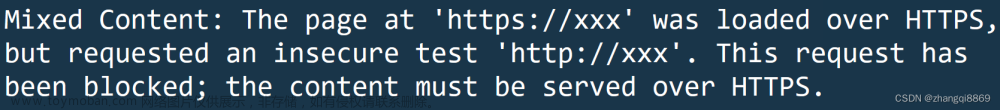
报错的提示:
翻译成中文的话,意思大概就是,混用了 http 和 https 导致不安全,导致请求被阻止了...........。
报错的原因:
由于项目中后端提供的数据接口的地址是采用的 http 协议的,但是他们将项目部署到线上的时候,是放在 php服务器里面的,开启了 https 访问协议。在https中请求http接口或引入http资源都会被直接blocked(阻止),浏览器默认此行为不安全,会拦截。
出现的问题:
https地址中,如果加载了http资源,浏览器将认为这是不安全的资源,将会默认阻止,这就会给你带来资源不全的问题了,
比如:图片显示不了,样式加载不了,JS加载不了。https地址中,如果加载了http资源,浏览器将认为这是不安全的资源,
将会默认阻止,这就会给你带来资源不全的问题了,比如:图片显示不了,样式加载不了,JS加载不了。
解决方法:文章来源:https://www.toymoban.com/news/detail-505457.html
将项目中的http 和 https 两者统一成 https 协议,也就是在所有的接口协议后面加上一个s,那么这个问题就会迎刃而解了。如果他们访问页面的网址和服务器的地址域名不同的话,还是不会产生冲突的,但是刚好他们又是放在同一个服务器上提供服务的,所以就造成了这种 Mixed Content 错误。文章来源地址https://www.toymoban.com/news/detail-505457.html
到了这里,关于http请求https报错:Mixed Content: The page at ‘xxx‘ was loaded over HTTPS, but requested an insecure...的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!