1,使用ffmpeg:npm install @ffmpeg/ffmpeg @ffmpeg/core -S;
2,vue 引入ffmpeg
import { createFFmpeg, fetchFile } from '@ffmpeg/ffmpeg';
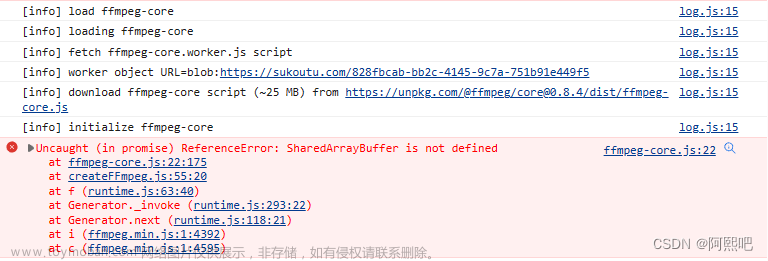
3,需要配置vue.config.js,否则会报错
 文章来源:https://www.toymoban.com/news/detail-506194.html
文章来源:https://www.toymoban.com/news/detail-506194.html
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
headers: {
"Cross-Origin-Opener-Policy": "same-origin",
"Cross-Origin-Embedder-Policy": "require-corp",
},
}
})
完整代码:文章来源地址https://www.toymoban.com/news/detail-506194.html
<template>
<div class="home">
<h2>视频前端压缩</h2>
<video id="video" controls></video><br />
<input type="file" id="upload" @change="upload">
<p id="text">{{ msg }}</p>
</div>
</template>
<script>
// @ is an alias to /src
import { createFFmpeg, fetchFile } from '@ffmpeg/ffmpeg';
export default {
name: 'HomeView',
components: {
},
data() {
return {
msg: null
}
},
methods: {
async upload(e) {
var _this = this;
const ffmpeg = createFFmpeg({
log: true,
progress: ({ ratio }) => {
_this.msg = `完成率: ${(ratio * 100.0).toFixed(2)}%`;
},
});
var { name } = e.target.files[0];
this.msg = '正在加载 ffmpeg-core.js'
await ffmpeg.load();
this.msg = "开始压缩"
ffmpeg.FS('writeFile', name, await fetchFile(e.target.files[0]));
await ffmpeg.run('-i', name, '-b', '2000000', 'put.mp4');
this.msg = '压缩完成'
const data = ffmpeg.FS('readFile', 'put.mp4');
const video = document.getElementById('video');
video.src = URL.createObjectURL(new Blob([data.buffer], {
type: 'video/mp4'
}));
}
}
}
</script>
到了这里,关于vue 使用ffmpeg上传视频前压缩视频,压缩后在上传到服务器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!