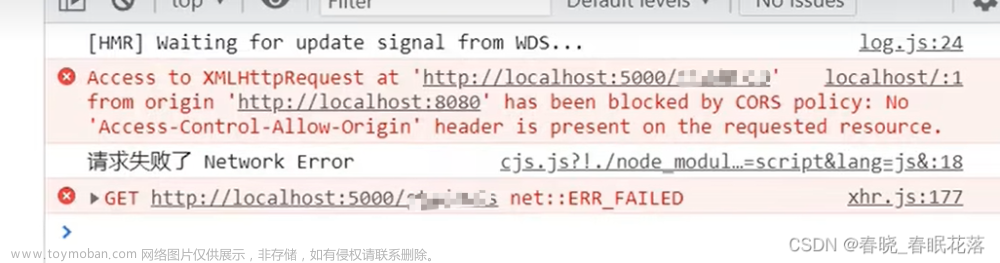
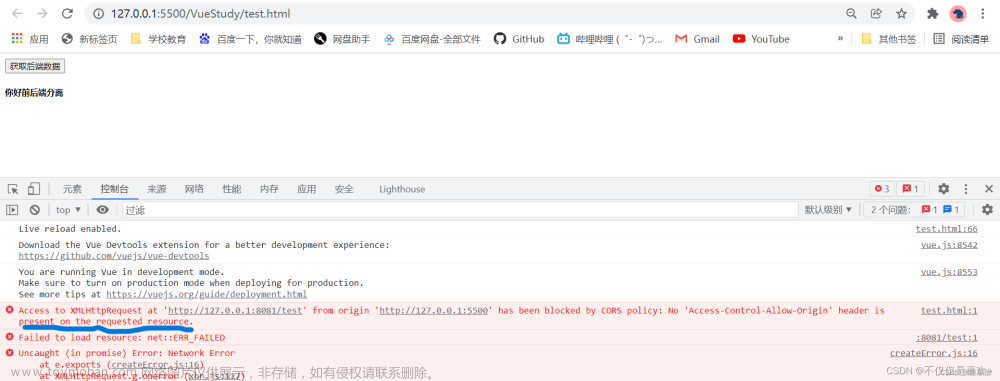
一、报错信息
has been blocked by CORS policy: No 'Access-Control-Allow-Origin'
header is present on the requested resource.
来自一个IP端口的页面(前端项目),要访问另一个IP端口的资源(springboot请求接口),会产生跨域访问。文章来源地址https://www.toymoban.com/news/detail-505888.html
二、解决方法:增加配置类CorsConfig
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry){
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedHeaders(CorsConfiguration.ALL)
.allowedMethods(CorsConfiguration.ALL)
.allowCredentials(true)
.maxAge(3600);
}
}
文章来源:https://www.toymoban.com/news/detail-505888.html
到了这里,关于解决前后端跨域报错:has been blocked by CORS policy: No ‘Access-Control-Allow-Origin‘的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!