element-ui框架复选框全选功能
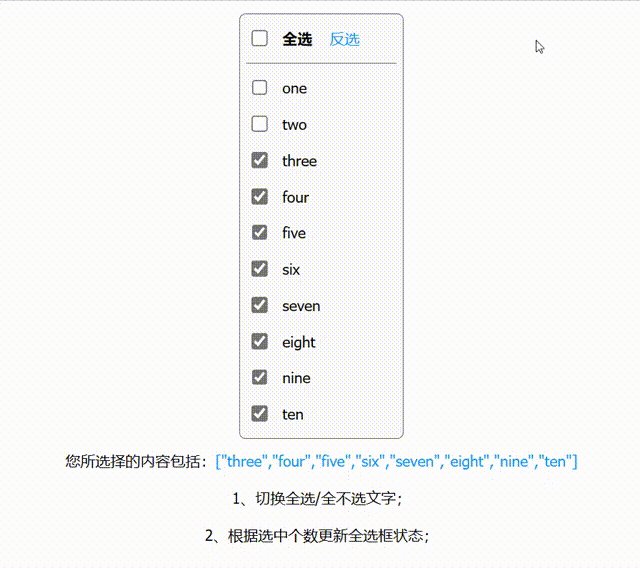
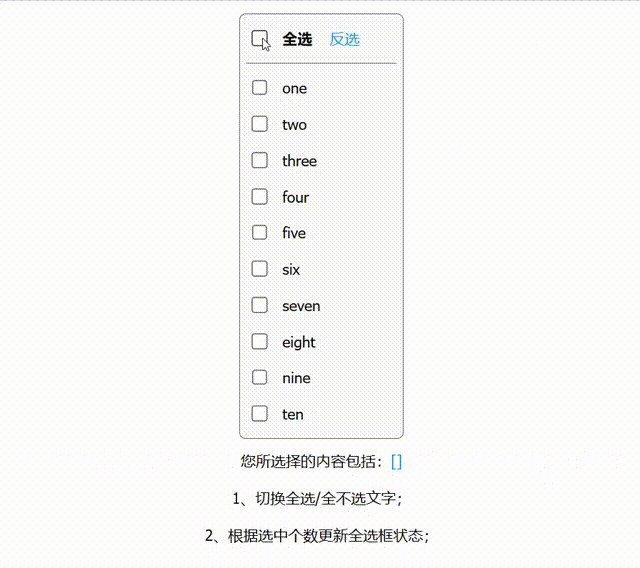
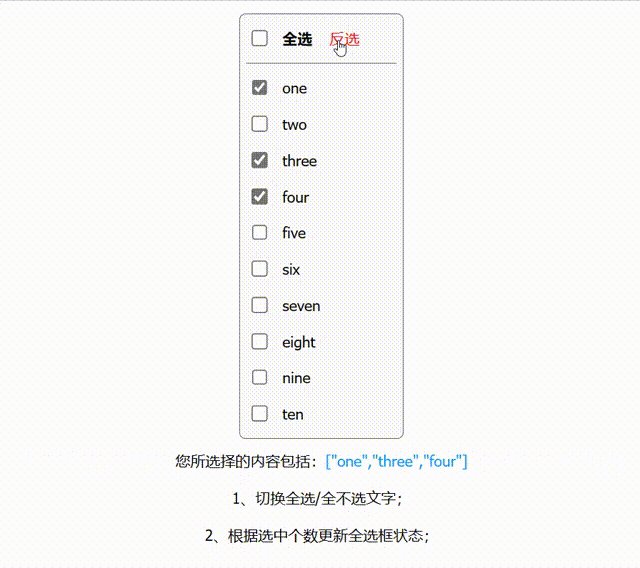
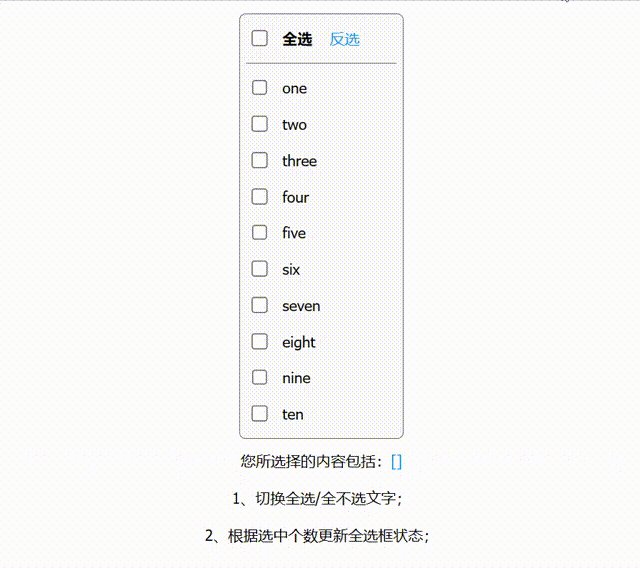
效果图:

html:
<div class="yetai">
关联业态
<el-checkbox
v-model="checkAll"
label="全选"
@change="handleCheckAllChangeSales"
></el-checkbox>
<el-checkbox-group
v-model="bushForm"
class="yetaixuan"
@change="handleCheckedColumnChangeSales"
>
<el-checkbox
v-for="(item, index) in tableData"
:key="index"
:label="item.name"
></el-checkbox>
</el-checkbox-group>
</div>data绑定的数据
checkAll: false,
isALL: false, // 全选框是否在勾选状态
tableData: [], //全部数据
bushForm: [], //选中的数据
methods方法里写:
//全选的思路--判断选中的数组的长度和原数组对比,一样的话就判断全部选中文章来源:https://www.toymoban.com/news/detail-505183.html
//全选
handleCheckAllChangeSales(val) {
console.log(val);
var checkedsItem = val ? this.tableData : [];
if (checkedsItem.length > 0) {
checkedsItem.forEach((item) => {
this.bushForm.push(item.name);
});
} else {
this.bushForm = [];
}
this.isALL= false;
},
handleCheckedColumnChangeSales(value) {
console.log(value);
let checkedCount = value.length;
this.checkAll = checkedCount === this.tableData.length;
this.isALL=
checkedCount > 0 && checkedCount < this.tableData.length;
},
全部代码:文章来源地址https://www.toymoban.com/news/detail-505183.html
<template>
<div class="yetai">
关联业态
<el-checkbox
v-model="checkAll"
label="全选"
@change="handleCheckAllChangeSales"
></el-checkbox>
<el-checkbox-group
v-model="bushForm"
class="yetaixuan"
@change="handleCheckedColumnChangeSales"
>
<el-checkbox
v-for="(item, index) in tableData"
:key="index"
:label="item.name"
></el-checkbox>
</el-checkbox-group>
</div>
</template>
<script>
export default {
data() {
return {
checkAll: false,
isALL: false, // 全选框是否在勾选状态
tableData: [
{
id: "2948100797124864",
code: "Y000028",
name: "医疗",
},
{
id: "2948100937634048",
code: "Y000029",
name: "场馆",
},
{
id: "2948101039902976",
code: "Y000030",
name: "机场站房",
},
], //全部数据
bushForm: [], //选中的数据
};
},
methods: {
//全选
handleCheckAllChangeSales(val) {
console.log(val);
var checkedsItem = val ? this.tableData : [];
if (checkedsItem.length > 0) {
checkedsItem.forEach((item) => {
this.bushForm.push(item.name);
});
} else {
this.bushForm = [];
}
this.isALL = false;
},
handleCheckedColumnChangeSales(value) {
console.log(value);
let checkedCount = value.length;
this.checkAll = checkedCount === this.tableData.length;
this.isALL =
checkedCount > 0 && checkedCount < this.tableData.length;
},
},
};
</script>
<style scoped>
.yetai {
display: flex;
flex-wrap: wrap;
margin: 20px 55px;
}
.yetaixuan {
display: flex;
flex-wrap: wrap;
padding: 0px 10px;
}
</style>
到了这里,关于element-ui框架复选框全选功能简单实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!