MaterialSkin.2 控件包是在 MaterialSkin 及基础上二次开发而来的,在原控件基础上修复了一些
Bug,丰富了主题以及动画效果,效果非常好。
- MaterialSkin.2 现在处于不活跃状态
- 文中用 MaterialSkin 代替 MaterialSkin.2
Preview
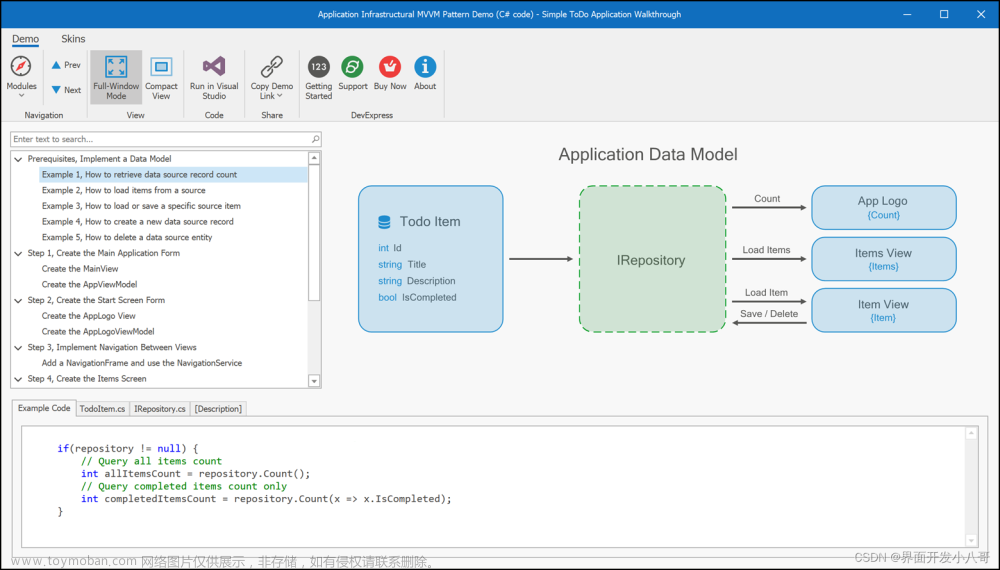
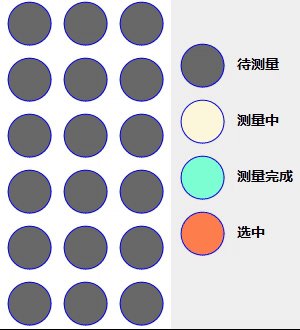
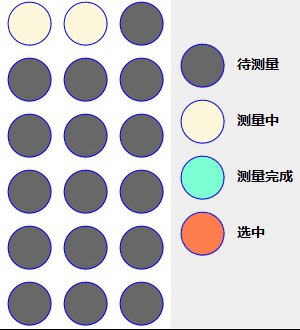
先贴几张演示Demo中的效果图:
......
Install
在 NuGet 中搜索 MaterialSkin 就能找到控件包,直接安装就行:
注意版本框架
工具箱可能不会显示 MaterialSkin 的控件,需要我们手动添加下:
工具箱 -> 右击:添加选项卡 -> 把 NuGet 安装包里的 DLL 文件拖到选项卡里
简单尝鲜
- 切换使用
MaterialForm:
添加引用:using MaterialSkin.Controls;
窗体继承换成:public partial class Form1 : MaterialForm
这个时候切换到设计器就可以看到Material效果的窗体了:
切换主题以及配色方案
在后台代码中添加一个只读的MaterialSkinManager变量,通过这个变量来控制主题和配色,把ReadMe.md给出的例程调整一下方便后续调整:
public partial class Form1 : MaterialForm
{
private readonly MaterialSkinManager materialSkinManager;
public Form1()
{
InitializeComponent();
materialSkinManager = MaterialSkinManager.Instance; // 初始化 MaterialSkinManager 实例
materialSkinManager.AddFormToManage(this); // 将要应用 Material Design 的窗体添加到管理列表中
materialSkinManager.Theme = MaterialSkinManager.Themes.LIGHT; // Theme 属性用来设置整体的主题
materialSkinManager.ColorScheme = new ColorScheme(Primary.BlueGrey800, Primary.BlueGrey900, Primary.BlueGrey500, Accent.LightBlue200, TextShade.WHITE); // ColorScheme 属性来设置配色方案
}
}
上面代码写完运行程序就会是我们配置的配色及主题:

MaterialSkinManager主要是通过Themes以及ColorScheme来控制页面的显示效果,前者控制主题,后者控制配色:
-
Themes主要是用来切换深色和浅色主题的,对应LIGHT和DARK -
ColorScheme主要是用来调整页面的配色方案的,它的构造函数提供了两种不同的重载形式,用于创建颜色方案:-
public ColorScheme(Primary primary, Primary darkPrimary, Primary lightPrimary, Accent accent, TextShade textShade)这个构造函数接受
Primary和Accent枚举类型作为参数,用于指定主颜色和强调色。Primary枚举包含一系列预定义的主颜色,而Accent枚举包含一系列预定义的强调色。此构造函数还接受TextShade枚举类型的参数,用于指定文本的明暗色调。通过使用这个构造函数,你可以轻松地选择 颜色方案的不同变体。[例程中使用的就是这个重载] -
public ColorScheme(Color primary, Color darkPrimary, Color lightPrimary, Color accent, TextShade textShade)这个构造函数接受
Color类型的参数,用于直接指定自定义的颜色。你可以传入具体的颜色对象作为参数,以定义主颜色、深色主颜色、浅色主颜色、强调色以及文本明暗色调。
先看主题,创建一个改变主题的
MaterialButton实现深色和浅色主题的切换了: -
private void btn_ChangeTheme_Click(object sender, EventArgs e)
{
materialSkinManager.Theme = materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? MaterialSkinManager.Themes.LIGHT : MaterialSkinManager.Themes.DARK;
}
再看配色方案,在此之前我们先在页面上随便加一些控件便于显示配色效果:

更改配色方案:
private int colorSchemeIndex; // 通过更换次数,方便循环更换颜色
private void btn_SwitchColor_Click(object sender, EventArgs e)
{
colorSchemeIndex++;
if (colorSchemeIndex == 6)
{
colorSchemeIndex = 0;
}
SwitchColor(colorSchemeIndex);
}
private void SwitchColor(int colorSchemeIndex)
{
switch (colorSchemeIndex)
{
case 0:
materialSkinManager.ColorScheme = new ColorScheme(
materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? Primary.Teal500 : Primary.Indigo500,
materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? Primary.Teal700 : Primary.Indigo700,
materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? Primary.Teal200 : Primary.Indigo100,
Accent.Pink200,
TextShade.WHITE);
break;
case 1:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Green600,
Primary.Green700,
Primary.Green200,
Accent.Red100,
TextShade.WHITE);
break;
case 2:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.BlueGrey800,
Primary.BlueGrey900,
Primary.BlueGrey500,
Accent.LightBlue200,
TextShade.WHITE);
break;
case 3:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Red800,
Primary.Red900,
Primary.Red500,
Accent.Green200,
TextShade.WHITE);
break;
case 4:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Yellow800,
Primary.Yellow900,
Primary.Yellow500,
Accent.DeepOrange200,
TextShade.WHITE);
break;
case 5:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.DeepOrange800,
Primary.DeepOrange900,
Primary.DeepOrange500,
Accent.Yellow200,
TextShade.WHITE);
break;
case 6:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Lime800,
Primary.Lime900,
Primary.Lime500,
Accent.Green200,
TextShade.WHITE);
break;
}
Invalidate(); // 重绘控件
}
配色是
Github上Example以及用户issue里的配色方案,大家如果要用的话,可以参考:Material Skin 指南 中文翻译文档
看看效果:

MaterialSkin实现了很丰富的动画效果,But...文章来源:https://www.toymoban.com/news/detail-505742.html
默认的蓝粉配色就已经很好看了,大家如果有什么酷炫帅气的配色方案,欢迎在评论区留言交流!🆗这套控件库好玩的东西还有很多,大家可以自己上手试试,Github仓库中也提供了一个比较全的演示Demo,可以去看看,强烈推荐!!!文章来源地址https://www.toymoban.com/news/detail-505742.html
到了这里,关于Winform 巨好看的控件库推荐:MaterialSkin.2的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!