首先看用 VSCode 打开 Vue项目:
【清除 npm 缓存】
因为 npm 有缓存时,常常出现安装依赖不成功的现象,并且一旦出现问题,报错信息很完善,但根据报错信息一项一项去解决,却很容易陷入解决不了关键问题的死循环当中,找不出原因。控制台输入下面命令清除缓存:
npm cache clean -force【重新安装依赖】
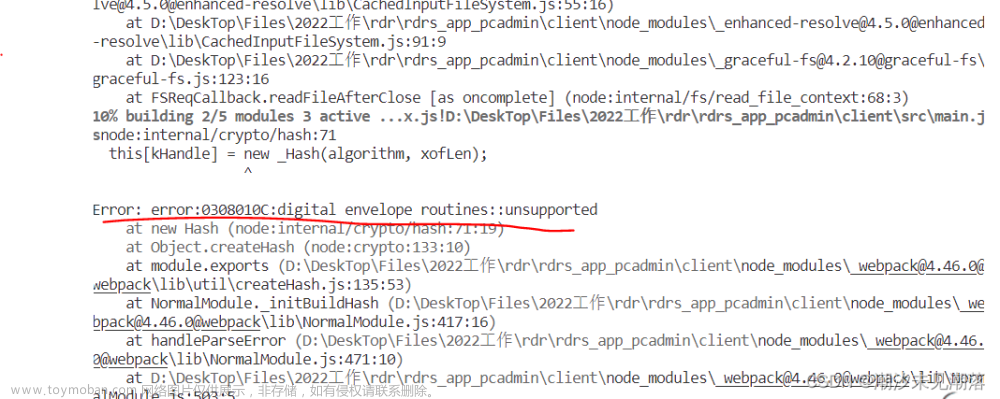
npm run serve一般来说就能成功获得地址,但当你的 node 版本高于项目的版本时,就会出现以下报错:

关键的 error:03000086:digital envelope routines::initialization error 信息。
具体错误的原因是 ERR_OSSL_EVP_UNSUPPORTED 错误SSL 数字信封不支持。
【解决的办法】
首先在 VSCode 的工程项目下执行以下代码:
$env:NODE_OPTIONS="--openssl-legacy-provider"使你电脑上的 node 版本能适应项目的版本。
然后再执行 npm run serve ,才能成功运行项目。

参考:文章来源:https://www.toymoban.com/news/detail-506158.html
1.http://t.csdn.cn/t3p1x文章来源地址https://www.toymoban.com/news/detail-506158.html
到了这里,关于打开Vue项目时出现“error:03000086:digital envelope routines::initialization error”的解决方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![opensslErrorStack: [ ‘error:03000086:digital envelope routines::initialization error‘ ]异常处理](https://imgs.yssmx.com/Uploads/2024/02/752013-1.png)
![Node: opensslErrorStack: [ ‘error:03000086:digital envelope routines::initialization error‘ ]异常处理](https://imgs.yssmx.com/Uploads/2024/02/714881-1.png)

![解决node.js-opensslErrorStack: [ ‘error:03000086:digital envelope routines::initialization error‘ ]错误](https://imgs.yssmx.com/Uploads/2024/02/544125-1.png)