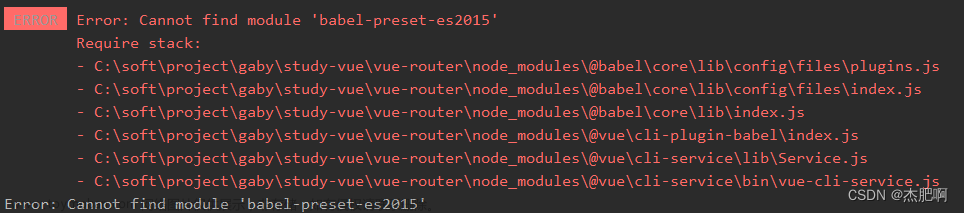
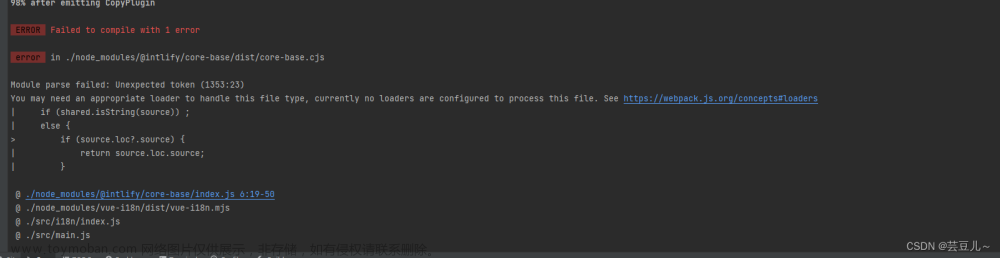
错误:使用vue ui启动时报错,无法启动vue cli脚手架
原因:笔者使用的vue-cli@4.*版本,版本过低
试用方案:文章来源:https://www.toymoban.com/news/detail-505014.html
- 使用
netstat -aon|findstr "8080"查找端口号占用,但发现并没有占用。 - 发现缺失文件后,找到path所指定的位置,在里面新建locales文件,也没成功

- 使用
npm install -g @vue/cli安装更新,但仍是4.几的版本。 - 还使用了一些修改环境变量的方法,例如:用户变量和系统变量的path 都添加
C:\Windows\System32,等等,添加后貌似起过一次作用,但后来又不行了。 - 直接使用
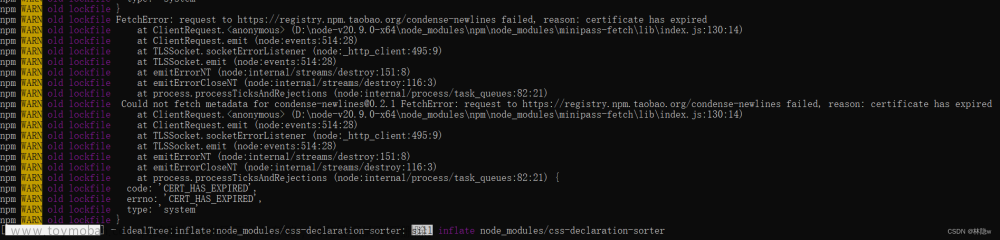
npm install -g cnpm --registry=http://registry.npmmirror.com更换全局源为淘宝cnpm好像也是失败,也好象是因为是在cmd中打开,没在终端中打开。
最终方案:
在终端中使用npm i -g nrm安装nrm后(nrm ls可列出公有源),使用nrm use cnpm后在执行cnpm install -g @vue/cli成功安装@vue/cli 5.0.8,之后再启动vue ui即可正常打开
说明:仅记录自己错误修改历程。文章来源地址https://www.toymoban.com/news/detail-505014.html
到了这里,关于vue ui启动报错:node:event:491 throw er; // Unhandled ‘error‘ event……errno: -4058的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!