1. 在vite.config中添加配置
server: {
host: "0.0.0.0",
cors: true,
port: 8991,
open: false, //自动打开
proxy: {
// 这里的ccc可乱写, 是拼接在url后面的地址 如果接口中没有统一的后缀可自定义
// 如果有统一后缀, 如api, 直接写api即可, 也不用rewrite了
"^/ccc": {
target: "http://116.62.200.158", // 真实接口地址, 后端给的基地址
changeOrigin: true, // 允许跨域
rewrite: (path) => path.replace(/^\/ccc/, ""), // 将ccc替换为空
},
},
},2. 在.env.development中配置开发环境下的基地址(没有该文件夹手动新建)
VITE_BASEURL='/ccc'3. 配置axios的基地址
const instancs = axios.create({
baseURL: import.meta.env.VITE_BASEURL,
});最后:
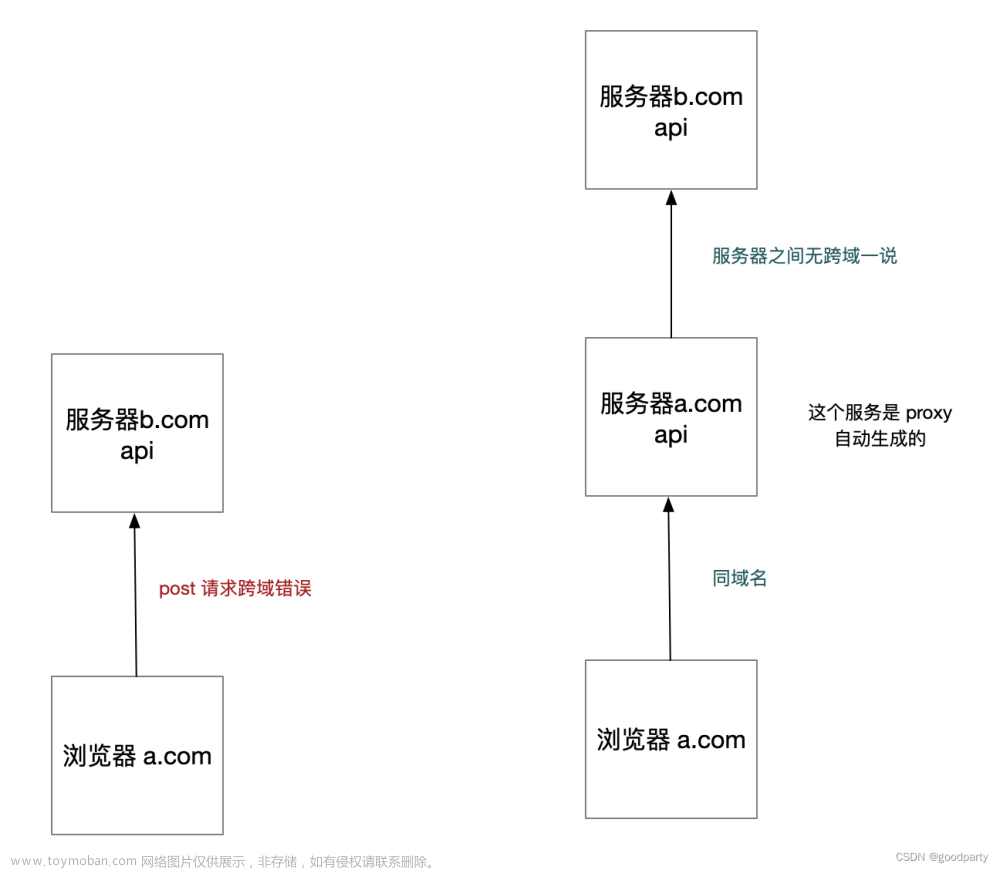
我之前是犯过一个错误的, 导致我搞了半天都没搞好... 就是配置完vite.config, 那个/ccc后缀是接口没有的自己加的, 那么就要手动加上去了... 文章来源:https://www.toymoban.com/news/detail-505889.html
这是我们公司后端的问题, 大部分后端都会有统一的后缀的, 比如api, 但是我这后端没按照这样的规范来, 然后自己也比较菜... 如果这样配置到时候生产就不能这样写了, 目前我这样配置在开发环境下能正常跑文章来源地址https://www.toymoban.com/news/detail-505889.html
到了这里,关于vue3 vite配置跨域以及不生效问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!