目录
作品介绍:
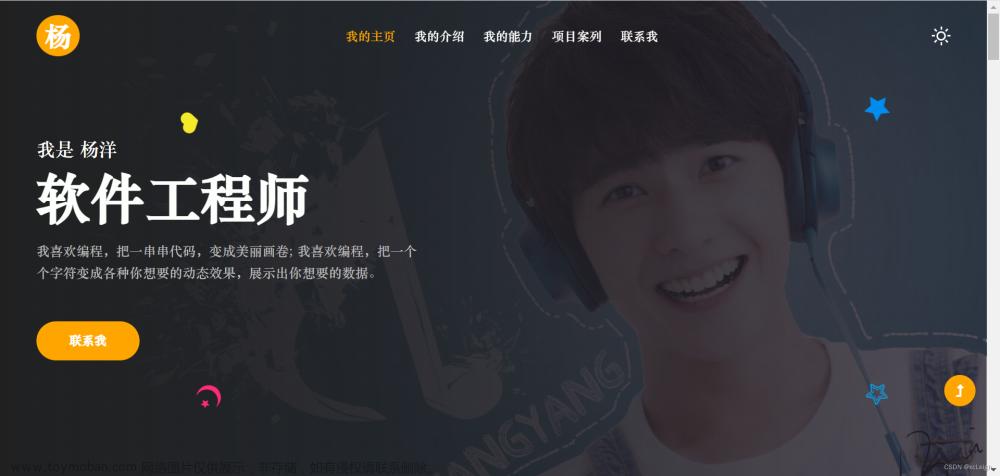
效果展示
代码部分:
作品介绍:
简易的个人网页小作业,只用了html+css 布局制作,没啥好说的,直接上图!!!
效果展示
Home 页面:

About页面:

Hobbies页面:

代码部分:
Home界面:
<!DOCTYPE html>
<head>
<title></title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="home">
<div class="content">
<div class="stars"></div>
<img class="" src="images/index1.jpg" width="100%" alt="">
<h3 class="title">欢迎来到我的个人网站</h3>
<h3 class="titles">我时常回到童年,用一片童心思考问题,很多烦恼的问题就变得易解。</h3>
<img class="icon" src="https://img.lccyj.ltd/img/down.png" alt="">
<div class='ribbon'>
<a href='./index.html'><span>Home</span></a>
<a href='./about.html'><span>About</span></a>
<a href='./hobbies.html'><span>Hobbies</span></a>
</div>
</div>
<div class="icons">
<div class="icons_items">
<img class="icons_items_imgs" src="images/星空.webp" alt="">
<span>仰望星空</span>
</div>
<div class="icons_items">
<img class="icons_items_imgs" src="images/无仙.webp" alt="">
<span>飘渺的心</span>
</div>
<div class="icons_items">
<img class="icons_items_imgs" src="images/鲸鱼.webp" alt="">
<span>蓝色海洋</span>
</div>
<div class="icons_items">
<img class="icons_items_imgs" src="images/22.webp" alt="">
<span>幻想世界</span>
</div>
</div>
<div class="introduce">
<div class="introduce_item">
<img class="introduce_item_img" src="images/星空.webp" alt="">
<span class="introduce_item_title">
我们整天忙忙碌碌,像一群群没有灵魂的苍蝇,喧闹着,躁动着,听不到灵魂深处的声音。时光流逝,童年远去,我们渐渐长大,岁月带走了许许多多的回忆,也消蚀了心底曾今拥有的那份童稚的纯真,我们不顾心灵桎梏,沉溺于人世浮华,专注于利益法则,我们把自己弄丢了。<br><br>
所有的大人都曾经是小孩,虽然,只有少数的人记得。<br><br>
只有用心灵才能看得清事物本质,真正重要的东西是肉眼无法看见的
</span>
</div>
<div class="introduce_item">
<span class="introduce_item_titles">小王子在离开了玫瑰后才明白爱的道理:“我那时什么也不懂!我应该根据她的行为,而不是她的话来判断她。她使我的生活芬芳多彩,我真不该离开她跑出来。我本应该猜出在她那笨拙的假话背后所隐藏的情爱。玫瑰花是多么的自相矛盾!可是我当时太年轻,还不懂得去爱她。”
<br><br>我的花生命是短暂的,她只有四根刺可以保护自己,抵御世界,我却将她独自留在我的星球上了!
</span>
<img class="introduce_item_img" src="images/无仙.webp" alt="">
</div>
<div class="introduce_item">
<img class="introduce_item_img" src="images/鲸鱼.webp" alt="">
<span class="introduce_item_title">狐狸说:“对我来说,你只是一个小男孩,就像其他成千上万个小男孩一样没有什么两样。我不需要你。你也不需要我。对你来说,我也只是一只狐狸,和其他成千上万的狐狸没有什么不同。但是,如果你驯养了我,我们就会彼此需要。对我来说,你就是我的世界里独一无二的了;我对你来说,也是你的世界里的唯一了。”</span>
</div>
<div class="introduce_item">
<span class="introduce_item_titles">玫瑰花:"我并非如此的弱不禁风...夜晚的凉风对我倒有好处。我是一朵花啊。"<br><br>
她天真地显露出她那四根刺,随后又说道: “别这么磨蹭了。真烦人!你既然决定离开这儿,那么,快走吧!” 她其实是不愿意让小王子看到自己哭泣。她曾经是多么高傲的一朵花……<br><br>
玫瑰在小王子离开时这样说,我当然爱你,没有让你感觉到,是我的不对。
</span>
<img class="introduce_item_img" src="images/22.webp" alt="">
</div>
</div>
<!-- <audio autoplay="autoplay" id="audio" loop="loop">
<source src="./video/music.mp3" type="audio/MP3">
</audio>
<img class="music_img" src="./img/music.png" alt=""> -->
</div>
</body>
<!-- <script>
let mucics = document.getElementById('audio')
document.body.addEventListener('mousemove', function() {
setTimeout(() => {
mucics.play();
}, 2000);
}, false);
</script> -->
</html>
About页面:
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="css/about.css">
</head>
<body>
<div class="about">
<div class="stars"></div>
<h3 class="about_tit">About me? About you!</h3>
<img class="about_bgc" src="images/哆啦a梦.jpg" alt="">
<div class='ribbon'>
<a href='./index.html'><span>Home</span></a>
<a href='./about.html'><span>About</span></a>
<a href='./hobbies.html'><span>Hobbies</span></a>
</div>
<div class="me">
<!-- <img class="me_img" src="./img/7.JPG" alt=""> -->
<iframe src="./me.html" scrolling="no" frameborder="0" width="800px" height="700px"></iframe>
<span class="me_tit animate ">
真要开始写写自己,发现却无从写起。我了解自己吗?我想是不了解的,像现在这样与自己独处的时间,很少很少。大部分的时间都在忙碌,我也会反复逃避这样的状态,以试图拥有休闲时光。可是不久就要再度投入到忙碌的生活当中去。在生活和学习当中,我总是平衡不了。我想,这可能是要花一辈子的时间去抗衡。
信息大爆炸的时代,想知道想了解的东西太多了,可是理解的东西却更少了。海量的信息下,每个人都变得渺小了起来,我想我的焦虑也来源于此。我经常处于自我堵塞的状态下。我想我需要改变自己的思维了。我不再需要记忆的能力,相反,我需要的是删除的能力。我有不知情权。
其实,最近,我的状态也挺好的。我并没有焦虑。每一天起来也是轻快的,多了写思考,而不是做一个记忆机器。记忆的事情就交给互联网吧。也不知道过段时间再看现在写的东西,是什么感觉,希望可以起个警醒的作用吧。
</span>
</div>
<div class="videos">
<span>
About you?<br><br>
关于未来的我?<br><br>
你会是什么样了。
</span>
<!-- <video width="800" controls id="video" preload="auto" height="100%" autoplay="autoplay" loop="loop" type="video/mp4" src="./video/videos.mp4"></video> -->
<img class="me_img" src="images/未来.jpg" alt="" width="80%" height="80%">
</div>
</div>
</body>
Hobbies页面:文章来源:https://www.toymoban.com/news/detail-504986.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="css/me.css">
<title>个人介绍</title>
</head>
<body>
<div class="jianli">
<div class="left">
<div class="head"></div>
<div class="container">
<image class="ima" src="images/高达2.jpg">
<span>无常</span>
</image>
</div>
<div class="bottom"></div>
</div>
<div class="right">
<div class="first">
<span></span>
<span>教育背景/Eudcation</span>
</div>
<div class="second">
<div class="edu">
<span>学院</span>
<span>数据科学与大数据技术专业/本科</span>
</div>
<span>毕业时间:2020.09-2024.06</span>
</div>
<div class="first">
<span></span>
<span>个人介绍/Introduction</span>
</div>
<ul class="third">
<li class="title">爱好:</li>
<li class="other">看电影、阅读、打乒乓球、睡觉、轻音乐</li>
<li class="title">性格:</li>
<li class="other">性格因心情而定,偏内向,倾向于和少数人交流</li>
<li class="title">其他:</li>
<li class="other">喜欢植物,喜欢动物,喜欢旅游</li>
<li class="other">喜欢纯理论,喜欢机械和爆炸</li>
<li class="other">喜欢小说,单纯喜欢。喜欢里面的曲折离奇,波澜壮阔,喜欢作者的文笔构思,带来的新鲜感</li>
<li class="other">喜欢唐诗,唐诗豁达。略喜欢宋词,宋词哀婉。不喜欢元曲,元曲幽怨。</li>
<li class="other">喜欢安静,但也不介意喧嚣</li>
<li class="other">终极矛盾患者</li>
</ul>
<div class="four">
<!-- #BeginDate format:Ch1 -->22/11/8 <!-- #EndDate -->
</div>
</div>
</div>
</div>
</body>
</html>
<hr />
oKK,就这么多啦。。文章来源地址https://www.toymoban.com/news/detail-504986.html
到了这里,关于html网页设计小作业(个人主页)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!