方式一:使用debugger
- 介绍:js自带的方法
- 优点:简单好用,不需要额外的配置,在需要打断点的位置添加debugger,然后去浏览器中调试。推荐使用这种方法,比较方便
- 注意:生产环境下需要去掉

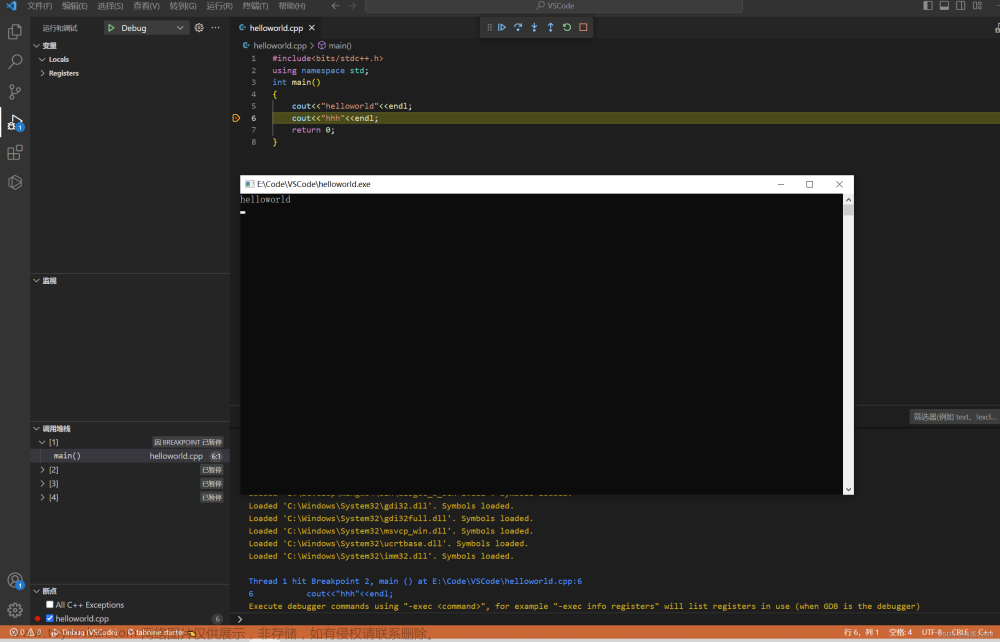
方式二:使用vscode插件断点
- 介绍:vscode集成的断点调试。
- 优点:减少浏览器和编辑器之间的频繁切换 提高开发效率
- 下载插件: Debugger for Chrome(已废弃) JavaScript Debugger(用这个)

- 配置断点JSON文件,我主要在Chrome中调试,所以选择的是Chrome环境



方法三:使用Chrome浏览器断点
 文章来源地址https://www.toymoban.com/news/detail-505140.html
文章来源地址https://www.toymoban.com/news/detail-505140.html
文章来源:https://www.toymoban.com/news/detail-505140.html
到了这里,关于分享如何使用vscode打断点的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!