在开发uniapp 编译至微信小程序的过程中报错文章来源:https://www.toymoban.com/news/detail-504942.html
页面【pagesOthers/activite-page/components/featured-producList]错误:
TypeError: Cannot read property 'components' of undefined
at checkComponents (mp.runtime.esm.js:1402)
at mergeOptions (mp.runtime.esm.js:1522)
at mergeOptions (mp.runtime.esm.js:1543)
at r.Vue.extend (mp.runtime.esm.js:5122)
at r.Vue.extend (mp.runtime.esm.js:6017)
at mixins (vue-class-component.esm.js:112)
at Object.<anonymous> (index.js:94)
at Object._ (featured-producList.js:850)
at __webpack_require__ (bootstrap:91)
at Module._ (featured-producList.vue?vue&type=script&lang=ts&:1)(env: macOS,mp,1.06.2210141; lib: 2.26.0)
(anonymous) @ VM4025:17546
doWhenAllScriptLoaded @ VM3945:18338
scriptLoaded @ VM3945:18360
(anonymous) @ VM3945:18385
Promise.then (async)
(anonymous) @ VM3945:18406
(anonymous) @ VM3945:18410
(anonymous) @ VM3944:18419
Promise.then (async)
(anonymous) @ VM3944:2
(anonymous) @ VM3944:18422
WAServiceMainContext.js?t=wechat&s=1667974006003&v=2.26.0:1 TypeError: Cannot read property 'components' of undefined
at checkComponents (mp.runtime.esm.js:1402)
at mergeOptions (mp.runtime.esm.js:1522)
at mergeOptions (mp.runtime.esm.js:1543)
at r.Vue.extend (mp.runtime.esm.js:5122)
at r.Vue.extend (mp.runtime.esm.js:6017)
at mixins (vue-class-component.esm.js:112)
at Object.<anonymous> (index.js:94)
at Object._ (featured-producList.js:850)
at __webpack_require__ (bootstrap:91)
at Module._ (featured-producList.vue?vue&type=script&lang=ts&:1)(env: macOS,mp,1.06.2210141; lib: 2.26.0)
errorReport @ WAServiceMainContext.js?t=wechat&s=1667974006003&v=2.26.0:1
thirdErrorReport @ WAServiceMainContext.js?t=wechat&s=1667974006003&v=2.26.0:1
(anonymous) @ WAServiceMainContext.js?t=wechat&s=1667974006003&v=2.26.0:1
a @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
(anonymous) @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
_privEmit @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
emit @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
(anonymous) @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
Pe @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
(anonymous) @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
Pe @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
onLoad @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
re @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
(anonymous) @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
doWhenAllScriptLoaded @ VM3945:18338
scriptLoaded @ VM3945:18360
(anonymous) @ VM3945:18385
error (async)
(anonymous) @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
(anonymous) @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
(anonymous) @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
(anonymous) @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
App.vue:386 (env: macOS,mp,1.06.2210141; lib: 2.26.0)
onError @ App.vue:386
invokeWithErrorHandling @ mp.runtime.esm.js:1862
Vue.__call_hook @ mp.runtime.esm.js:5873
_vue.default.__call_hook @ index.js:1506
mpOptions.<computed> @ index.js:901
(anonymous) @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
d @ WAServiceMainContext.js?t=wechat&s=1667974006003&v=2.26.0:1
(anonymous) @ WAServiceMainContext.js?t=wechat&s=1667974006003&v=2.26.0:1
l.emit @ WAServiceMainContext.js?t=wechat&s=1667974006003&v=2.26.0:1
emit @ WAServiceMainContext.js?t=wechat&s=1667974006003&v=2.26.0:1
(anonymous) @ WAServiceMainContext.js?t=wechat&s=1667974006003&v=2.26.0:1
(anonymous) @ WAServiceMainContext.js?t=wechat&s=1667974006003&v=2.26.0:1
d @ WAServiceMainContext.js?t=wechat&s=1667974006003&v=2.26.0:1
(anonymous) @ WAServiceMainContext.js?t=wechat&s=1667974006003&v=2.26.0:1
(anonymous) @ WAServiceMainContext.js?t=wechat&s=1667974006003&v=2.26.0:1
setTimeout (async)
globalThis.setTimeout @ WAServiceMainContext.js?t=wechat&s=1667974006003&v=2.26.0:1
triggerThirdErrorMessage @ WAServiceMainContext.js?t=wechat&s=1667974006003&v=2.26.0:1
errorReport @ WAServiceMainContext.js?t=wechat&s=1667974006003&v=2.26.0:1
thirdErrorReport @ WAServiceMainContext.js?t=wechat&s=1667974006003&v=2.26.0:1
(anonymous) @ WAServiceMainContext.js?t=wechat&s=1667974006003&v=2.26.0:1
a @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
(anonymous) @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
_privEmit @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
emit @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
(anonymous) @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
Pe @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
(anonymous) @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
Pe @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
onLoad @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
re @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
(anonymous) @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
doWhenAllScriptLoaded @ VM3945:18338
scriptLoaded @ VM3945:18360
(anonymous) @ VM3945:18385
error (async)
(anonymous) @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
(anonymous) @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
(anonymous) @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
(anonymous) @ WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1
WASubContext.js?t=wechat&s=1667974006003&v=2.26.0:1 Page "pagesOthers/pointsExchange/pointsExchange" has not been registered yet.
尝试了重新编译就马上好,过不了多久就有变成这样了,于是网上百度Page “pagesOthers/pointsExchange/pointsExchange” has not been registered yet.
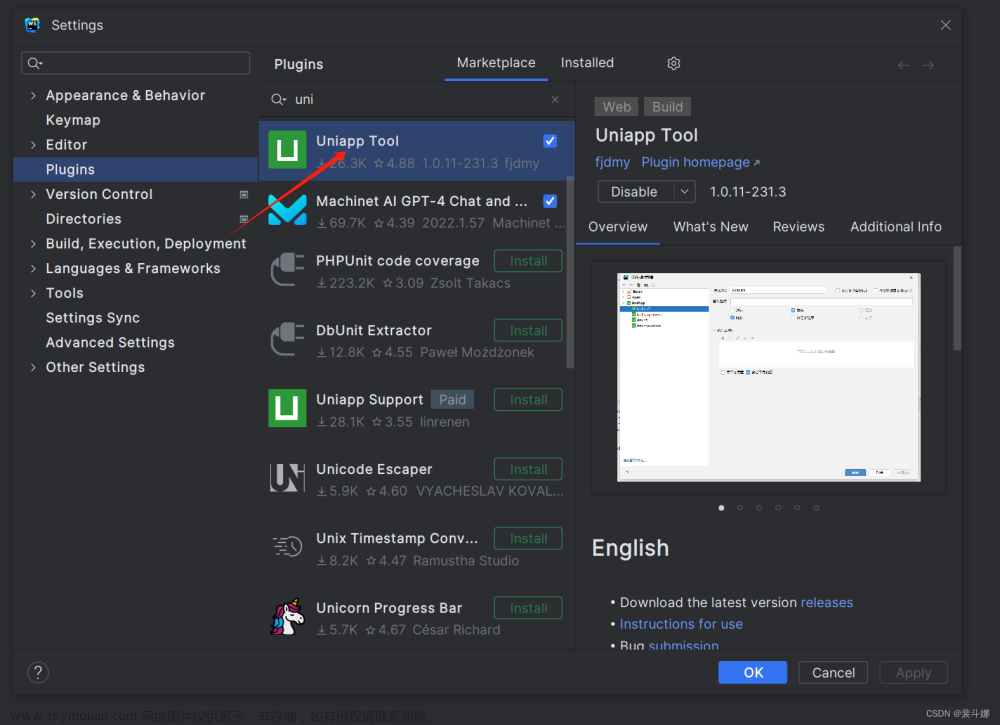
看到别人说要吧 下图中勾调掉,尝试了 一下果然好了。开心哈哈 文章来源地址https://www.toymoban.com/news/detail-504942.html
文章来源地址https://www.toymoban.com/news/detail-504942.html
到了这里,关于在开发uniapp 编译至微信小程序的过程中报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!