前言
- 为了期末的数据库课设,这是最初的目的。在进行这个项目之前,我已经完成了数据库的相应实验,对数据库的操作有一定的了解。整个项目时间:1月8日-1月13日,期间还去考了个科三。
- 前些日子分别用phpstudy和云服务器搭建了开源的web项目(PHP+MySQL+Apache),简单地熟悉了网站的开发流程,熟悉前端、后端和数据库之间的交互。
- 参考视频:【PHP动态网站开发-哔哩哔哩】 ,根据视频的顺序,完善我自己的项目需求,跟视频的项目功能点类似,但不是同一个项目。 这是一个较为简略的代码,只简单地完成了需求,欢迎有需要的同学进行加工完善,源码放在了文章末尾。
项目介绍
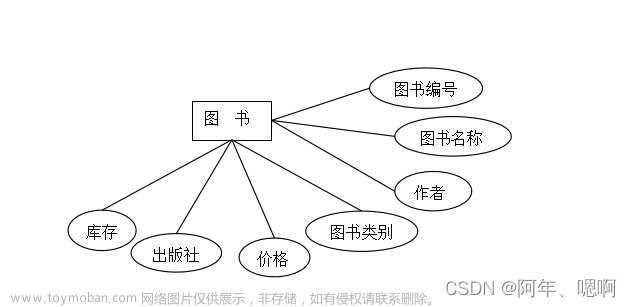
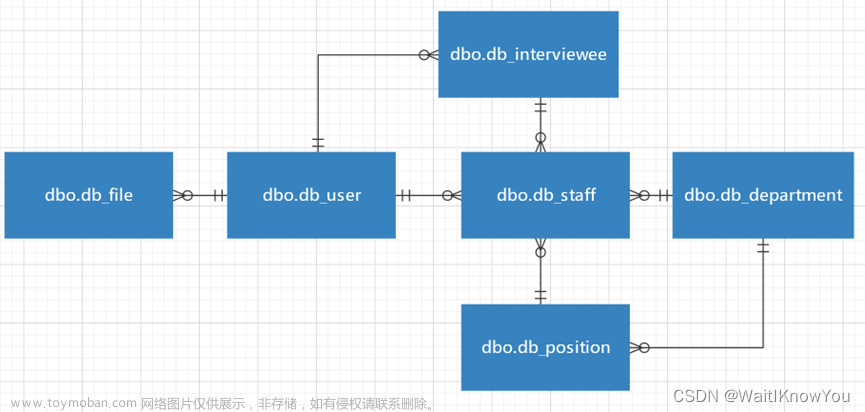
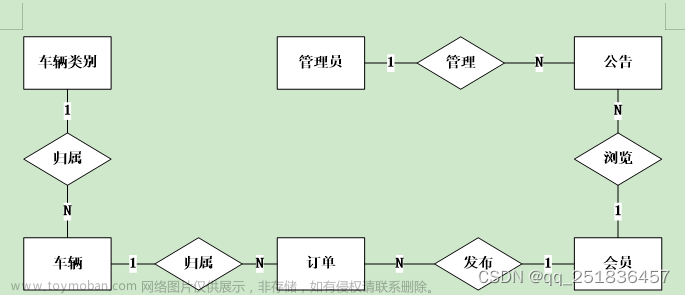
E-R图
一个客户对应一个信誉等级,所以客户与信誉等级是一对一关系。
一个客户可以订购多个订单,一个订单对应一个客户,所以客户与订单是一对多关系。
一个订单可以订购一个商品,一个商品可以被多个订单订购,所以商品和订单是一对多关系。
一个商品对应一种商品类型,一个商品类型有多种商品,所以商品类型和商品是一对多关系。
一个供应商可以提供多个商品,一个商品能被多个供应商供应,所以供应商和商品是多对多关系。

表结构



系统总体框架

搭建项目
环境介绍
本来是用SqlServer做实验的,但是phpstudy搭配这个很麻烦,就改用mysql了。
数据库图形界面:sqlyog
php编辑器:phpstorm
数据库:mysql 5.7.26
php版本:php 7.3.4
web服务器:Apache 2.4.39
创建网站
可以看《毒鸡汤 | PHPStudy搭建web项目》。
-
开启服务

-
创建网站,最好一个项目一个,这样不会混

-
打开网站的根目录:【Sales-管理-打开根目录】。这个项目的文件都需要放在这个文件夹下。

-
创建数据库,我后面用到的数据库名是
Sale,账号密码后面会用到,连接数据库也需要用到,先提个醒。
-
导入
sale.sql文件:【数据库-Sale-操作-导入】
主页
主页面index.php
源码
<?php
//开启会话
session_start();
?>
<!--首页前端页面-->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>山水有限公司销售管理系统</title>
<style>
.main{width: 80%;margin: 0 auto;text-align: center}
h2{font-size: 20px}
h2 a{color: #2d6a88;text-decoration: none;margin-right: 15px}
h2 a:last-child{margin-right: 0}
h2 a:hover{color: #3a87ad;text-decoration: underline}
.current{color: darkcyan}
.login{font-size: 16px;color: #2d6a88}
.logout{margin-left:20px;margin-bottom: 15px }
.logout a{color: darkgreen;text-decoration: none}
.logout a:hover{text-decoration: underline}
</style>
</head>
<body>
<div class="main">
<h1>欢迎来到山水有限公司</h1>
<?php
if(isset($_SESSION['loginusername'])&&$_SESSION['loginusername']<>''){
?>
<div class="login">
当前登录者:<?php echo $_SESSION['loginusername'];?>
<span class="logout">
<a href="logout.php">注销登录</a>
</span>
</div>
<?php
}
?>
<h2>
<a href="index.php" class="current">首页</a>
<a href="admin_login.php">管理员登录</a>
<a href="zhuce.php">注册账号</a>
<a href="login.php">登录账号</a>
<a href="modify.php">个人信息</a>
<a href="houtai.php">后台管理</a>
</h2>
</div>
</body>
</html>
连接数据库
创建conn_database.php文件,使用刚刚创建的数据库的用户名和密码。
<?php
//连接数据库服务器
$conn=mysqli_connect("localhost","admin","12345678","Sale");
if(!$conn){
die("连接数据库服务器失败");
}
else{
echo '';
// echo "success";
}
注册功能
注册页面zhuce.php
源码
<!--用户注册的前端界面-->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>山水公司销售管理系统</title>
<style>
.main{width: 80%;margin: 0 auto;text-align: center}
h2{font-size: 20px}
h2 a{color: #2d6a88;text-decoration: none;margin-right: 15px}
h2 a:last-child{margin-right: 0}
h2 a:hover{color: #3a87ad;text-decoration: underline}
.current{color: darkcyan}
</style>
</head>
<body>
<div class="main">
<h1>注册账号</h1>
<h2>
<a href="index.php">首页</a>
<a href="admin_login.php">管理员登录</a>
<a href="zhuce.php" class="current">注册账号</a>
<a href="login.php">登录账号</a>
<a href="modify.php">个人信息</a>
<a href="houtai.php">后台管理</a>
</h2>
<form action="zhuce_post.php" method="post" onsubmit="return check()">
<table align="center" border="1" style="border-collapse: collapse" cellpadding="10" cellspacing="0">
<tr>
<td>身份</td>
<td>
<input name="identity" type="radio" checked value="customer">客户
<input name="identity" type="radio" value="supplier">供应商
</td>
</tr>
<tr>
<td>名称</td>
<td><input name="username"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td>电话</td>
<td><input name="tele"></td>
</tr>
<tr>
<td>地址</td>
<td><input name="addr"></td>
</tr>
</table>
<p>
<input type="submit" value="提交">
</p>
</form>
</div>
<!--表单验证-->
<script>
function check(){
//用户名验证
let username=document.getElementsByName('username')[0].value.trim();
let usernameReg=/^[a-zA-Z0-9]{1,8}$/;
if(!usernameReg.test(username)){
alert("用户名必填,且只能由数字或者字符构成,长度为1-8个字符");
return false;
}
//其他的验证可以自己完善
}
</script>
</body>
</html>
提交注册zhuce_post.php,将前端的注册页面的信息发送到后端进行处理,比如对数据进行验证后发送到数据库进行保存。
<?php
//如果当前有用户,注销当前账号
include_once 'logout.php';
//设置字符集
header("Content-Type:text/html;charset=utf-8");
//后端获取前端注册的表单信息
$identity=$_POST['identity'];
$username=$_POST['username'];
$password=$_POST['password'];
$tele=$_POST['tele'];
$addr=$_POST['addr'];
//验证:用户名和密码不能为空
if(!strlen($username)||!strlen($password)){
echo "<script>alert('用户名或密码不能为空');history.back();</script>";
exit;
}
//连接数据库
include_once "conn_database.php";
//设置字符集
mysqli_query($conn,"set names utf-8");
//验证:用户名是否被占用
$sql="select * from $identity where username='$username'";
$result=mysqli_query($conn,$sql);//返回一个结果集
$number=mysqli_num_rows($result);
if($number){
echo "<script>alert('此用户名已被占用,请返回重新输入');history.back();</script>";
exit;//这下面的代码不会执行
}
//将注册信息插入数据库
$sql="insert into $identity (username,password,tele,addr) values ('$username','$password','$tele','$addr');";
$result=mysqli_query($conn,$sql);
if($result){
echo "<script>alert('注册成功');location.href='index.php';</script>";
}
else{
echo "<script>alert('注册失败,请重新注册');history.back();</script>";
}
?>
登录功能
登录页面login.php
<?php
session_start();
?>
<!--用户登录的前端界面-->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>山水公司销售管理系统</title>
<style>
.main{width: 80%;margin: 0 auto;text-align: center}
h2{font-size: 20px}
h2 a{color: #2d6a88;text-decoration: none;margin-right: 15px}
h2 a:last-child{margin-right: 0}
h2 a:hover{color: #3a87ad;text-decoration: underline}
.current{color: darkcyan}
.login{font-size: 16px;color: #2d6a88}
.logout{margin-left:20px;margin-bottom: 15px }
.logout a{color: darkgreen;text-decoration: none}
.logout a:hover{text-decoration: underline}
</style>
</head>
<body>
<div class="main">
<h1>登录账号</h1>
<?php
if(isset($_SESSION['loginusername'])&&$_SESSION['loginusername']<>''){
?>
<div class="login">
当前登录者:<?php echo $_SESSION['loginusername'];?>
<span class="logout">
<a href="logout.php">注销登录</a>
</span>
</div>
<?php
}
?>
<h2>
<a href="index.php">首页</a>
<a href="admin_login.php">管理员登录</a>
<a href="zhuce.php">注册账号</a>
<a href="login.php" class="current">登录账号</a>
<a href="modify.php">个人信息</a>
<a href="houtai.php">后台管理</a>
</h2>
<form action="login_post.php" method="post" onsubmit="return check()">
<table align="center" border="1" style="border-collapse: collapse" cellpadding="10" cellspacing="0">
<tr>
<td>身份</td>
<td>
<input name="identity" type="radio" checked value="customer">客户
<input name="identity" type="radio" value="supplier">供应商
</td>
</tr>
<tr>
<td>名称</td>
<td><input name="username"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="password"></td>
</tr>
</table>
<p>
<input type="submit" value="提交">
</p>
</form>
</div>
<!--表单验证-->
<script>
function check(){
//用户名验证
let username=document.getElementsByName('username')[0].value.trim();
let usernameReg=/^[a-zA-Z0-9]{1,8}$/;
if(!usernameReg.test(username)){
alert("用户名必填,且只能由数字或者字符构成,长度为1-8个字符");
return false;
}
//其他验证可以自行完善
}
</script>
</body>
</html>
提交登录post_login.php
<?php
/*
* 使用session会话:
* 作用:管理权限或者登录标志。
* session是全局数组,当前所有站点都可以使用。
* 工作机制:系统为每一个用户分配一个sessionid
*/
//重新登录的话,自动注销
include_once 'logout.php';
//开启session
session_start();
//设置字符集
header("Content-Type:text/html;charset=utf-8");
//后端获取前端注册的表单信息
$identity=$_POST['identity'];
$username=$_POST['username'];
$password=$_POST['password'];
//验证:用户名和密码不能为空
if(!strlen($username)||!strlen($password)){
echo "<script>alert('用户名或密码不能为空');history.back();</script>";
exit;
}
//连接数据库服务器
include_once "conn_database.php";
//设置字符集
mysqli_query($conn,"set names utf-8");
//查询用户名和密码是否正确
$sql="select * from $identity where username='$username' and password='$password'";
$result=mysqli_query($conn,$sql);//返回一个结果集
$number=mysqli_num_rows($result);
if($number){
//全局变量
$_SESSION['loginusername']=$username;
$_SESSION['identity']=$identity;
//跳转到首页
echo "<script>alert('登录成功');location.href='index.php';</script>";
}
else{
//登录失败,销毁
unset($_SESSION['loginusername']);
echo "<script>alert('登录失败');history.back();</script>";
}
?>
管理员登录功能
管理员登录页面,文件名admin_login.php
<?php
session_start();
?>
<!--管理员登录的前端界面-->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>山水公司销售管理系统</title>
<style>
.main{width: 80%;margin: 0 auto;text-align: center}
h2{font-size: 20px}
h2 a{color: #2d6a88;text-decoration: none;margin-right: 15px}
h2 a:last-child{margin-right: 0}
h2 a:hover{color: #3a87ad;text-decoration: underline}
.current{color: darkcyan}
</style>
</head>
<body>
<div class="main">
<h1>管理员登录</h1>
<h2>
<a href="index.php">首页</a>
<a href="admin_login.php" class="current">管理员登录</a>
<a href="zhuce.php">注册账号</a>
<a href="login.php">登录账号</a>
<a href="modify.php">个人信息</a>
<a href="houtai.php">后台管理</a>
</h2>
<form action="admin_login_post.php" method="post" onsubmit="return check()">
<table align="center" border="1" style="border-collapse: collapse" cellpadding="10" cellspacing="0">
<tr>
<td>名称</td>
<td><input name="username"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="password"></td>
</tr>
</table>
<p>
<input type="submit" value="提交">
</p>
</form>
</div>
</body>
</html>
提交管理员登录admin_login_post.php
<?php
session_start();
//将管理员的账号密码放在customer表,为了能在个人信息那显示,但不用连接数据库直接判断账号密码
$username=$_POST['username'];
$password=$_POST['password'];
if($username=="admin111" && $password=="admin111"){
//设置管理员的标志
$_SESSION['identity']='customer';
$_SESSION['isAdmin']='admin';
$_SESSION['loginusername']=$username;
//跳转到首页
echo "<script>alert('欢迎管理员登录');location.href='index.php';</script>";
}
else{
//销毁会话
unset($_SESSION['isAdmin']);
unset($_SESSION['loginusername']);
echo "<script>alert('登录失败');history.back();</script>";
}
?>
注销登录功能
注销登录页面logout.php
<?php
//实现注销登录
session_start();
//销毁会话
session_destroy();
// //跳转回主页
// header("location:login.php");
个人信息
展示登录者的个人信息modify.php
<?php
session_start();
if(!( isset($_SESSION['loginusername']) )){
echo "<script>alert('请先登录');location.href='login.php';</script>";
}
?>
<!--个人信息的前端界面-->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>山水公司销售管理系统</title>
<style>
.main{width: 80%;margin: 0 auto;text-align: center}
h2{font-size: 20px}
h2 a{color: #2d6a88;text-decoration: none;margin-right: 15px}
h2 a:last-child{margin-right: 0}
h2 a:hover{color: #3a87ad;text-decoration: underline}
.current{color: darkcyan}
</style>
</head>
<body>
<div class="main">
<h1>个人信息</h1>
<h2>
<a href="index.php">首页</a>
<a href="admin_login.php">管理员登录</a>
<a href="zhuce.php">注册账号</a>
<a href="login.php">登录账号</a>
<a href="modify.php" class="current">个人信息</a>
<a href="houtai.php">后台管理</a>
</h2>
<!--查询数据库内容-->
<?php
//连接数据库
include_once 'conn_database.php';
//接收参数
$username=$_GET['username'];
$identity=$_GET['identity'];
if($username&&$identity){
//说明有username参数,是管理员修改别人的信息
$sql="select * from $identity where username='$username'";
}
else{
//说明是用户登录后自己修改的
$sql="select * from ".$_SESSION['identity']." where username='".$_SESSION['loginusername']."'";
}
$result=mysqli_query($conn,$sql);
$number=mysqli_num_rows($result);
$info=mysqli_fetch_array($result);
?>
<form action="modify_post.php" method="post" onsubmit="return check()">
<table align="center" border="1" style="border-collapse: collapse" cellpadding="10" cellspacing="0">
<tr>
<td>身份</td>
<td>
<?php
if($identity=='supplier'){
echo '供应商';
}
elseif($_SESSION['isAdmin']=='admin' and $_SESSION['identity']=='customer'){
echo '管理员';
}
else{
echo '客户';
}
?>
</td>
</tr>
<tr>
<td>名称</td>
<td><input name="username" value="<?php echo $info['username'];?>"></td>
</tr>
<tr>
<td>密码</td>
<td><input name="password" value="<?php echo $info['password'];?>"></td>
</tr>
<tr>
<td>电话</td>
<td><input name="tele" value="<?php echo $info['tele'];?>"></td>
</tr>
<tr>
<td>地址</td>
<td><input name="addr" value="<?php echo $info['addr'];?>"></td>
</tr>
</table>
<p>
<input type="submit" value="提交">
</p>
</form>
</div>
<!--表单验证-->
<script>
function check(){
//密码验证
let password=document.getElementsByName('username')[0].value.trim();
let passwordReg=/^[a-zA-Z0-9]{1,8}$/;
if(!passwordReg.test(password)){
alert("密码必填,且只能由数字或者字符构成,长度为1-8个字符");
return false;
}
//其他验证可以自行完善
}
</script>
</body>
</html>
后台管理
这个功能的权限很分明,文件名为houtai.php
<?php
session_start();
?>
<!--后台管理前端页面-->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>山水有限公司销售管理系统</title>
<style>
.main{width: 80%;margin: 0 auto;text-align: center}
h2{font-size: 20px}
h2 a{color: #2d6a88;text-decoration: none;margin-right: 15px}
h2 a:last-child{margin-right: 0}
h2 a:hover{color: #3a87ad;text-decoration: underline}
h3{font-size: 15px}
h3 a{color: darkgrey;text-decoration: none;margin-right: 15px}
h3 a:last-child{margin-right: 0}
h3 a:hover{color: #3a87ad;text-decoration: underline}
.current{color: darkcyan}
.logout a{color: darkgreen;text-decoration: none}
.logout a:hover{text-decoration: underline}
</style>
</head>
<body>
<div class="main">
<h1>后台管理</h1>
<h2>
<a href="index.php">首页</a>
<a href="admin_login.php">管理员登录</a>
<a href="zhuce.php">注册账号</a>
<a href="login.php">登录账号</a>
<a href="modify.php">个人信息</a>
<a href="houtai.php" class="current">后台管理</a>
</h2>
<h3>
<a href="check_supplier.php">查看供应商名单</a>
<a href="check_customer.php">查看客户名单</a>
<a href="check_credit.php">查看客户信誉</a>
<a href="insert_goods.php">登记货物信息</a>
<a href="check_goods.php">购买商品</a>
<a href="check_orders.php">查看订单列表</a>
</h3>
</div>
</body>
</html>
查看供应商名单
查看供应商名单页面check_supplier.php
<?php
session_start();
?>
<!--查看供应商名单前端页面-->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>山水有限公司销售管理系统</title>
<style>
.main{width: 80%;margin: 0 auto;text-align: center}
h2{font-size: 20px}
h2 a{color: #2d6a88;text-decoration: none;margin-right: 15px}
h2 a:last-child{margin-right: 0}
h2 a:hover{color: #3a87ad;text-decoration: underline}
h3{font-size: 15px}
h3 a{color: darkgrey;text-decoration: none;margin-right: 15px}
h3 a:last-child{margin-right: 0}
h3 a:hover{color: #3a87ad;text-decoration: underline}
.current{color: darkcyan}
.logout a{color: darkgreen;text-decoration: none}
.logout a:hover{text-decoration: underline}
</style>
</head>
<body>
<div class="main">
<?php
include_once 'conn_database.php';
//管理员权限判断
include_once 'quanxian.php';
$sql="select * from supplier order by num;";
$result=mysqli_query($conn,$sql);
?>
<h1>后台管理</h1>
<h2>
<a href="index.php">首页</a>
<a href="admin_login.php">管理员登录</a>
<a href="zhuce.php">注册账号</a>
<a href="login.php">登录账号</a>
<a href="modify.php">个人信息</a>
<a href="houtai.php" class="current">后台管理</a>
</h2>
<h3>
<a href="check_supplier.php" class="current">查看供应商名单</a>
<a href="check_customer.php">查看客户名单</a>
<a href="check_credit.php">查看客户信誉</a>
<a href="insert_goods.php">登记货物信息</a>
<a href="check_goods.php">购买商品</a>
<a href="check_orders.php">查看订单列表</a>
</h3>
<table border="1" cellspacing="0" cellpadding="10" style="border-collapse: collapse" align="center" width="70%">
<tr>
<td>序号</td>
<td>供应商号</td>
<td>供应商名称</td>
<td>联系电话</td>
<td>地址</td>
<td>操作</td>
</tr>
<?php
$i=1;
while($info=mysqli_fetch_array($result)){
?>
<tr>
<td><?php echo $i;?></td>
<td><?php echo "S00".$info['num'];?></td>
<td><?php echo $info['username'];?></td>
<td><?php echo $info['tele'];?></td>
<td><?php echo $info['addr'];?></td>
<td>
<a href="javascript:del(<?php echo $info['num']; ?>,'<?php echo $info['username']; ?>');">删除</a>
<a href="modify.php?identity=supplier&username=<?php echo $info['username']; ?>">修改</a>
</td>
</tr>
<?php
$i++;
}
?>
</table>
</div>
<script type="text/javascript">
//删除按键
function del(num,username){
if(confirm('您确定要删除 '+username+' ?')){
location.href='del.php?identity=supplier&num='+ num +'&username='+username;
}
}
</script>
</body>
</html>
删除功能
文件名为del.php,删除选择的用户。
<?php
//管理员权限判断
include_once 'quanxian.php';
//连接数据库
include_once 'conn_database.php';
//取传递过来的参数
$num =$_GET['num'];
$username=$_GET['username'];
$identity=$_GET['identity'];
if(is_numeric($num)){
//在数据库删除数据
$sql="delete from $identity where username='$username'";
$result=mysqli_query($conn,$sql);
if($result){
echo "<script>alert('删除会员 $username 成功');history.back();</script>";
}
else{
echo "<script>alert('删除会员 $username 失败');history.back();</script>";
}
}
else{
echo "<script>alert('参数错误');history.back();</script>";
}
修改功能
同个人信息功能,但是管理员不是查询自己的信息,而是选择的用户信息,因此需要传递选择用户的参数。文件名为modify_post.php。
<?php
session_start();
//后端获取前端注册的表单信息
$identity=$_SESSION['identity'];
$username=$_POST['username'];
$password=$_POST['password'];
$tele=$_POST['tele'];
$addr=$_POST['addr'];
//验证:密码不能为空
if(!strlen($password)){
echo "<script>alert('密码不能为空');history.back();</script>";
exit;
}
//其他的验证自行完善
//连接数据库
include_once "conn_database.php";
//修改个人信息update
$sql="update $identity set password='$password',addr='$addr',tele='$tele' where username='$username';";
$result=mysqli_query($conn,$sql);
if($result){
echo "<script>alert('修改信息成功');location.href='index.php';</script>";
}
else{
echo "<script>alert('修改信息失败');</script>";
echo mysqli_error($conn);
}
查看客户名单功能、查看客户信誉功能、查看订单列表功能和查看供应商名单功能差不多原理,只是SQL语句连接的表不太一样。
登记货物信息功能
同注册功能原理,页面文件名为insert_goods.php,提交登记文件名为insert_goods_post.php。
购买商品功能
显示功能同上,文件名为check_goods.php
购买页面文件名为bought_goods.php,需要上一个页面传递参数
提交购买bought_goods_post.php
<?php
session_start();
//权限判断,不是用户不可以下单
if($_SESSION['identity']<>'customer'){
echo "<script>alert('您不是用户,不可以购买,请登录后购买');location.href='login.php';</script>";
exit;
}
//接收传递的参数,这个num是商品号
$num=$_GET['num'];
$amount=$_POST['amount'];
//连接数据库
include_once 'conn_database.php';
//查询购买的用户号
$sql="select * from customer where username='".$_SESSION['loginusername']."'";
$result=mysqli_query($conn,$sql);
$info=mysqli_fetch_array($result);
$Cnum=$info['num'];
//将购买的商品信息存入orders表中
$sql="insert into orders(Gnum,Oamount,Cnum)values ('$num','$amount','$Cnum')";
$result=mysqli_query($conn,$sql);
if($result){
//查询商品的原有数量
$sql="select * from goods where num='$num';";
$result=mysqli_query($conn,$sql);
$info=mysqli_fetch_array($result);
$amount=$info['amount']-$amount;
//商品数量相应减少,修改goods表
$sql="update goods set amount='$amount' where num='$num';";
$result=mysqli_query($conn,$sql);
//查询购买用户的credit
$sql="select Credit,creditgrade.num as Cnum from creditgrade,customer where creditgrade.num=customer.num and username='".$_SESSION['loginusername']."';";
$result=mysqli_query($conn,$sql);
$info=mysqli_fetch_array($result);
$Credit=$info['Credit']+1;
$num=$info['Cnum'];
//每购买一次客户信誉增加1,creditgrade表
$sql="update creditgrade set Credit='$Credit' where num='$num';";
$result=mysqli_query($conn,$sql);
echo "<script>alert('购买成功');location.href='check_goods.php';</script>";
}
总源码
放在了百度网盘,欢迎自取文章来源:https://www.toymoban.com/news/detail-506338.html
https://pan.baidu.com/s/1ngWJ7S7PIBObhdhn-caV3A?pwd=qnlu
教训
本来以为某文件不需要了,就在删除之前全选删除了。删完两三分钟才后知后觉,发现后顿时感觉心肌梗塞,想哭又委屈,好在赶紧找方法找回了。实在找不回就只能凭着记忆重新写了。文章来源地址https://www.toymoban.com/news/detail-506338.html
- 先恢复文件

- 恢复文件后,找该文件的历史版本

- 找到需要的版本恢复即可

总结
- 对输入进行限制。由于忽略(没考虑到)或者懒(不想写),没有对输入进行复杂的验证,导致客户端的输入对数据库造成影响。
- 权限问题。发现在管理员页面以供应商或者客户的身份重新登录仍保持管理员的权限。因此可以在登录之前,自动注销登录。
到了这里,关于销售管理系统 | 数据库课设的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!