日志报错:
 文章来源:https://www.toymoban.com/news/detail-506011.html
文章来源:https://www.toymoban.com/news/detail-506011.html
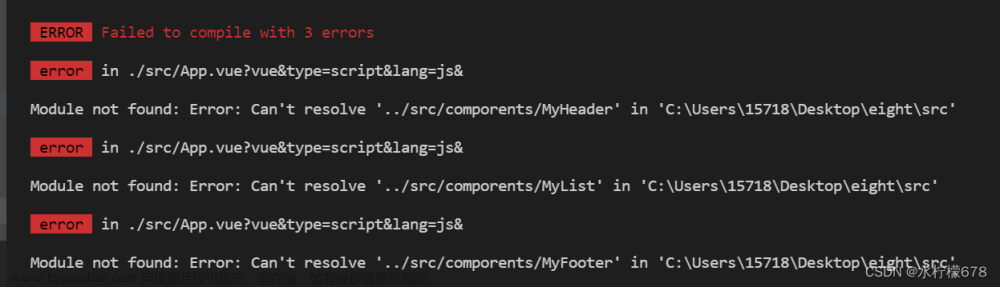
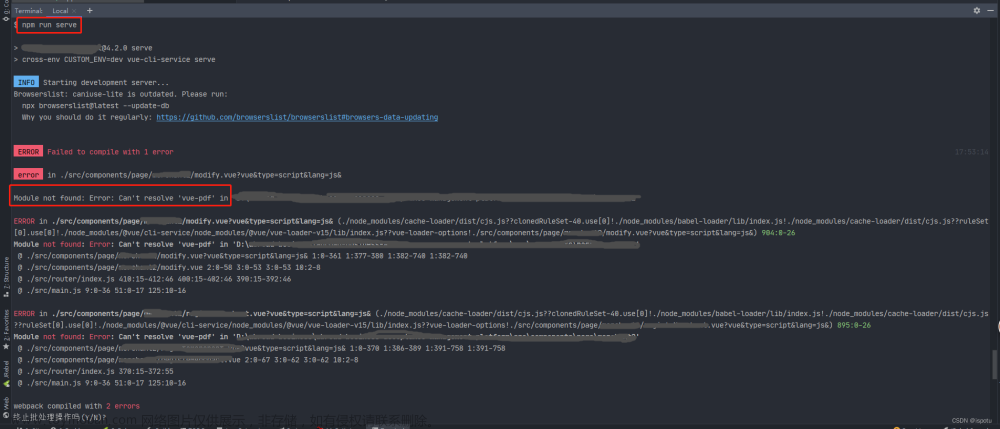
ERROR Failed to compile with 2 errors 13:42:12
error in ./src/main.js
Module not found: Error: Can't resolve 'element-ui' in 'D:\java\ui\t-vue1\src'
error in ./src/main.js
Module not found: Error: Can't resolve 'element-ui/lib/theme-chalk/index.css' in 'D:\java\ui\t-vue1\src'
ERROR in ./src/main.js 5:0-33
Module not found: Error: Can't resolve 'element-ui' in 'D:\java\ui\t-vue1\src'
ERROR in ./src/main.js 6:0-46
Module not found: Error: Can't resolve 'element-ui/lib/theme-chalk/index.css' in 'D:\java\ui\t-vue1\src'
webpack compiled with 2 errors
原因:数据未导入
解决方案:install ‘element-ui’
 文章来源地址https://www.toymoban.com/news/detail-506011.html
文章来源地址https://www.toymoban.com/news/detail-506011.html
重新导入即可,方法:鼠标指针悬停在波浪线代码上,待出现黄色灯泡后点击灯泡。
到了这里,关于Module not found: Error: Can‘t resolve ‘element-ui‘ in ‘D:ui\t-vue1\src‘ error in ./src/main.js的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!