目录
问题背景
解决办法
1、关闭 Prettier
"prettier/prettier": "off"
2、执行修复命令
npm run lint --fix
问题背景
在开发新项目时使用了 vue/cli 5.x 版本的 Vue 脚手架来手动搭建了一个初始空架子,手动选择的期间 Pick a linter / formatter config :选择了 ESLint + Prettier ;来统一我们的前端代码风格,但这对新手使用有很大困难,严格的格式要求容易出现很多警告和错误。

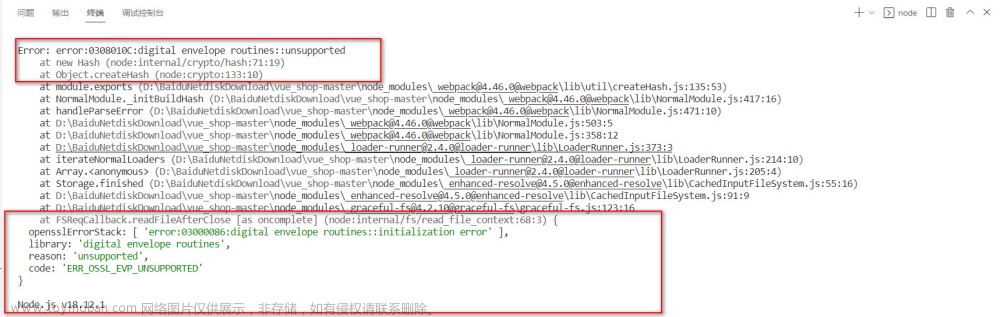
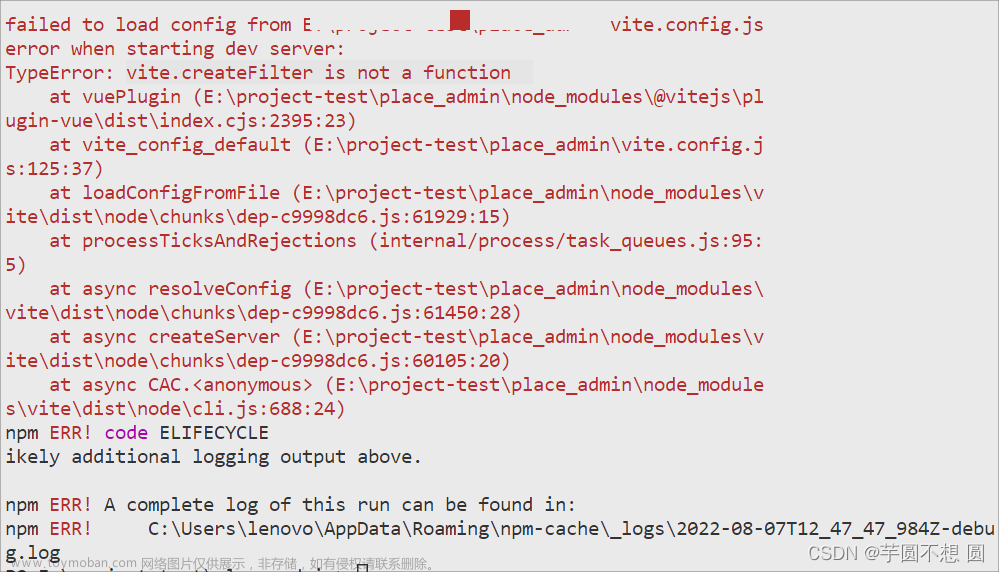
npm run serve 后 启动项目运行报错 :


解决办法
1、关闭 Prettier
在 .eslintrc.js 文件中配置关闭 Prettier;
在 rules 中增加一行:
"prettier/prettier": "off"重启后生效
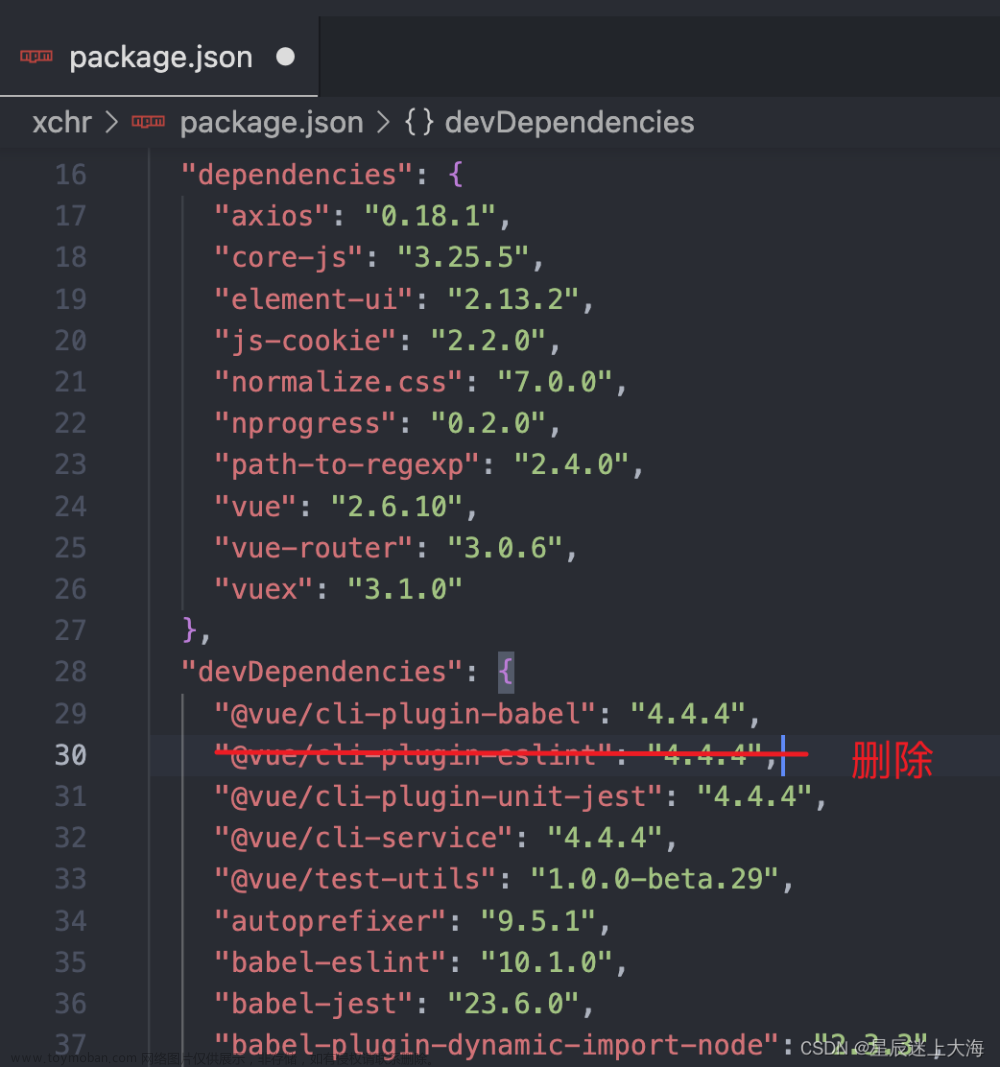
// 在 package.json 中 "eslintConfig" 的 rules 中增加一行代码, 即可关闭 "prettier/prettier": "off" // 重启后生效添加后将不会出现警告
2、执行修复命令
npm run lint --fix执行 : $
npm run lint --fix
然后重启,OK
 文章来源:https://www.toymoban.com/news/detail-505043.html
文章来源:https://www.toymoban.com/news/detail-505043.html
 文章来源地址https://www.toymoban.com/news/detail-505043.html
文章来源地址https://www.toymoban.com/news/detail-505043.html
到了这里,关于vue/cli5.x运行项目报错error Replace `xxx` with `··xxx·` prettier/prettier 解决办法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


类问题解决思路](https://imgs.yssmx.com/Uploads/2024/01/402233-1.png)