问题
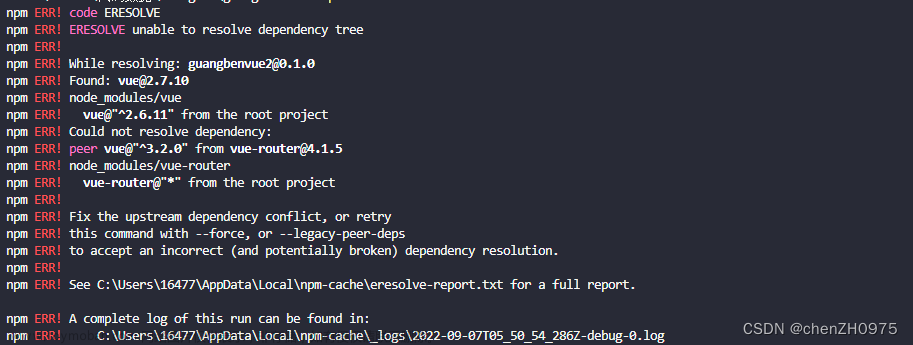
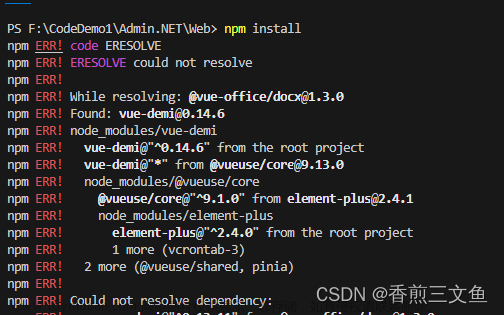
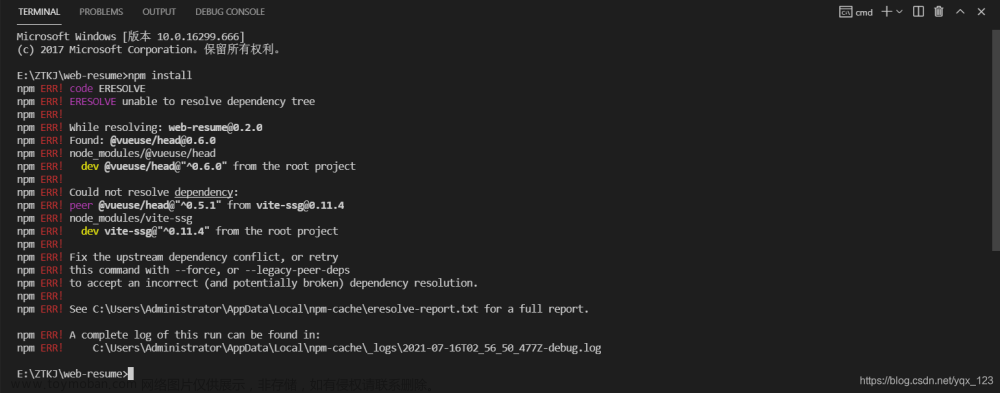
在执行 npm install 时看到以下错误:
could not resolve dependency: npm err! peer react@"^16.8.0 || ^17.0.0" from @material-ui/core@4.12.4
环境
"dependencies": {
"@material-ui/core": "^4.12.4",
"@material-ui/icons": "^4.11.3",
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.3.0",
"@testing-library/user-event": "^13.5.0",
"fontsource-roboto": "^4.0.0",
"i18next": "^21.9.1",
"i18next-browser-languagedetector": "^6.1.5",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-i18next": "^11.18.4",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
说明
系统使用了 Material UI (MUI) 和 ReactJS 18,很明显 MUI 的最新版本没有支持 ReactJS 18。
解决方案
使用以下命令,让 NPM 支持更高的 ReactJS 版本文章来源:https://www.toymoban.com/news/detail-505297.html
npm config set legacy-peer-deps true
总结
本文介绍了如何解决因为 Material UI 这样的 NPM 包不支持更高版本的依赖项 ReactJS 的解决方案。文章来源地址https://www.toymoban.com/news/detail-505297.html
参考链接
- https://stackoverflow.com/questions/72596908/could-not-resolve-dependency-error-peer-react16-8-0-17-0-0-from-materia
到了这里,关于could not resolve dependency: npm err! peer react@“^16.8.0 || ^17.0.0“ from @material-ui/core@4.12.4的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!