymoban.com/news/detail-504940.html
文章来源地址https://www.toymoban.com/news/detail-504940.html
到了这里,关于uniapp下载文件 例(Word)以及下载其他文件,Word文件的转发,保存,查看的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!