本系统以HTML、CSS、JavaScript作为开发语言。采用前后端分离思想,开发工具为hubuliderx和uniapp,编程语言为JavaScript、vue3。服务器端通过Node.js开发,以本地服务器为基础,把数据库放入本地服务器,使用预留的接口地址,增加,删除,修改,查找数据库数据。系统基于B/S和Android技术架构,前后台、手机应用两个模块。
将高德地图融入到 APP中,经过优化后,不仅可以增加地图的精度,而且还可以实现定位,方便同学们在校园中寻找自己要去的地方,以及寻找要去的地方。原地图变为高精度地图,定位和路线规划系统则通过编程代码实现,提高校园定位服务质量,为校园里的人们提供一个方便、快捷的出行体验。
系统功能
(1)前后台模块
登录;下载手机客户端软件;服务器端能接收数据并在地图上标识;根据数据记录绘制路线。
(2)手机应用模块
开机作为服务自启;能按间隔时间自动发出定位数据;消息提醒与回复功能。
①使用HTML5实现客户端脚本页面的开发;
②使用JSP、Google Map和Ajax实现服务器端页面的开发;
③使用Android实现手机客户端应用的开发;
④使用软件工程技术实现对系统开发过程的管理;
⑤确保系统高效与稳定,能够做到实时访问等。
一、用户相关页面展示
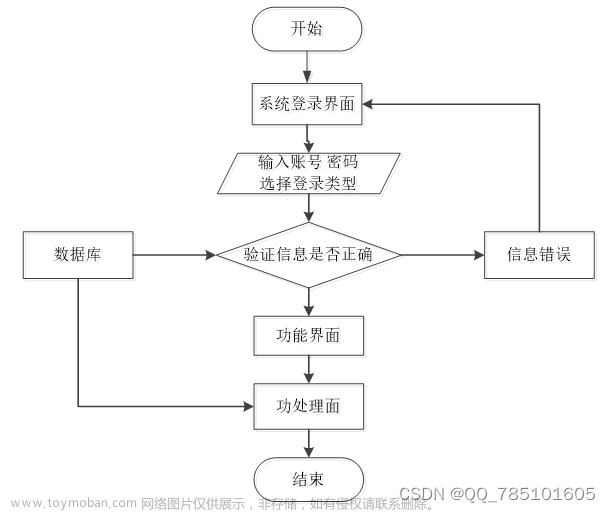
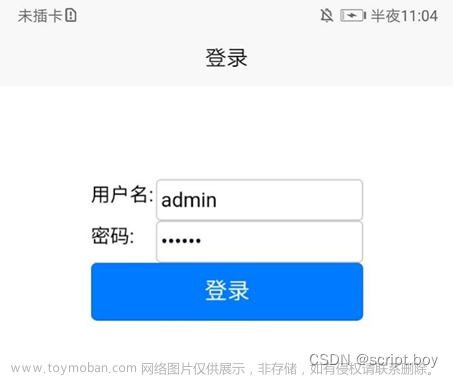
1.用户登录页面

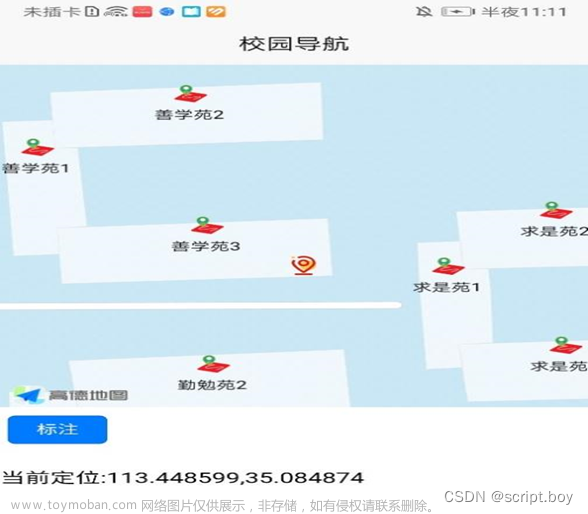
2.定位信息页面

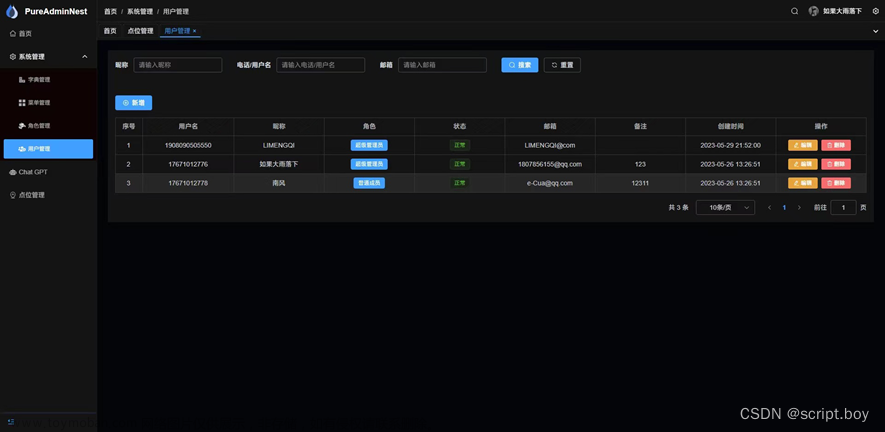
二、PC管理员相关页面展示
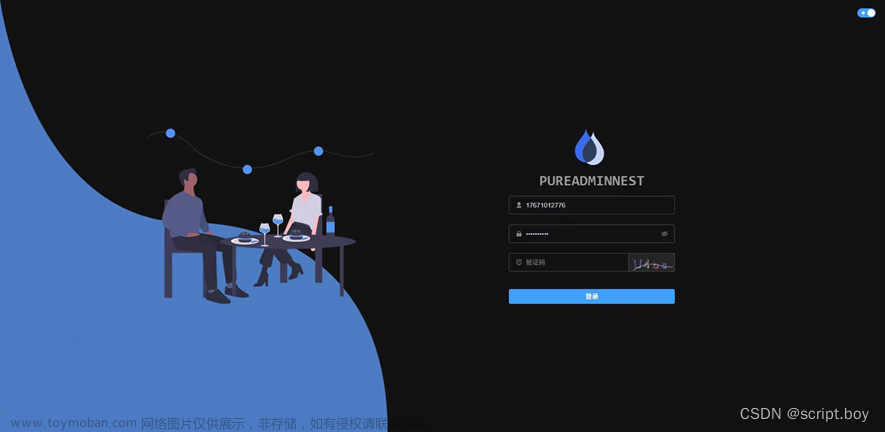
1.管理员登录页面

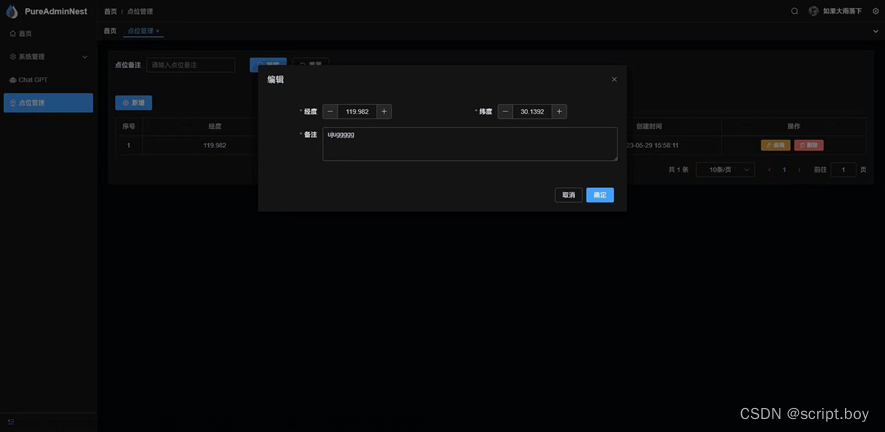
2.管理员定位管理页面


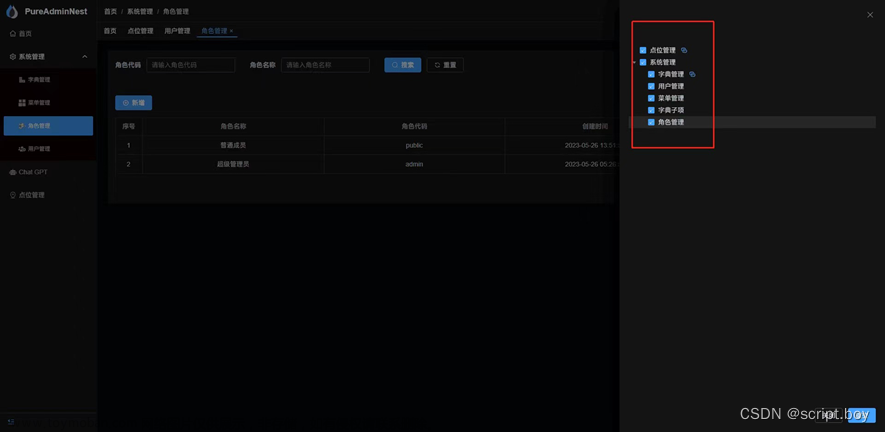
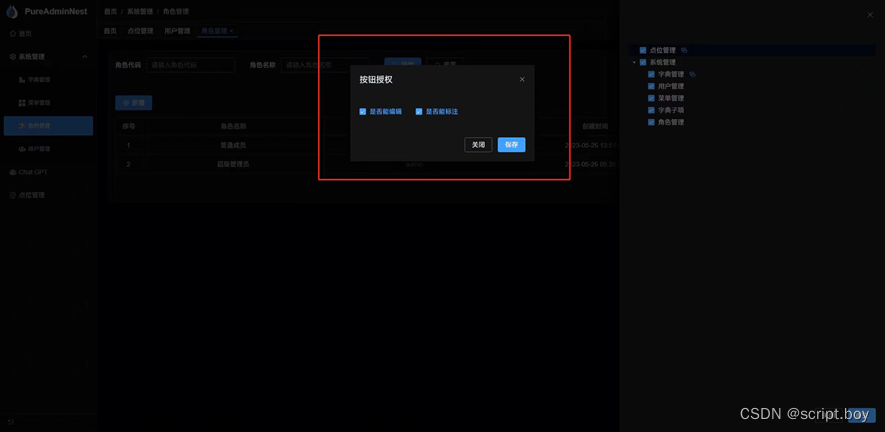
3.管理员授权相关页面



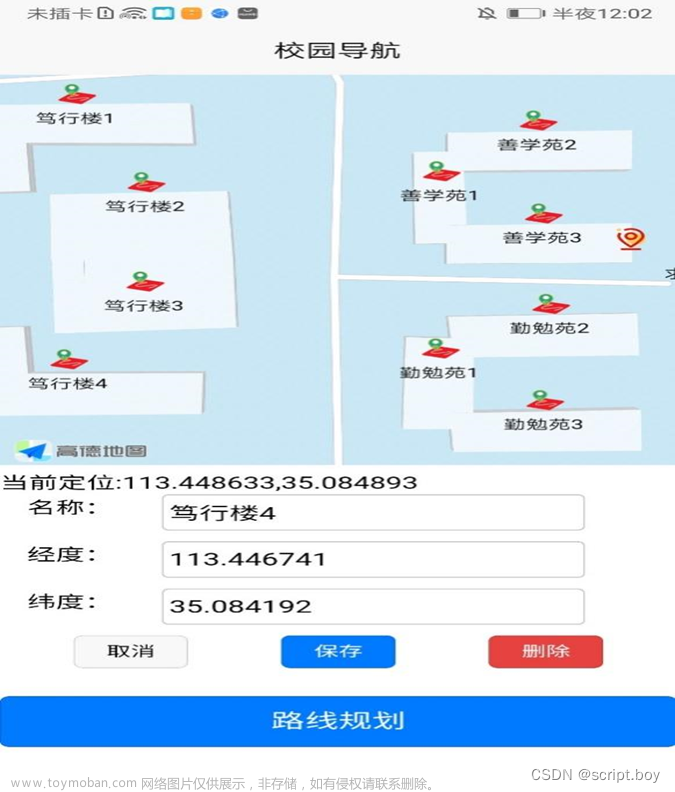
三、移动端管理员相关页面展示
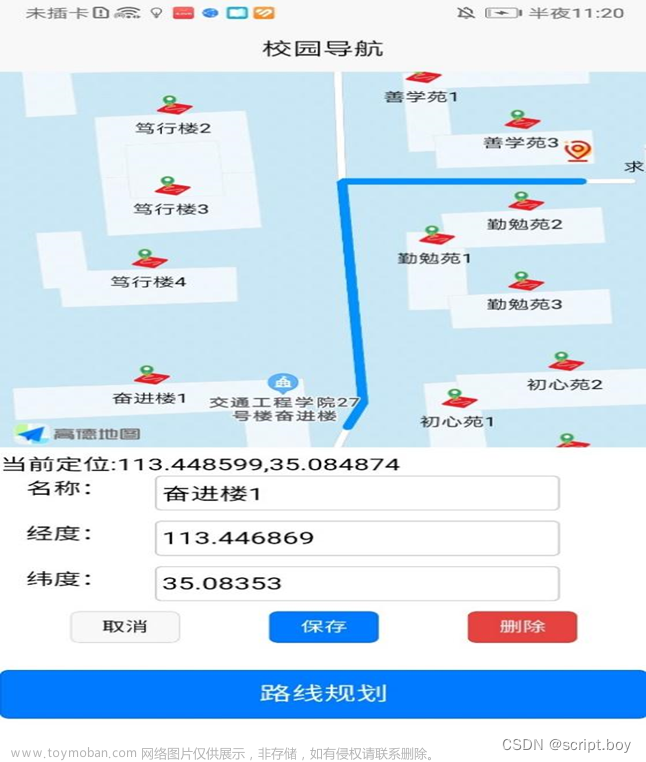
1.校园建筑信息修改页面
 文章来源:https://www.toymoban.com/news/detail-506268.html
文章来源:https://www.toymoban.com/news/detail-506268.html
2.路径规划导航页面
 文章来源地址https://www.toymoban.com/news/detail-506268.html
文章来源地址https://www.toymoban.com/news/detail-506268.html
到了这里,关于校园定位系统app的设计与实现(源码+文档+报告+任务书)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!