前言
目前,想要搭建自己的项目演示,又想要免费的服务,这时就可以使用 GitHub 提供的免费Pages服务:github.io。
前置:有GitHub账号,熟练使用git版本管理。
成果展示
步骤
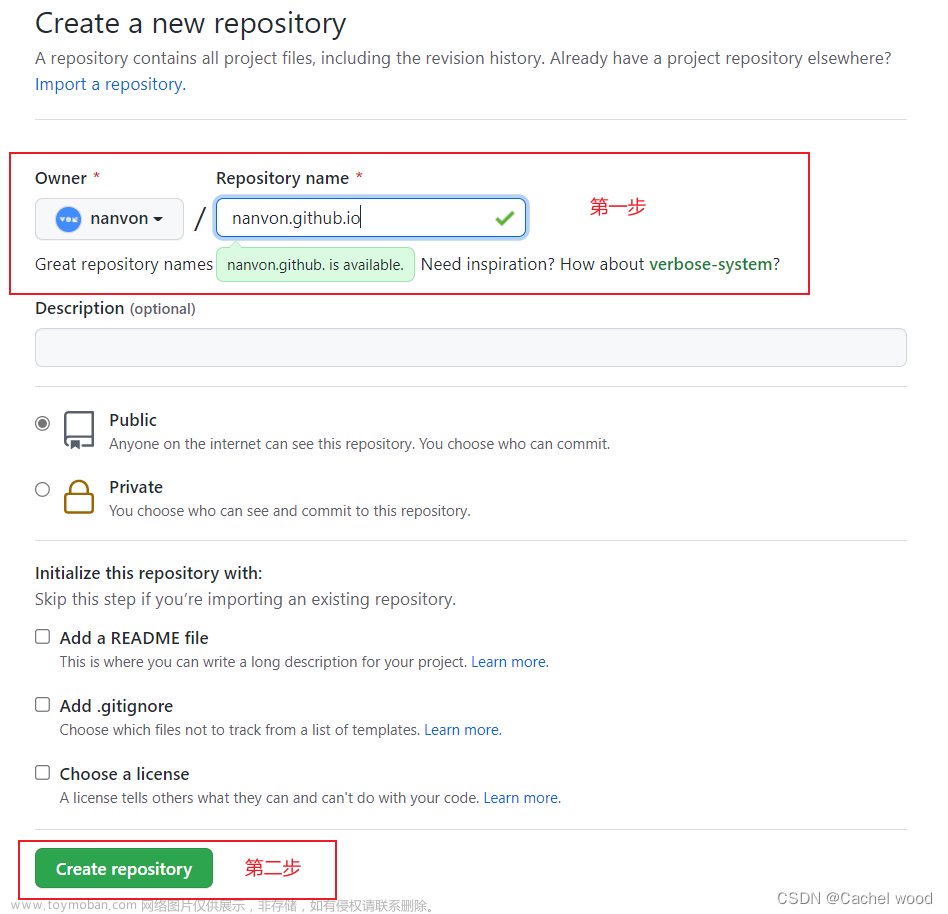
第一步:新建仓库
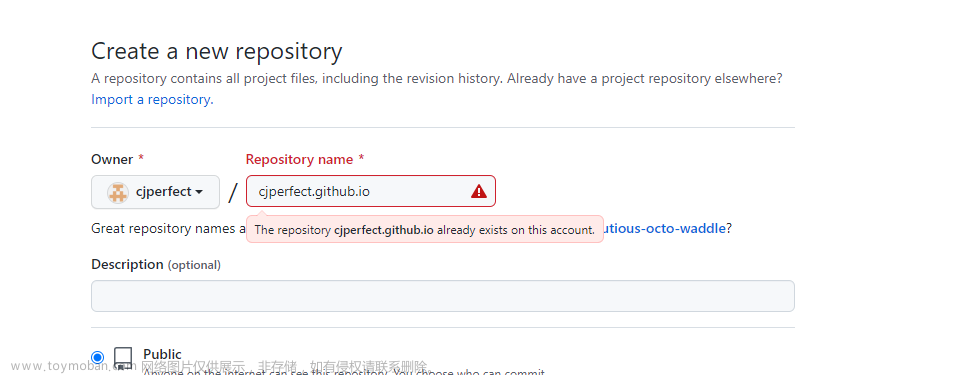
在GitHub上,创建一个新的仓库,仓库名设置为如下格式:账户名.github.io

第二步:添加文件
创建后,这里为了简化操作,直接选择创建文件:
接下来输入文件名:index.html,并在里面写一点内容:比如一句话。
然后拉到下面直接提交即可:
当然你也可以用git方法来实现:
git clone https://github.com/username/username.github.io
cd username.github.io
echo "test" > index.html
git add --all
git commit -m "Initial commit"
git push -u origin main
第三步:等待
等待 1 到 5 分钟,在浏览器输入 账户名.github.io,比如我的网址就是https://pangyiming.github.io/,应该就可以显示了。
百度搜到一堆坑文档。很多一开始命名就错,害的我,白辛苦一场。文章来源:https://www.toymoban.com/news/detail-505121.html
附上官网教程链接 :https://pages.github.com/文章来源地址https://www.toymoban.com/news/detail-505121.html
到了这里,关于2022 如何在 GitHub 上搭建个人网站(github.io)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!