腾讯云COS文档:对象存储 快速入门-SDK 文档-文档中心-腾讯云 (tencent.com)
开通腾讯云COS
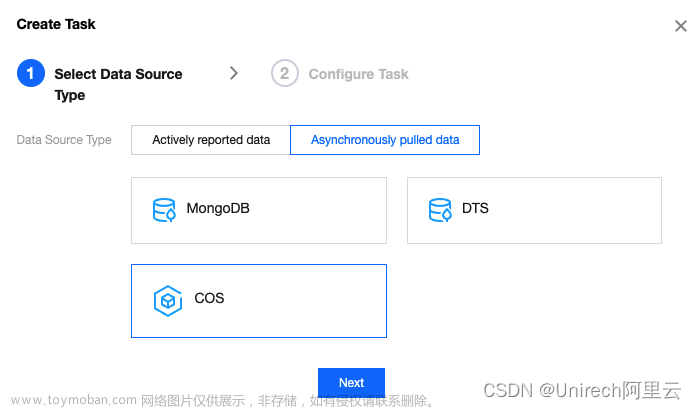
创建存储桶

请求域名可做拼接文件访问URL使用
然后下一步即可


上传文件时需要以上红框参数
导入依赖
<dependency>
<groupId>com.qcloud</groupId>
<artifactId>cos_api</artifactId>
<version>5.6.89</version>
</dependency>
配置文件yml
tencent:
cos:
file:
keyId: keyId
keySecret: keySecret
bucketName: ed-1302656006
regionId: ap-guangzhou
cosHost: https://{请求域名} #例:https://ed-1302656006.cos.ap-guangzhou.myqcloud.com
配置类
@Component
@ConfigurationProperties(prefix = "tencent.cos.file")
@Data
public class CosConfig {
private String keyId;
private String keySecret;
private String bucketName;
private String regionId;
private String cosHost;
}
Controller
实际需分层(service/impl),这里仅为记录
@PutMapping()
public String uploadCosFile(@RequestPart("file") MultipartFile multipartFile) {
COSClient cosClient = initCosClient();
// spring直接使用File接收文件传参,会有问题(No primary or single unique constructor found for class java.io.File)不知道具体原因,之后再看。
// 腾讯云上传方法参数需要File,做一个转换操作
File file = MultipartFileToFile(multipartFile);
PutObjectRequest putObjectRequest = new PutObjectRequest(cosConfig.getBucketName(), key, file);
//对象键(Key)是对象在存储桶中的唯一标识。例如,在对象的访问域名 examplebucket-1250000000.cos.ap-guangzhou.myqcloud.com/images/picture.jpg 中,对象键(key)为 images/picture.jpg
//如果images文件夹不存在则创建
cosClient.putObject(putObjectRequest);
client.shutdown(); // 关闭cos客户端
//ResponseParam为自定义返回json格式
return cosConfig.getCosHost() + "/" + key;
}
/**
* 获取腾讯云COS客户端
* @return COSClient
*/
private COSClient initCosClient() {
COSCredentials cred = new BasicCOSCredentials(cosConfig.getKeyId(), cosConfig.getKeySecret());
Region region = new Region(cosConfig.getRegionId());
ClientConfig clientConfig = new ClientConfig(region);
clientConfig.setHttpProtocol(HttpProtocol.https);
return new COSClient(cred, clientConfig);
}
/**
* 接口只能接受MultipartFile, 腾讯云需要File
* 故 MultipartFile => File
* @param multiFile 上传文件
* @return file
*/
public static File MultipartFileToFile(MultipartFile multiFile) {
// 获取文件名
String fileName = multiFile.getOriginalFilename();
// 获取文件后缀
String suffix = fileName.substring(fileName.lastIndexOf("."));
try {
// 防止生成的临时文件重复,文件名随机码, UUID
File file = File.createTempFile(UUID.randomUUID().toString().replaceAll("-", ""), suffix);
multiFile.transferTo(file);
return file;
} catch (Exception e) {
e.printStackTrace();
throw new 自定义异常(code, "MultipartFileToFile 文件转换异常");
}
}
测试

可通过该URL访问图片文章来源:https://www.toymoban.com/news/detail-505662.html
 文章来源地址https://www.toymoban.com/news/detail-505662.html
文章来源地址https://www.toymoban.com/news/detail-505662.html
到了这里,关于SpringBoot整合腾讯云COS(上传)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[php-cos]ThinkPHP项目集成腾讯云储存对象COS](https://imgs.yssmx.com/Uploads/2024/02/609420-1.png)



