最近有一个需要使用用uniapp的面试,很久以前也曾研究过一段时间,但是什么都离不开时间的流失,你不学习,看似熟悉的东西就会慢慢溜走。
按照官网的指引,创建了基础项目,想着在小程序开发者工具上看看,但是编译的时候总是报这个错:[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json (env: Windows,mp,1.06.2303220; lib: 2.30.4)
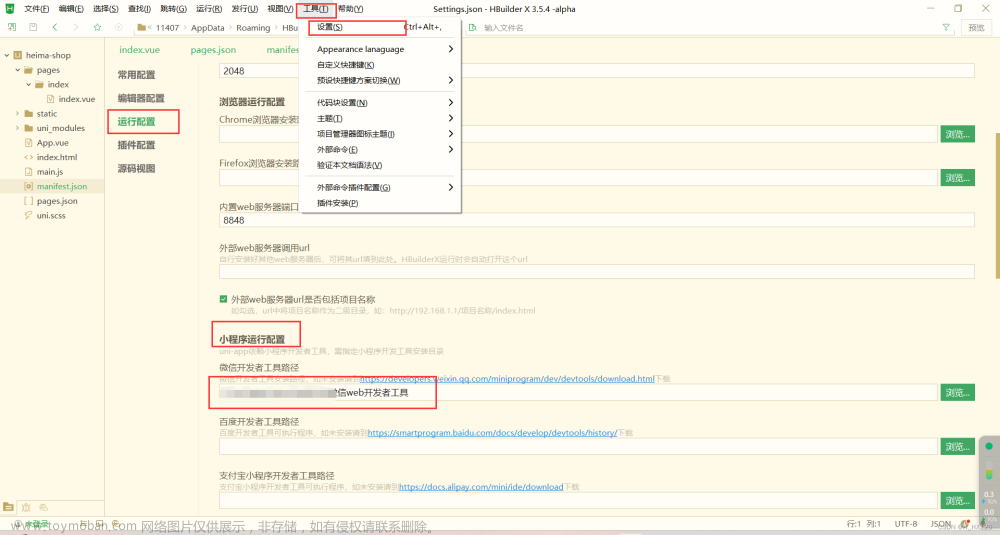
通过查找资料,发现首先我们需要检查一下微信开发者工具下面的安全模式下的端口是不是已经开启。 设置----安全设置-----服务端口。
第二步,再次进行编译(hbuilder里面编译)(可考虑重启一下微信开发者工具),查看项目里面的unpackage----dist----dev----mp-weixin
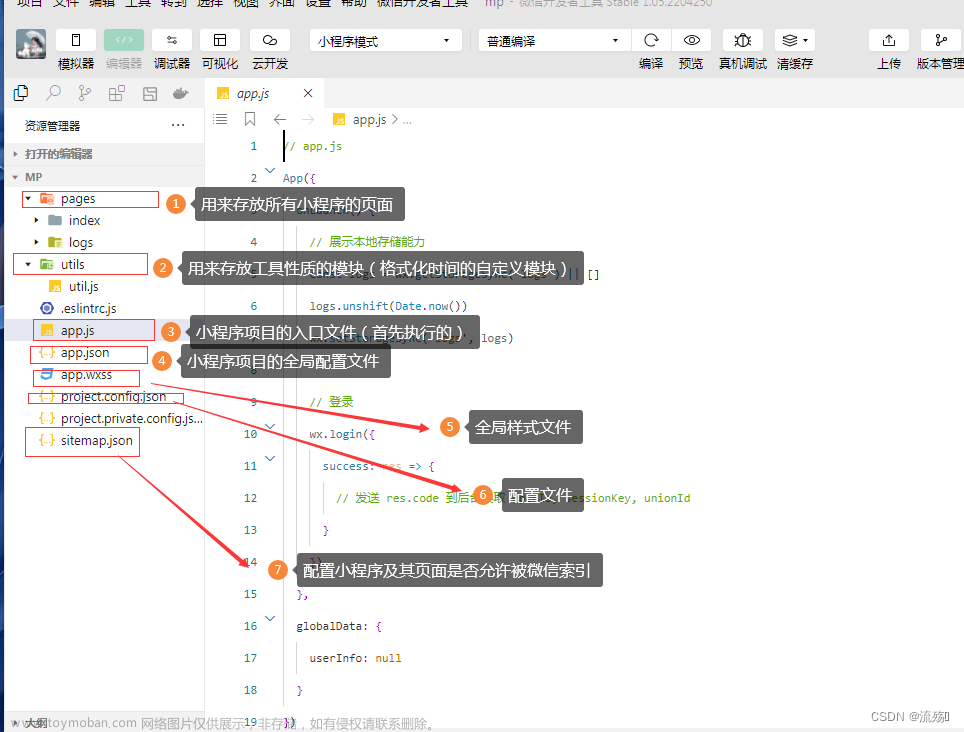
最后微信开发者工具里面就有了这个项目,并且是mp-weixin的这个包 文章来源地址https://www.toymoban.com/news/detail-505501.html
文章来源地址https://www.toymoban.com/news/detail-505501.html
文章来源:https://www.toymoban.com/news/detail-505501.html
到了这里,关于微信开发者工具报错: app.json: 在项目根目录未找到 app.json (env: Windows,mp,1.06.2303220; lib: 2.30.4)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!